
HTML5 ialah standard baharu untuk HTML, XHTML dan HTML DOM ialah versi kelima HTML Banyak elemen telah dipadamkan atau diubah suai dalam HTML5 dan HTML5 Dalam perbandingan, kedalaman dan keluasan telah dipertingkatkan lagi.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
HTML ialah singkatan kepada Hypertext Markup Language dan digunakan untuk mereka bentuk halaman web menggunakan bahasa penanda. HTML ialah gabungan hiperteks, yang mentakrifkan pautan antara halaman web, dan bahasa penanda, yang digunakan untuk mentakrifkan dokumen teks dalam markup yang mentakrifkan struktur halaman web. Bahasa ini digunakan untuk menganotasi (dalam anotasi komputer) teks supaya mesin boleh memahaminya dan memanipulasi teks dengan sewajarnya.
Kebanyakan bahasa markup (seperti HTML) boleh dibaca oleh manusia. Bahasa menggunakan tag untuk menentukan operasi yang mesti dilakukan pada teks. Ia digunakan untuk menstruktur dan memaparkan kandungan pada halaman web.
HTML5 ialah versi kelima HTML Banyak elemen telah dipadamkan atau diubah suai dalam HTML5.
Perbezaan antara HTML5 dan HTML
Pertama sekali, HTML5 telah melampaui skop bahasa penanda Ia direka untuk menyokong multimedia pada peranti mudah alih, dan HTML Sebagai perbandingan, kedalaman dan keluasan telah dipertingkatkan lagi.
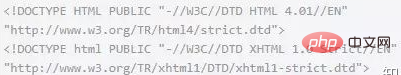
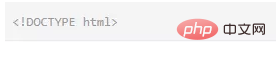
Seterusnya, mari kita lihat jenis fail pengisytiharan kedua-duanya:
HTML:

HTML5

Seperti yang anda lihat di atas, dari segi pengisytiharan dokumen, kod pengisytiharan HTML adalah sangat panjang dan rumit, manakala pengisytiharan HTML5 lebih ringkas dan mudah diingati, jadi HTML5 adalah lebih bermanfaat kepada pengaturcara daripada HTML Baca dan kembangkan dengan cepat.
Selain itu, semantik struktur kedua-duanya juga berbeza. HTML tidak mempunyai teg semantik berstruktur, yang biasanya dinamakan sempena
HTML5 telah menambah fungsi lukisan yang berkuasa melalui fungsi lukisan dan JS, animasi dan gambar boleh direalisasikan. Tetapi HTML4.0 tidak. Dalam HTML5, Kanvas dan SVG boleh digunakan untuk melukis Kanvas adalah setara dengan kanvas dan boleh melukis grafik 2D melalui JavaScript. SVG ialah Grafik Vektor Boleh Skala, digunakan untuk mentakrifkan grafik berasaskan vektor untuk web SVG dengan ketat mengikut sintaks XMLnya dan mudah untuk diubah suai dan diedit. Boleh dicetak dengan kualiti tinggi pada sebarang resolusi.
Selain perkara di atas, HTML5 yang berkuasa juga menambah teg video baharu. Fungsi ini tidak tersedia dalam HTML4.0 Memasukkan video menggunakan HTML4.0 memerlukan bahagian kod yang panjang, tetapi menggunakan HTML5 hanya memerlukan teg video.
Saya seorang jurutera hadapan yang telah terlibat selama lima tahun Saya telah menyusun bahan pembelajaran bahagian hadapan yang paling komprehensif Daripada HTML CSS JS yang paling asas kepada bahan pembelajaran projek praktikal HTML5, saya telah menyusun mereka untuk semua orang. Saya seorang rakan hadapan Jika anda ingin belajar web front-end, atau sedang menukar kerjaya, atau pelajar kolej, atau ingin meningkatkan kebolehan anda di tempat kerja, jika anda sedang belajar, anda boleh menghantar mesej kepada saya. secara persendirian jika anda perlukan Ini adalah pembangunan front-end saya, [603] [985] [993], jika anda mempunyai sebarang soalan tentang pembelajaran web front-end (kaedah pembelajaran, kecekapan pembelajaran, cara mendapatkan pekerjaan), anda boleh tanya saya, dan akhirnya anda boleh klik untuk mengikuti!
Ringkasan:
1. Perbezaan pengisytiharan dokumen
2. Perbezaan semantik struktur
html: teg yang tidak mencerminkan semantik struktur, seperti: <. ; div id="nav">
html5: Menambah banyak teg semantik, seperti:
Atas ialah kandungan terperinci Apakah hubungan antara html dan html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!