
Javascript dipacu peristiwa. JavaScript ialah bahasa skrip dipacu objek dan peristiwa dengan ciri keselamatan Ia menggunakan mekanisme dipacu peristiwa untuk bertindak balas kepada operasi pengguna Apabila pengguna beroperasi pada elemen HTML, acara akan dijana, yang akan memacu fungsi untuk dikendalikan ia.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
JavaScript ialah bahasa skrip dipacu objek dan peristiwa dengan ciri keselamatan.
Artikel ini menerangkan mekanisme terdorong peristiwa JavaScript pada bahagian penyemak imbas dan bahagian pelayan (node.js) masing-masing dan menambah beberapa contoh pengaturcaraan tak segerak untuk memperdalam pemahaman.
Mekanisme JavaScript dipacu peristiwa pada bahagian penyemak imbas
Pertama sekali, JavaScript berjalan dalam satu urutan pada bahagian penyemak imbas. Ini ditentukan oleh penyemak imbas . Ini adalah untuk Elakkan konflik apabila berbilang urutan melaksanakan tugas yang berbeza. Dalam erti kata lain, kod javascript yang kami tulis hanya berjalan pada satu thread, dipanggil thread utama (HTML5 menyediakan API pekerja web yang membenarkan penyemak imbas membuka thread untuk menjalankan tugas javascript yang lebih kompleks dan memakan masa, tetapi thread ini masih tertakluk kepada kawalan benang utama). Untuk satu utas, jika kita melakukan beberapa operasi "tidur" seperti:
var now = + new Date()while (+new Date() <p>, maka dalam masa hampir satu saat, utas akan disekat dan tidak boleh terus melaksanakan tugas berikut. </p><p>Terdapat juga beberapa operasi seperti mendapatkan data jauh, operasi I/O, dsb., yang sangat memakan masa Jika kaedah penyegerakan digunakan, proses akan menunggu kerana proses yang memakan masa semasa menjalankan operasi ini, sama seperti di atas Dalam kes itu, tugasan berikut hanya boleh menunggu, yang tidak cekap. Untuk menyelesaikan masalah penyekatan yang disebabkan oleh urutan tunggal, banyak sistem pengendalian telah melaksanakan mekanisme pengaturcaraan tak segerak Ini juga dilakukan dalam <strong>pelayar</strong> Prestasi utama adalah seperti berikut: </p>
hanya dalam Menjalankan kod javascript dalam utas utama
Utas utama memasuki gelung acara sebaik sahaja ia dimulakan Seluruh proses ialah gelung berterusan, melaksanakan panggilan balik secara berterusan fungsi
Apabila menghadapi permintaan rangkaian, operasi I/O, dsb., penyemak imbas akan membuka utas kerja yang berasingan untuk mengendalikannya, menyediakan pemerhati yang sepadan, dan kemudian segera kembali ke utas utama, yang akan terus melaksanakan tugas berikut
Selepas utas dibuka oleh penyemak imbas telah memproses tugas atau acara yang dipantau, ia akan menggunakan data (atau input) yang diperoleh untuk membentuk acara dan letakkannya dalam baris gilir acara pemerhati yang sepadan Barisan gilir acara berada dalam urutan utama
Urut utama terus bergelung, sentiasa menyemak baris gilir acara dan melaksanakan panggilan balik. berfungsi sepadan dengan peristiwa dalam urutan dengan merentasi peristiwa
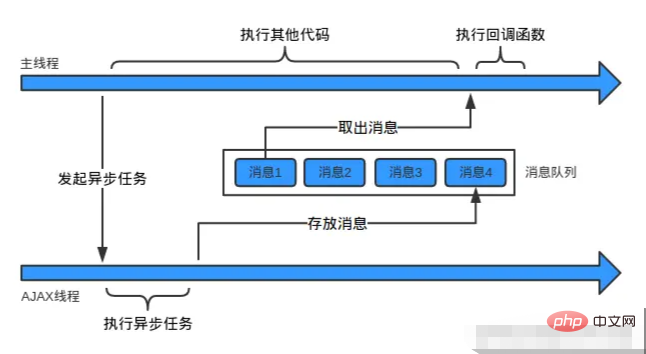
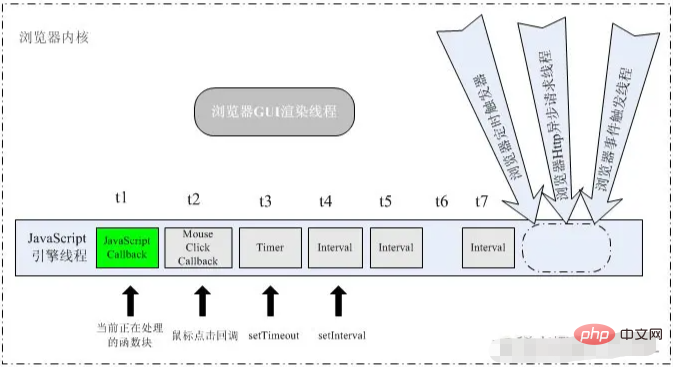
Nota: Barisan mesej dalam gambar di bawah disimpan dalam utas utama

