
Bagaimana untuk mengkonfigurasi persekitaran .NET dalam VSCode? Artikel berikut akan memperkenalkan kepada anda cara menggunakan VSCode untuk membangunkan dan menyahpepijat .NET 5 dari awal saya harap ia akan membantu anda!

Bangunan dan nyahpepijat .NET 5 dari awal menggunakan Kod VS. Anda boleh membangunkan dan menyahpepijat aplikasi .NET 5 tanpa memasang VS 2019.
Nama penuh Kod VS ialah Kod Visual Studio Visual ialah persekitaran pembangunan bersepadu web merentas platform yang ringan yang boleh dijalankan di bawah Linux, Mac dan Windows!
Artikel ini ialah tutorial tentang pembangunan Kod VS dan penyahpepijatan .NET 5. Operasi sebenar dilakukan di bawah Windows, tetapi ia juga boleh digunakan untuk sistem lain. [Pembelajaran yang disyorkan: "tutorial pengenalan vscode"]
Artikel ini menunjukkan persekitaran pembangunan: WIN10 x64 Visual Studio Code 1.55.1
. NET 5.0 SDK Windows x64 Installer:
https://dotnet.microsoft.com/download/dotnet/thank-you/sdk-5.0.202-windows-x64-installer
Lagi muat turun versi Sistem: https://dotnet.microsoft.com/download
VSCode:
https://code.visualstudio.com/
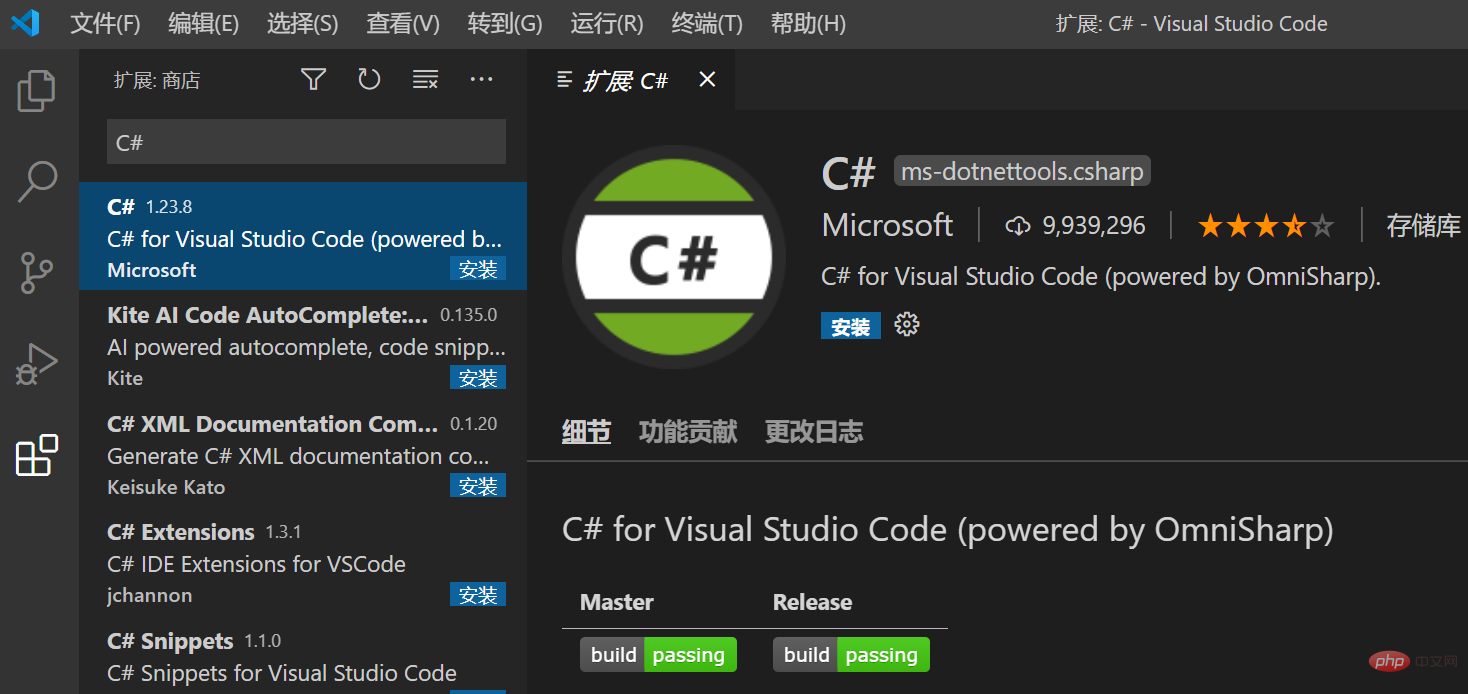
VSCode C# plug- dalam:
Buka sambungan dan cari C#, pilih C# untuk dipasang.

