
Kaedah pemadaman: 1. Gunakan removeClass() atau toggleClass() untuk mengalih keluar kelas CSS yang ditentukan, sintaksnya ialah "removeClass("nama kelas")" atau "toggleClass("nama kelas""; . Gunakan removeAttr ()Alih keluar atribut id, kelas atau gaya.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Cara memadamkan gaya css dalam jquery:
1. Gunakan removeClass() atau toggleClass() untuk mengalih keluar kelas CSS yang ditentukan
removeClass() - Alih keluar kelas CSS
$("#target").removeClass("oldClass");
//#target 指的是需要移除CSS类的元素的ID
//oldClass 指的是CSS类的名称toggleClass() - Tambah atau alih keluar kelas CSS
Jika kelas CSS sudah wujud , Ia akan dialih keluar, sebaliknya, jika kelas CSS tidak wujud, ia akan ditambah.
$("#target").toggleClass("newClass")
//如果ID为“target”的元素已经定义了CSS样式,它将被移除;
//反之,CSS类”newClass“将被赋给该ID。2 Gunakan removeAttr() untuk mengalih keluar id, kelas atau atribut gaya
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
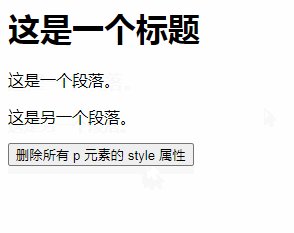
$("p").removeAttr("style");
});
});
</script>
</head>
<body>
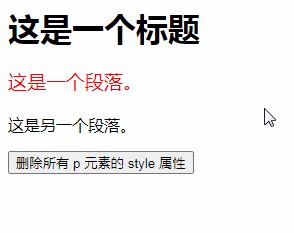
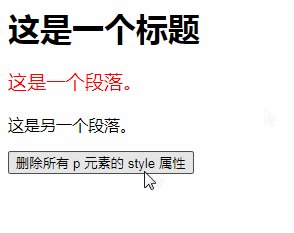
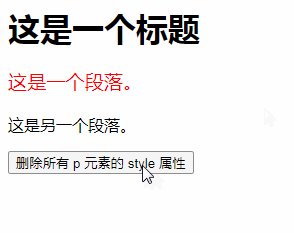
<h1>这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p>这是另一个段落。</p>
<button>删除所有 p 元素的 style 属性</button>
</body>
</html>
(Video pembelajaran perkongsian :tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk memadam gaya css menggunakan jq. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk membenamkan gaya CSS dalam HTML
Bagaimana untuk membenamkan gaya CSS dalam HTML
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk menambah gaya css ke html
Bagaimana untuk menambah gaya css ke html
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery