
Lajur tutorial Laravel berikut akan memperkenalkan kepada anda cara memasang laravel versi inersia vue3 saya harap ia akan membantu semua orang.
1.1 Rangka kerja Laravel dipasang
1.2 Node JS dipasang
Alat pengurusan pakej 1.3 Npm dipasang
2.1 Langkah pertama: komposer memasang inersia-laravel
$ composer require inertiajs/inertia-laravel
2.2 Langkah kedua : Tambahkan fail app.blade.php ke sumber/pandangan/ direktori laravel dan tambah kod berikut
nbsp;html> <meta> <meta> <link> <script></script> @inertia
2.3 Langkah 3 : Jalankan arahan artisan dan tambah perisian tengah
$ php artisan inertia:middleware
Selepas fail dijana, tambahkan baris terakhir kumpulan middleware web secara manual dalam fail Kernel
'web' => [ // ... \App\Http\Middleware\HandleInertiaRequests::class,],
3.1 Langkah 1: Gunakan arahan npm untuk memasang kebergantungan rangka kerja bahagian hadapan dan pasang versi VUE3.
$ npm install @inertiajs/inertia @inertiajs/inertia-vue3
3.2 Langkah 2: Mulakan aplikasi Buka /resouces/js/app.js, kosongkan dan tulis ganti kod berikut
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'createInertiaApp({
resolve: name => require(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})3.3 Langkah ketiga: npm pasang pakej bar kemajuan Penyemak imbas tidak akan memuat semula halaman yang dibuat menggunakan inersia Untuk persepsi pengguna, gesaan mesra seperti bar kemajuan di bahagian atas halaman adalah tambah [Memikirkannya]
$ npm install @inertiajs/progress
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'import { InertiaProgress } from '@inertiajs/progress'createInertiaApp({
resolve: name => import(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})InertiaProgress.init()3.4 Langkah 4 Gunakan konfigurasi pek web berikut untuk memaksa penyemak imbas memuatkan sumber baharu selepas kemas kini fail dan bukannya menggunakan cache. Buka webpack.mix.js, kosongkan dan tulis ganti kod berikut
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});Langkah 1 Gunakan. arahan npm untuk memasang vue versi stabil terkini
$ npm install vue@next
Langkah 2 Tambahkan .vue() pada webpack.mix.js
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});Langkah Ketiga jalankan melalui arahan npm
$ npm run watch
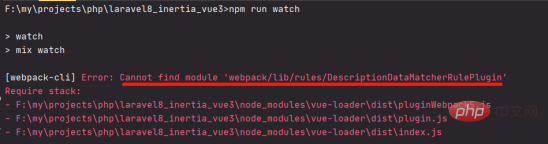
Jika ralat dilaporkan

$ npm i vue-loader
Jika anda masih mendapat ralat

Status kejayaan

tutorial video laravel"
Atas ialah kandungan terperinci Artikel yang menerangkan secara terperinci cara memasang versi inersia vue3 laravel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!