Mulakan semula Kod VS selepas memasang pemalam.
Mula-mula pastikan .NET Core SDK berjaya dipasang.
dotnet --version
Outputnya adalah seperti berikut:
5.0.202
Kemudian anda boleh mencipta projek.
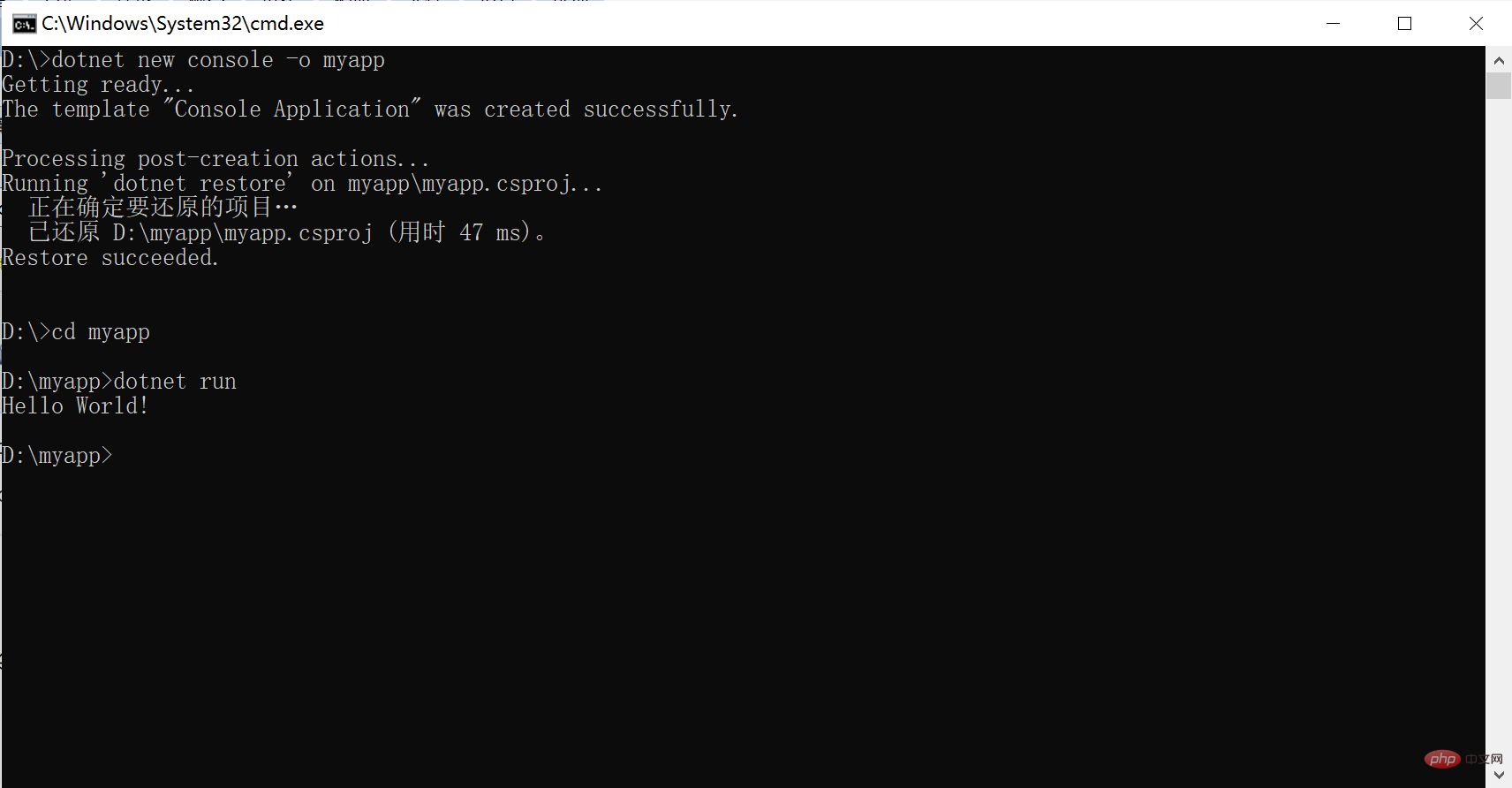
dotnet new console -o myapp cd myapp dotnet run

Selepas keseluruhan arahan dilaksanakan, projek dibuat. dotnet new akan melaksanakan dotnet restore secara lalai, anda hanya memerlukan dotnet run.