Dalam gambar di atas, dengan mengandaikan anda memulakan permintaan AJAX, tidak kira di mana anda menulis permintaan itu, ia sentiasa dalam fungsi panggil balik. Oleh kerana mekanisme dipacu peristiwa mengabstrakkan segala-galanya ke dalam peristiwa, permulaan pelaksanaan kod juga merupakan peristiwa, dan fungsi panggil balik juga dipanggil secara tersirat Fungsi panggilan balik mula melaksanakan kod. Kemudian utas utama akan kembali serta-merta selepas memulakan tugas tak segerak dan terus melaksanakan kod berikut dalam fungsi panggil balik yang sepadan dengan "acara permulaan kod". Apabila fungsi panggil balik selesai, acara seterusnya akan dilaksanakan. Pada masa ini, utas Ajax akan melengkapkan permintaan, dan kemudian menghantar acara pelengkapan permintaan (termasuk data yang dikembalikan) ke penghujung baris gilir acara untuk menunggu pemprosesan Apabila utas utama melaksanakan acara ini, fungsi panggil balik yang ditentukan akan dilaksanakan.
Mungkin begitu. Jika anda mempunyai sebarang pertanyaan, sila baca di bawah. Mari kita bincangkan tentang proses dan mekanisme khusus berdasarkan kod.
console.log("开始");setTimeout(function(){
console.log('延迟执行的')
}, 1000);setTimeout(function(){
console.log('立即执行的')
}, 0);
console.log('结束') //开始 结束 立即执行的 延迟执行的watcherMekanisme
watcher, pemerhati, ialah mekanisme penting untuk sistem dipacu peristiwa.
setTimeout dipanggil pemasa, iaitu API yang diberikan oleh penyemak imbas. Setiap kali anda menggunakan pemasa, fungsi ini akan menetapkan watcher, pemerhati. Urutan utama akan terus menggelung dan "lulus" di sini untuk menyemak masa Apabila utas utama menyemak bahawa selang masa memenuhi keperluan, acara pemasa akan dijana, ditambah pada baris gilir acara watcher ini dan fungsi panggil balik akan. dilaksanakan. Oleh itu, melaksanakan setTimeout hanya menjana mesej untuk memanggil fungsi panggil balik apabila masa tamat dan menambahkannya pada baris gilir acara Oleh itu, fungsi panggil balik tidak semestinya dipanggil pada masa yang ditentukan untuk diproses.

Apa yang baru saya bincangkan ialah pemerhati pemasa, serta pemerhati I/O, pemerhati permintaan rangkaian, pemerhati acara tetikus, pemerhati acara papan kekunci, dll. Kami sering menemui fungsi mendengar acara yang membolehkan anda mengikat Tentukan fungsi panggil balik. Fungsi mendengar jenis ini secara amnya akan menetapkan watcher, dan acara yang dijana oleh urutan lain juga akan diletakkan dalam baris gilir acara watcher yang sepadan, jadi setiap watcher akan menjana baris gilir acaranya sendiri >. Apabila utas utama bergelung, ia sebenarnya memanggil ini dalam urutan, menyemak baris gilir acara setiap watcher dan melaksanakan panggilan balik yang sepadan jika terdapat acara. watcher

watcher
watcher
watcher
Jika ada, tugas proses utama akan menjadi sangat berat Selain itu, kami tidak mengambil berat tentang beberapa acara Sebagai contoh, jika anda hanya menulis pemasa, ini bermakna anda mengambil berat tentang acara ini , kemudian klik Anda tidak perlu mengambil berat tentang acara dan acara permintaan rangkaian, kerana anda tidak menulisnya sama sekali, jadi tiada watcher. watcher
Mekanisme javascript dipacu peristiwa pada node.js
Mekanisme javascript dipacu peristiwa pada node.js adalah lebih kurang sama dengan bahagian penyemak imbas, kedua-duanya adalah single-threaded. Semua mempunyai gelung peristiwa Mekanisme gelung peristiwa JavaScript pada bahagian penyemak imbas yang disebutkan di atas adalah lebih kurang sama pada nod.tutorial pembelajaran javascript】
Atas ialah kandungan terperinci Apakah pemacu yang digunakan oleh JavaScript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!