
Dalam HTML5, ia tidak sensitif huruf besar dan kecil kesannya boleh dicapai dengan menggunakan nama teg huruf besar atau huruf kecil, sama seperti
huruf kecil, kerana huruf besar digunakan Jika ya, pelayar yang ketat mungkin menghasilkan ralat yang tidak dapat diramalkan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Teg HTML tidak sensitif huruf besar dan
HTML5 dan HTML4 kedua-duanya tidak peka huruf besar dan kecil
Sntaks standard HTML5 mesti ditulis mengikut spesifikasi Walaupun penyemak imbas lanjutan boleh mengabaikannya, pelayar yang ketat akan Ralat tidak dapat diramalkan.
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
background-color:pink;
}
</style>
</head>
<body>
<!-- 使用了大写的DIV -->
<DIV></div>
<!-- 使用了大写的P -->
<P>这段文本标签名使用了大写</P>
<p>这段文本标签名使用了小写</p>
</body>
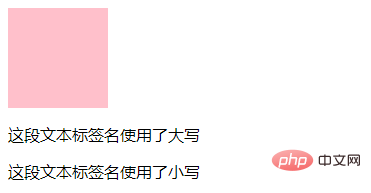
</html>Hasil keluaran:

Tutorial yang disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Adakah html5 sensitif huruf besar?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!