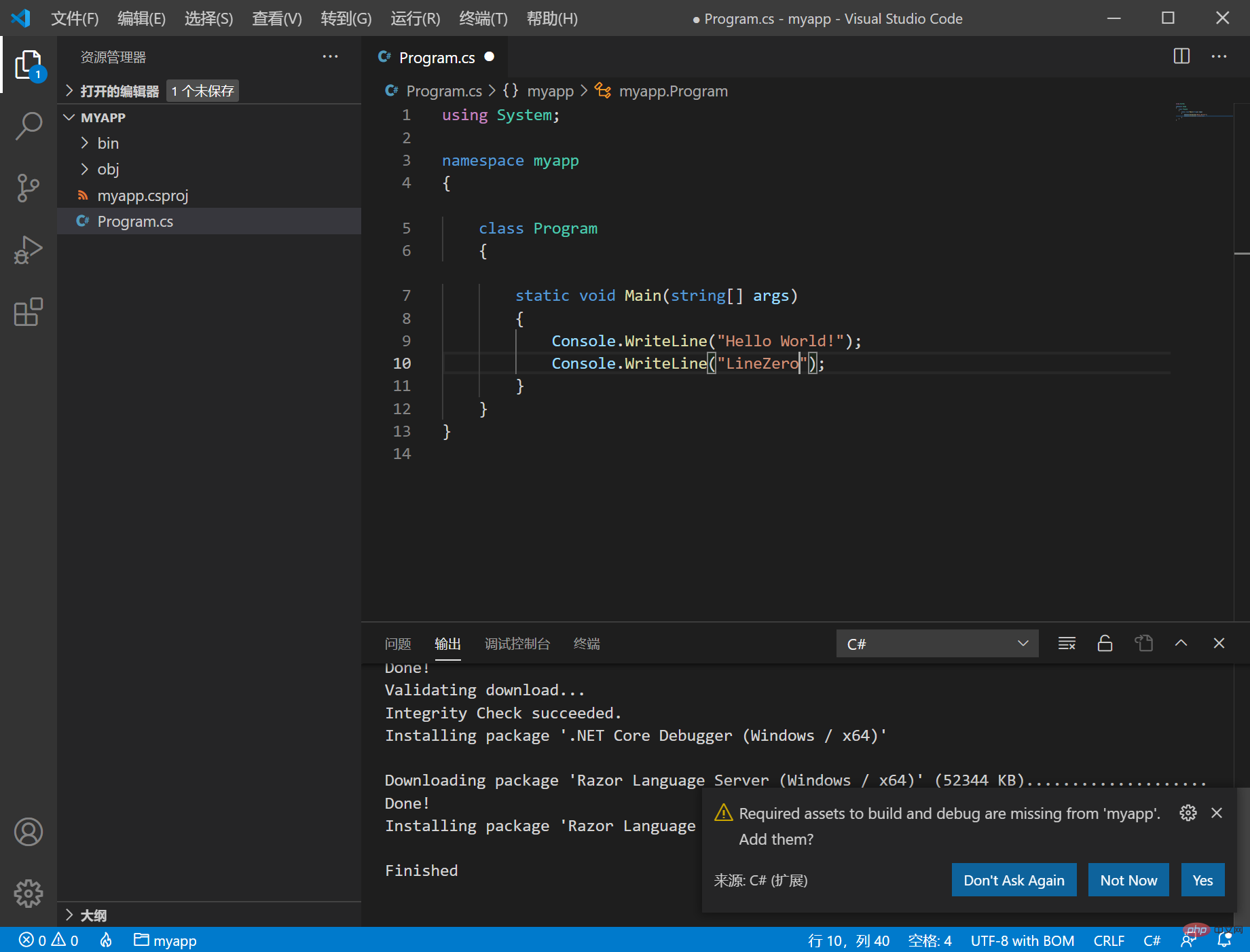
Gunakan Kod VS untuk membuka folder myapp dan membuka fail Program.cs
Jika ini kali pertama anda membukanya, anda perlu sabar menunggu pemalam dipasang. Pemasangan berjaya seperti yang ditunjukkan di bawah:

Kemudian tunggu sebentar, seperti yang ditunjukkan dalam gambar di atas, gesaan Aset yang diperlukan untuk membina dan nyahpepijat hilang daripada 'myapp' . Tambahkan mereka?, Pilih sahaja Ya.
Pemalam akan menjana folder .vscode secara automatik dan mengkonfigurasi launch.json untuk kami.
