
Dalam HTML, anda boleh menggunakan atribut sempadan bawah untuk menambah garis mendatar di bawah imej Atribut ini boleh menetapkan gaya sempadan bawah untuk elemen imej, dengan itu mencapai kesan menambah garis bawah "elemen gambar { sempadan-bawah: ketebalan garisan mendatar warna garisan mendatar pepejal;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam HTML, anda boleh menggunakan atribut sempadan bawah untuk menambah garisan mendatar di bawah imej.
Atribut sempadan-bawah boleh menambah sempadan bawah pada elemen dan menetapkan saiz, gaya dan warna sempadan bawah.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.img{
border-bottom: 3px solid black;
}
</style>
</head>
<body>
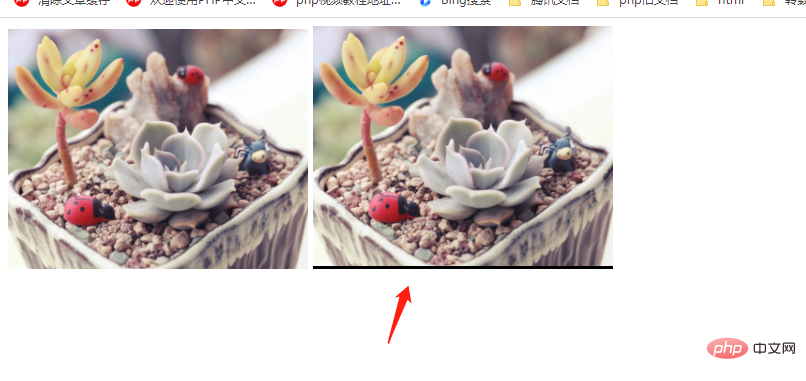
<img src="img/1.jpg" style="max-width:90%" / alt="Bagaimana untuk menambah garis mendatar di bawah imej dalam html" >
<img src="img/1.jpg" style="max-width:90%" class="img" / alt="Bagaimana untuk menambah garis mendatar di bawah imej dalam html" >
</body>
</html>
Cadangan berkaitan: "tutorial video html"
Atas ialah kandungan terperinci Bagaimana untuk menambah garis mendatar di bawah imej dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!