
Dalam JavaScript, atribut nilai boleh menetapkan atau mengembalikan nilai lalai medan teks dan sintaksnya ialah "attribute.value=value" atau "attribute.value".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Atribut nilai boleh menetapkan nilai lalai medan teks.
Sintaks:
Tetapkan nilai atribut
attribute.value=value
Kembalikan nilai atribut
attribute.value
Nilai pulangan: Rentetan, mewakili nilai atribut.
Contoh adalah seperti berikut:
<html>
<head>
<script type="text/javascript">
function alertValue()
{
alert(document.getElementById("password1").value)
}
</script>
</head>
<body>
<form>
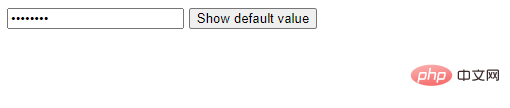
<input type="password" id="password1" value="thgrt456" />
<input type="button" id="button1" onclick="alertValue()" value="Show default value" />
</form>
</body>
</html>Hasil keluaran:

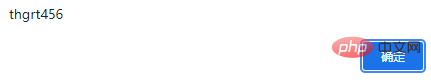
Selepas mengklik butang:

Cadangan berkaitan: Tutorial pembelajaran javascript
Atas ialah kandungan terperinci Apakah kegunaan nilai dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!