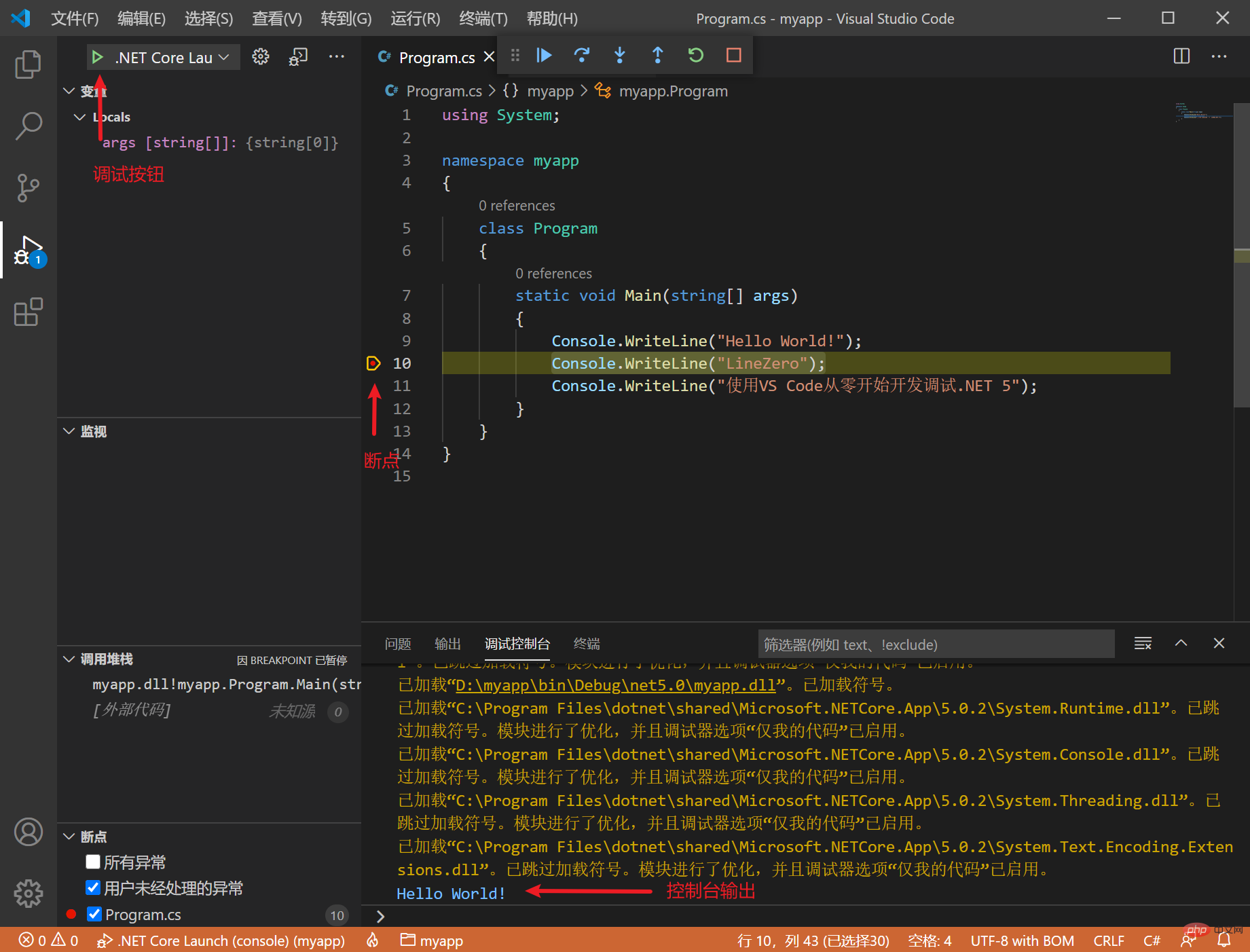
Seterusnya, beralih kepada tetingkap nyahpepijat untuk nyahpepijat, klik butang nyahpepijat
dan tetapkan titik putus dengan jayanya.

F10 melangkau F11 satu langkah dan menyahpepijat pelaksanaan F5.
Anda juga boleh memilih nyahpepijat tambahan, seperti berikut:
Kod ditambahkan pada Console.ReadKey();
dan kemudian dilaksanakan dalam terminal dotnet .binDebugnet5.0myapp.dll
