
Dalam CSS3, anda boleh menggunakan atribut "animation-timing-function" untuk menetapkan animasi agar bergerak pada kelajuan malar Apabila nilai atribut ditetapkan kepada "linear", kesan animasi ditentukan pada kelajuan malar Sintaks ialah "fungsi pemasaan animasi: linear;".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
fungsi pemasaan-animasi menentukan lengkung kelajuan animasi.
Keluk halaju mentakrifkan tempoh masa yang diambil untuk animasi bertukar daripada satu set gaya CSS kepada yang lain.
Keluk kelajuan digunakan untuk membuat perubahan lebih lancar.
Sintaksnya ialah:
animation-timing-function: value;
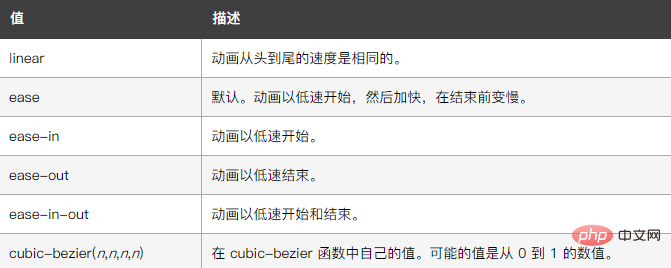
fungsi pemasaan-animasi Gunakan fungsi matematik yang dipanggil fungsi Cubic Bezier untuk menjana lengkung halaju. Anda boleh menggunakan nilai anda sendiri dalam fungsi ini, atau nilai pratakrif:

Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
animation-timing-function:linear;
/* Safari and Chrome */
-webkit-animation:mymove 5s infinite;
-webkit-animation-timing-function:linear;
}
@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {left:0px;}
to {left:200px;}
}
</style>
</head>
<body>
<p><strong>注释:</strong>Internet Explorer 9 以及更早的版本不支持 animation-timing-function 属性。</p>
<div></div>
</body>
</html>Hasil output :

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah perkataan atribut untuk menetapkan kelajuan seragam animasi dalam css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!