
Kaedah: 1. Gunakan atribut lebar dan ketinggian untuk menetapkan elemen kepada segi empat sama 2. Gunakan "border: saiz sempadan nilai warna pepejal;" untuk menambah sempadan pada elemen segi empat sama; jejari sempadan: 50% ;" pernyataan menjadikan sempadan bulat.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Tukar jidar menjadi bulatan dalam HTML
1 Cipta elemen div dan tetapkan pada segi empat sama menggunakan atribut lebar dan tinggi
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
width: 100px;
height: 100px;
background-color: #FFC0CB;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
2 Tambah jidar
div{
width: 100px;
height: 100px;
background-color: #FFC0CB;
border: 2px solid black;
}
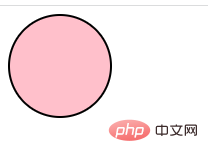
3
div{
width: 100px;
height: 100px;
background-color: #FFC0CB;
border: 2px solid black;
border-radius: 50%;
} Pengesyoran berkaitan: "
Pengesyoran berkaitan: "
Atas ialah kandungan terperinci Bagaimana untuk membuat bulatan sempadan dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!