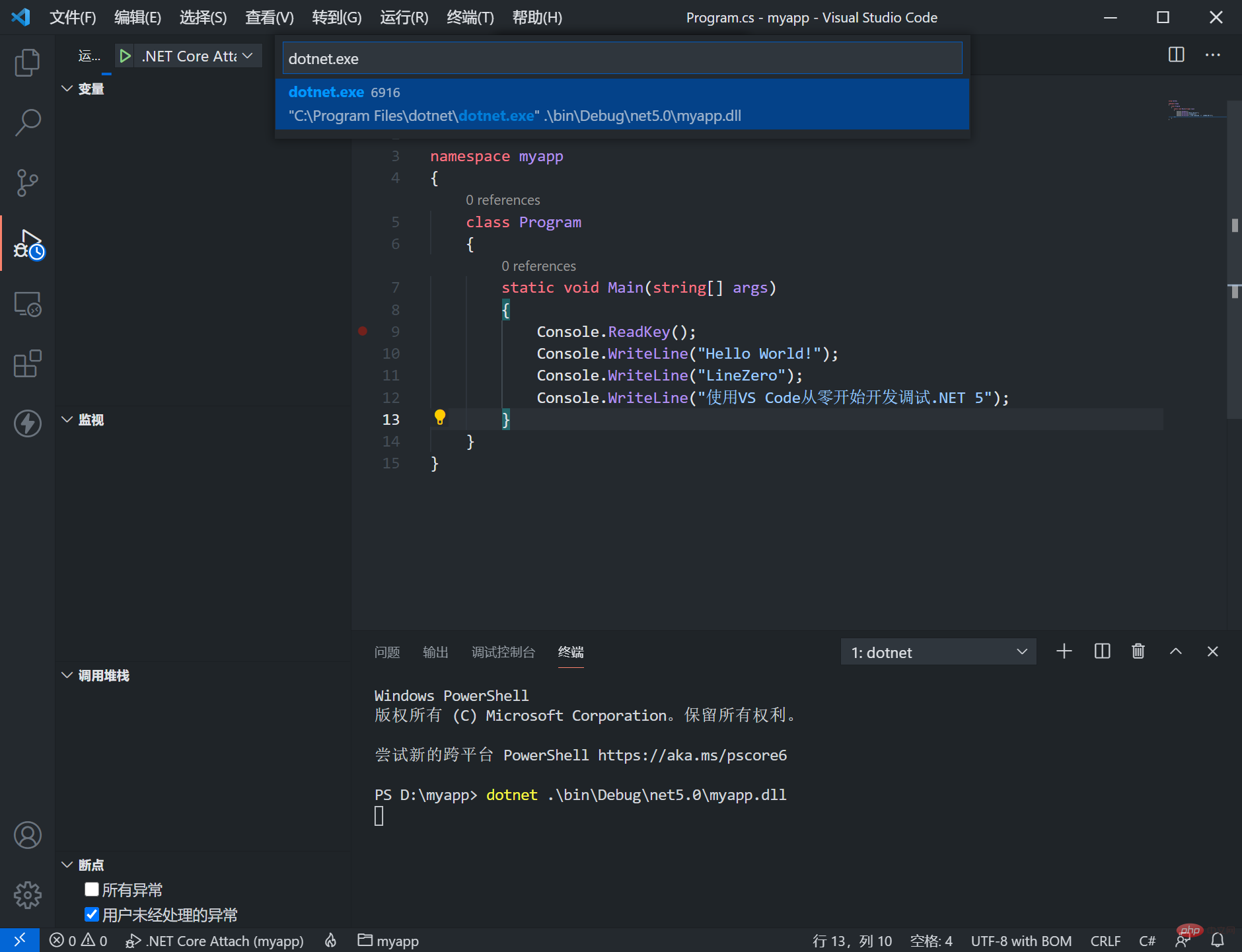
Kemudian tukar ke dalam penyahpepijatan .NET Core Attach Klik butang nyahpepijat, pilih dotnet.exe

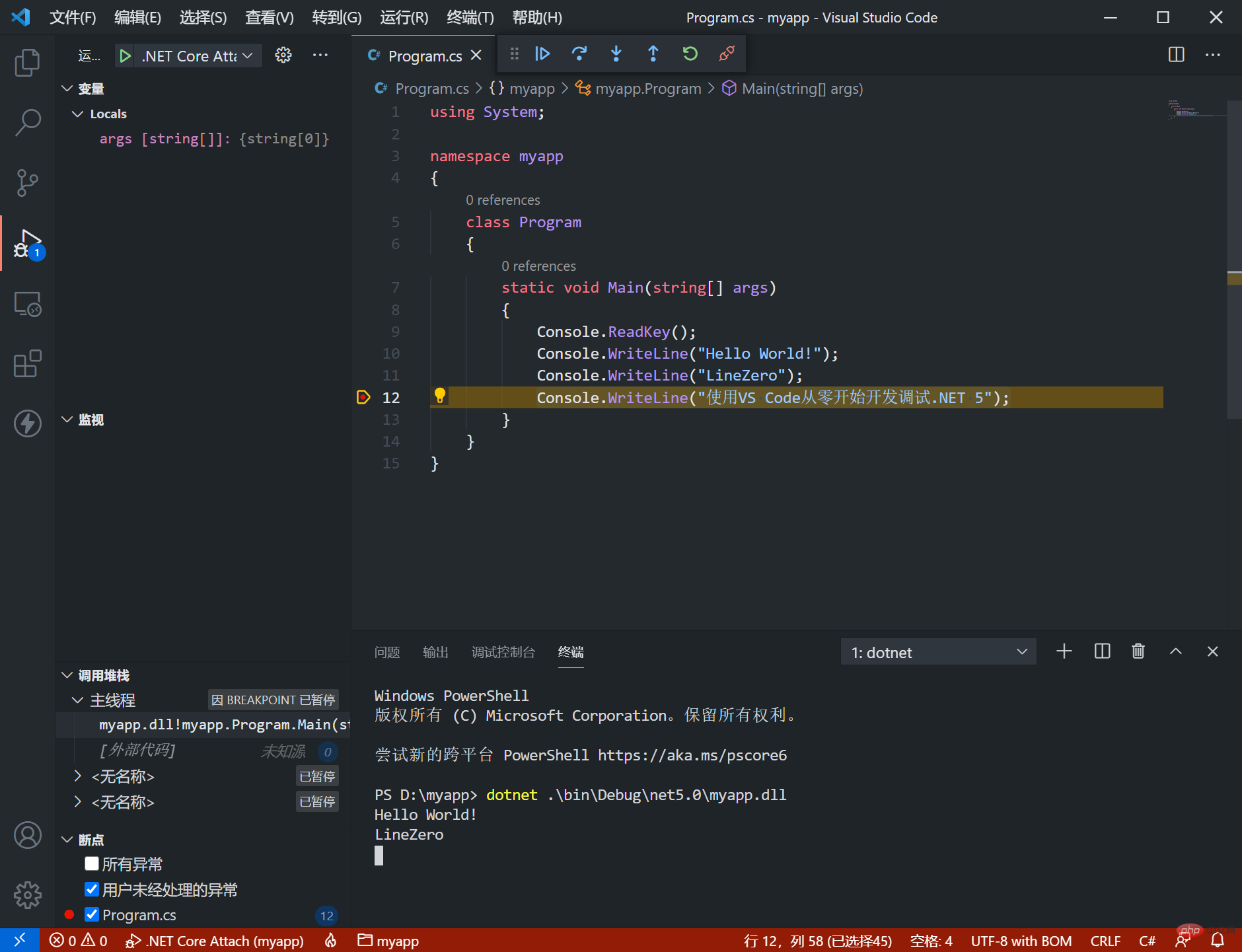
Masukkan titik putus dalam Kod VS, dan kemudian masukkan sebarang kekunci dalam terminal untuk meneruskan, dan program boleh Pergi ke keadaan penyahpepijatan seperti biasa.

