
Kaedah penyingkiran pendua: 1. Gunakan kaedah toString() dan split() untuk menukar nombor kepada tatasusunan aksara; 2. Gunakan "[...new Set(arr)]" atau "Array.from(new Set(arr))" pernyataan mengulangi aksara di mana-mana; 3. Tukar tatasusunan penduaan kepada nombor.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
JavaScript mengalih keluar aksara pendua daripada nombor
Dalam JavaScript, jika anda ingin mengalih keluar aksara pendua daripada nombor, anda boleh menggunakan Kaedah penyahduplikasian tatasusunan:
mula-mula tukar nombor ke dalam tatasusunan aksara;
Tukar tatasusunan kembali kepada nombor.
Kaedah untuk menukar nombor kepada tatasusunan aksara:
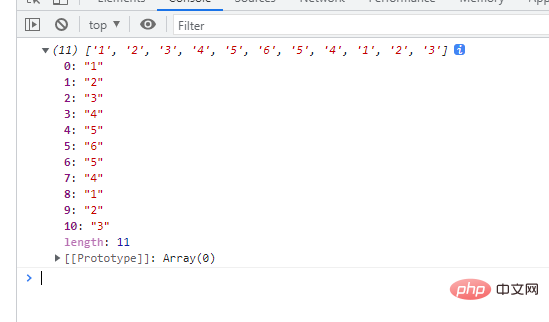
var num=12345654123;
var str = num.toString();
var arr=str.split("");
Kaedah 2:
var newArr = [...new Set(arr)];
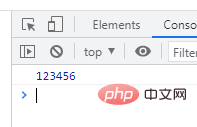
Output keputusan adalah konsisten :
var newArr =Array.from(new Set(arr));
var str=newArr.join("")
var newNum=Number(str);tutorial pembelajaran javascript 
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar aksara berulang daripada nombor dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!