
Dalam JavaScript, anda boleh menggunakan kaedah setAttribute() untuk mengubah suai atribut gaya Kaedah ini boleh mengubah suai nilai atribut untuk atribut tertentu yang sedia ada Sintaks ialah "elemen object.setAttribute("style",". kod gaya" );".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Dalam javascript, anda boleh menggunakan kaedah setAttribute() untuk mengubah suai atribut gaya.
kaedah setAttribute() menambah atribut yang ditentukan dan memberikannya nilai yang ditentukan. Jika sifat yang dinyatakan ini sudah wujud, nilai hanya ditetapkan/diubah.
Sintaks:
element.setAttribute(attributename,attributevalue)
| 参数 | 类型 | 描述 |
|---|---|---|
| attributename | String | 必需。您希望添加的属性的名称。 |
| attributevalue | String | 必需。您希望添加的属性值。 |
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
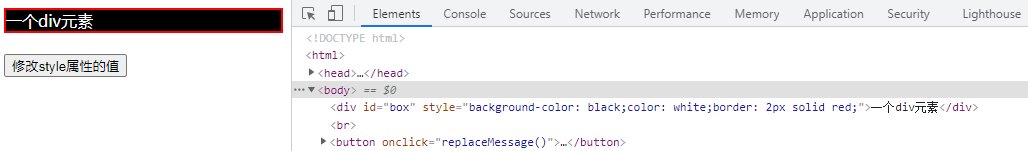
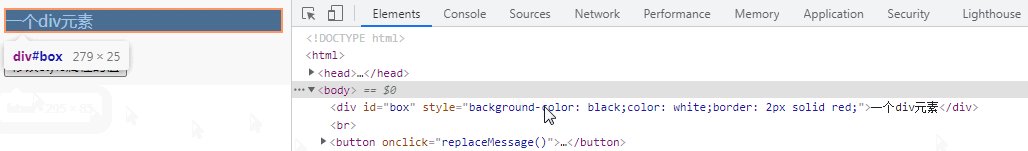
<div id="box" style="background-color: black;color: white;border: 2px solid red;">一个div元素</div><br />
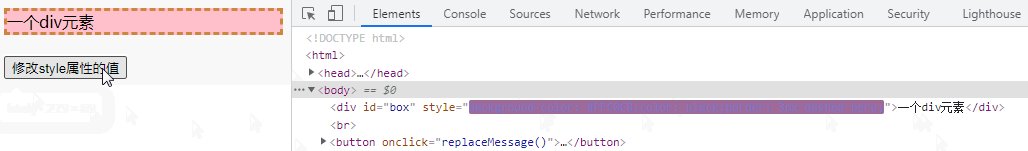
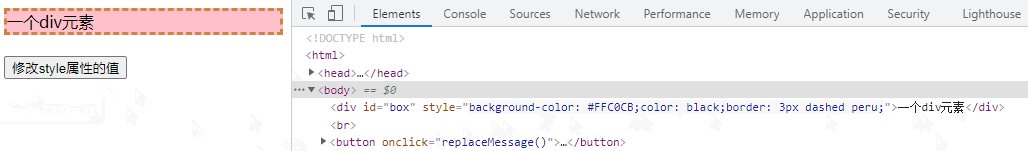
<button onclick="replaceMessage()"> 修改style属性的值</a>
<script type="text/javascript">
function replaceMessage() {
var div = document.getElementById("box");
div.setAttribute("style","background-color: #FFC0CB;color: black;border: 3px dashed peru;");
}
</script>
</body>
</html>
[Cadangan berkaitan: Tutorial pembelajaran JavaScript】
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai atribut gaya elemen dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!