boleh menulis kod dengan mudah, dan pemalam C# menyediakan gesaan pintar untuk pembangunan. Dengan cara ini anda boleh membangunkan .NET 5 tanpa memasang VS 2019.
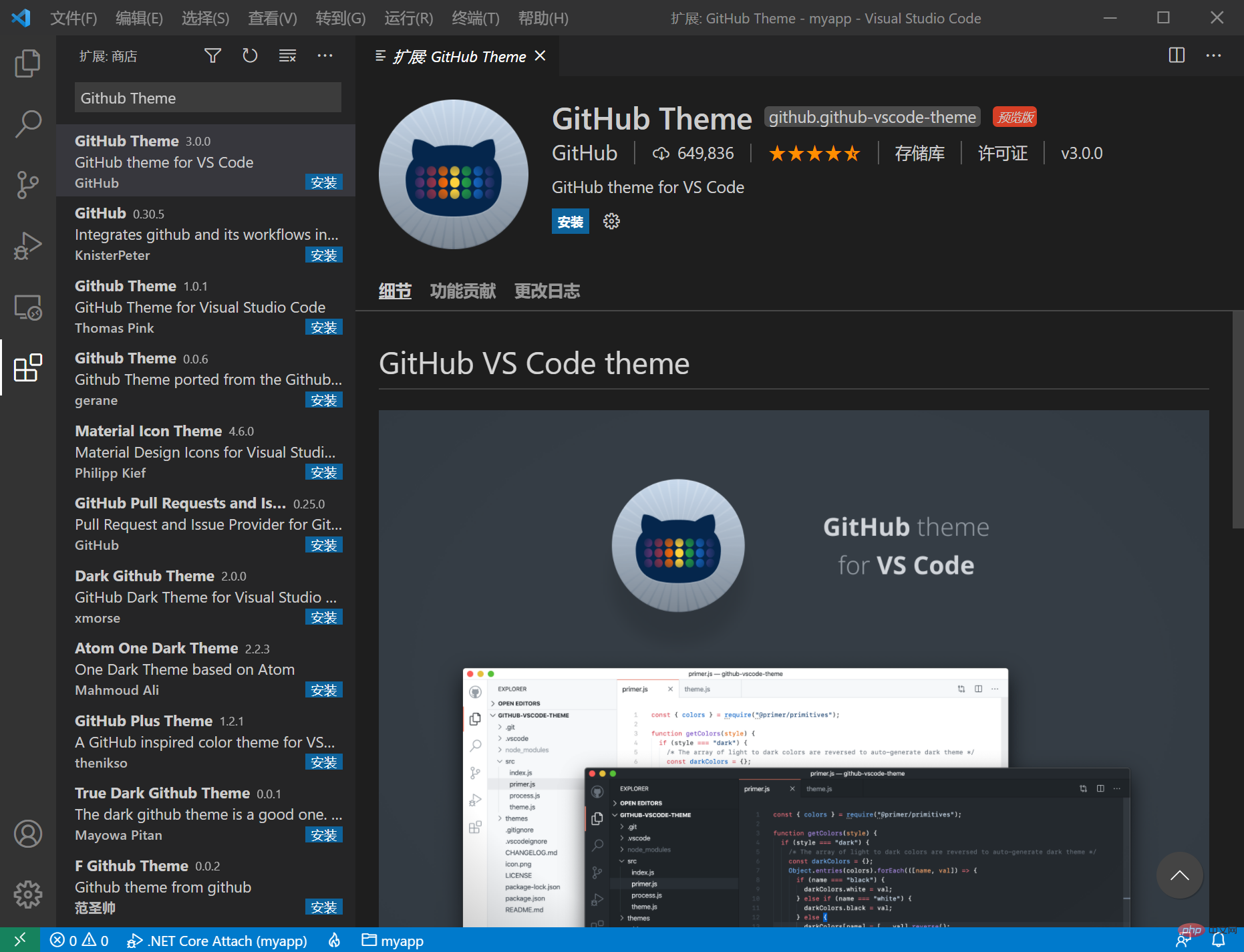
Pemalam Tema Tema GitHub

Lebih Pelbagai tema boleh dicari untuk Tema
Pemalam ikon ikon: ikon vskod
Visual Studio IntelliCode coding smart prompt
REST Client antara muka permintaan artifak
Contoh:
