
Kaedah: 1. Gunakan "teks-bayangan: bayangan mendatar warna kabur bayang-bayang menegak;" untuk menambah bayang-bayang pada elemen teks 2. Gunakan "bayang-kotak: bayang-bayang menegak kabur jarak mendatar bahagian dalam warna saiz "Bayang;" menambah bayang pada elemen kotak.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
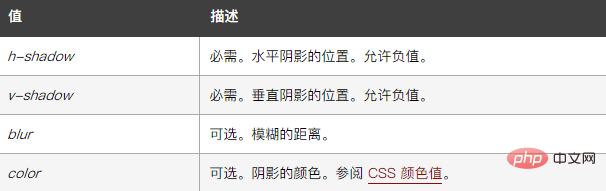
Atribut bayangan teks menetapkan bayang pada teks.
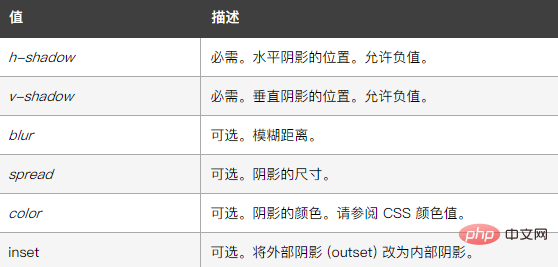
Sifat bayang kotak menambah satu atau lebih bayang pada kotak.
Sintaksnya ialah:
text-shadow: h-shadow v-shadow blur color;

box-shadow: h-shadow v-shadow blur spread color inset;

Contohnya seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<div>框阴影效果!</div>
<h1>文本阴影效果!</h1>
</body>
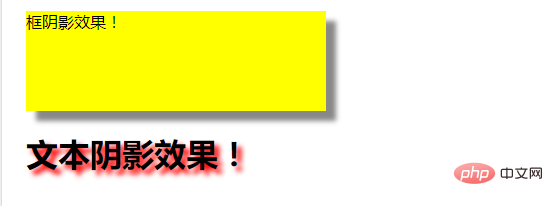
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menambah bayangan dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!