
Dalam CSS3, anda boleh menggunakan atribut "animation-fill-mode" untuk menetapkan animasi tanpa melantun Atribut ini digunakan untuk menentukan sama ada animasi harus mengekalkan kesan animasi sebelum atau selepas ia dimainkan sintaks ialah "isi animasi -mode:forwards;".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Untuk mencapai animasi tanpa melantun semula dalam css, anda perlu menggunakan atribut mod isian-animasi.
Atribut mod isian-animasi menentukan sama ada kesan animasi kelihatan sebelum atau selepas animasi dimainkan.
Nota: Nilai atribut ialah satu atau lebih kata kunci corak isian yang dipisahkan dengan koma.
Sintaksnya ialah:
animation-fill-mode : none | forwards | backwards | both;
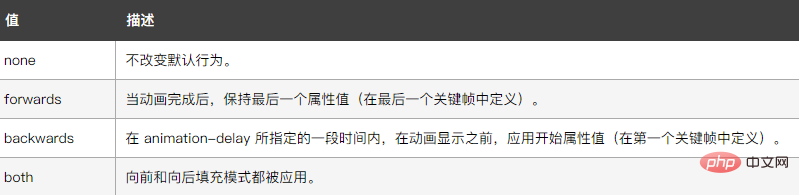
Nilai yang mungkin adalah:

Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
margin:0 auto;
background-color:pink;
animation:fadenum 5s;
animation-fill-mode:forwards;
}
@keyframes fadenum{
100%{width:300px;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>Hasil keluaran:

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mengelakkan animasi daripada melantun semula dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!