POST https://example.com/comments HTTP/1.1
content-type: application/json
{
"name": "sample linezero",
"time": "Wed, 21 Oct 2020 18:27:50 GMT"
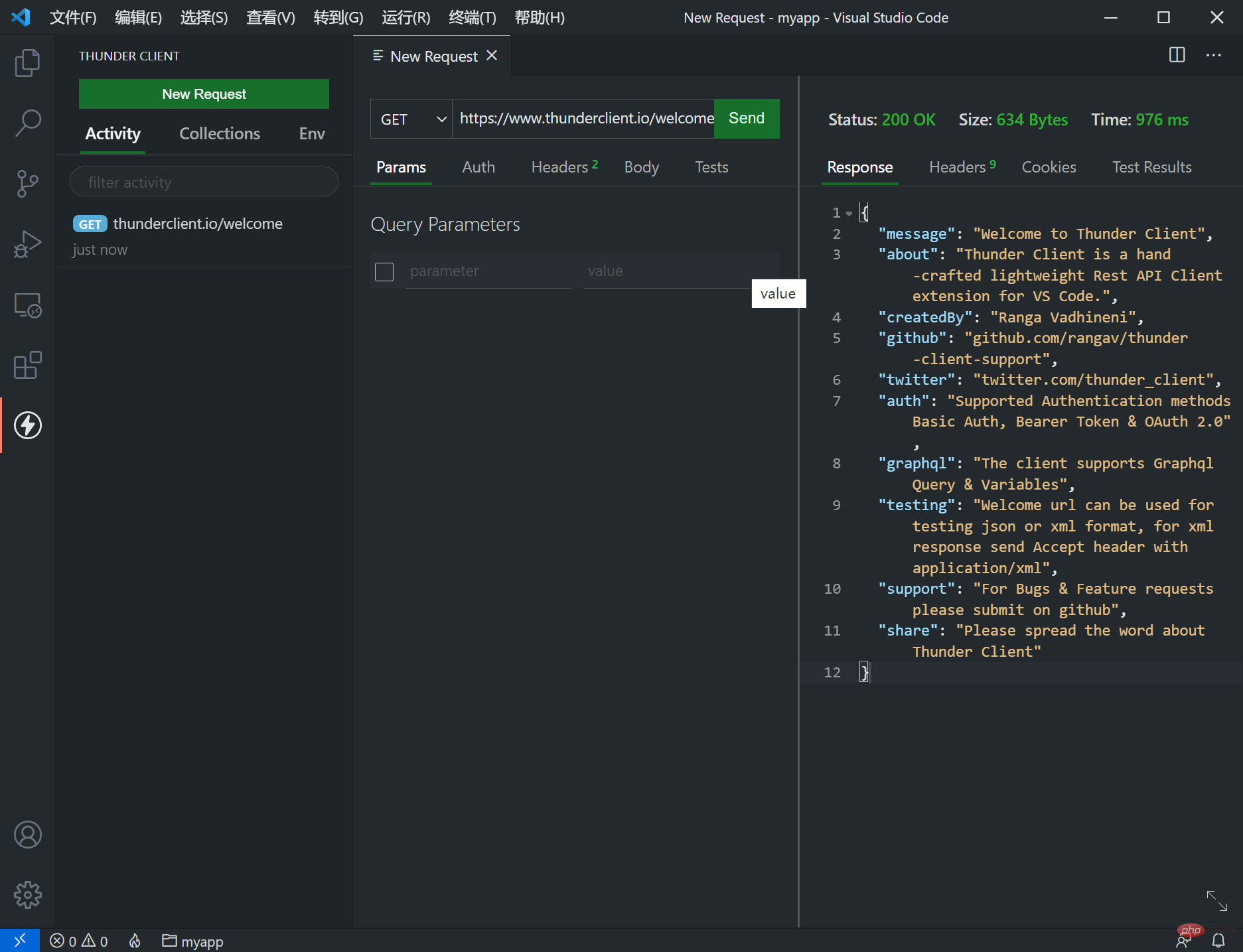
}Klien Thunder meminta antara muka seperti PostMan

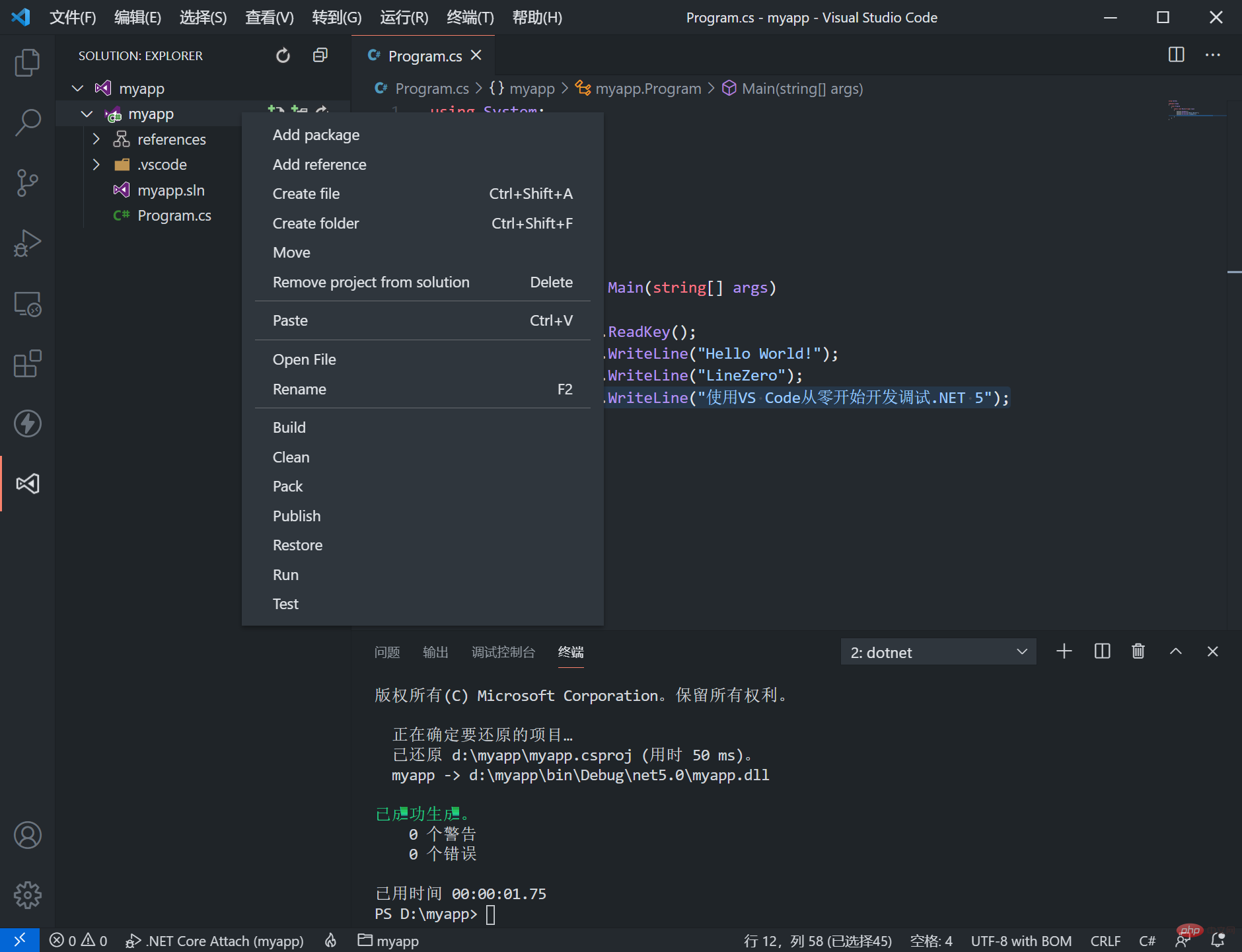
vscode-solution-explorer Mengendalikan projek seperti VS

Buku baharu ASP.NET Core 3.1 Diterbitkan "Pengenalan Praktikal kepada Pembangunan Projek Teras ASP.NET"
Jingdong: https://item.jd.com/12961032.html
Dangdang: http://product.dangdang.com/ 29122210.html
Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial vscode! !
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara mengkonfigurasi persekitaran .NET dalam VSCode dan membangunkan serta nyahpepijat .NET 5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio