
Dalam CSS3, atribut lebar dan limpahan boleh digunakan untuk menetapkan bilangan aksara yang dipaparkan dalam baris Atribut lebar digunakan untuk menetapkan lebar kotak teks dan atribut limpahan digunakan untuk menetapkan baris teks yang tidak boleh dipaparkan apabila ia melebihi lebar kotak teks Sintaks "elemen {width:width value;overflow:hidden;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
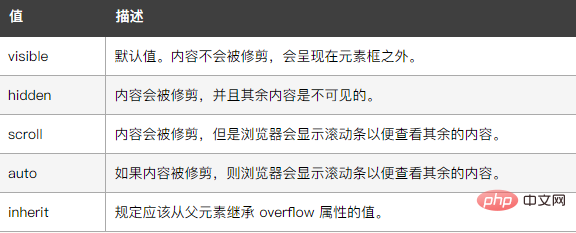
Atribut limpahan menentukan perkara yang berlaku apabila kandungan melimpahi kotak elemen.
Atribut ini mentakrifkan cara kandungan yang melimpahi kawasan kandungan elemen akan dikendalikan. Jika nilai adalah tatal, ejen pengguna menyediakan mekanisme tatal sama ada diperlukan atau tidak. Oleh itu, ada kemungkinan bar skrol akan muncul walaupun semuanya sesuai di dalam kotak elemen.
Nilai yang mungkin:

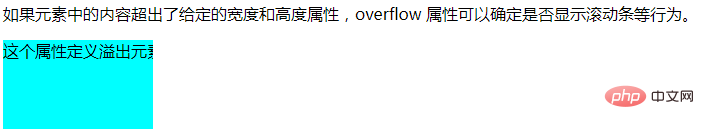
Contoh adalah seperti berikut:
<html>
<head>
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow:hidden;
white-space: nowrap;
}
</style>
</head>
<body>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
</html>Hasil output:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan berapa banyak aksara untuk dipaparkan dalam baris dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!