
Kaedah: 1. Balut imej dengan div dan span; 2. Gunakan setAttribute() untuk menambah "display:table;text-align:center" dan "display:table-cell;vertical-align:middle " ;" gaya.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Cara untuk memusatkan imej menggunakan JavaScript:
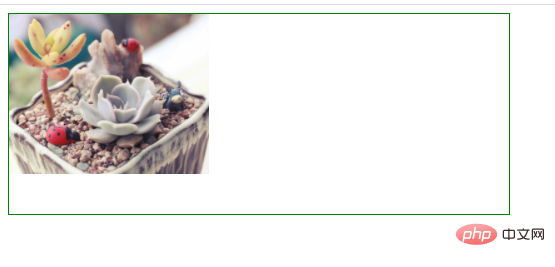
Bina rangka kerja HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 500px;
height: 200px;
border: green solid 1px;
}
</style>
</head>
<body>
<div id="app">
<span id="img">
<img src="img/1.jpg" style="max-width:90%" / alt="Bagaimana untuk menetapkan imej ke tengah dalam javascript" >
</span>
</div>
</body>
</html>
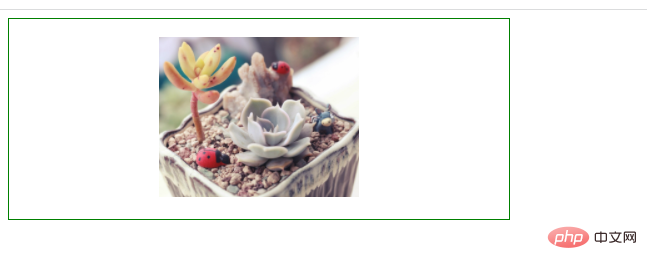
Gunakan kaedah setAttribute() untuk menambah gaya pemusatan imej
var div=document.getElementById("app");
var img=document.getElementById("img");
div.setAttribute("style","display:table;text-align: center;");
img.setAttribute("style","display:table-cell;vertical-align: middle;");
[Cadangan berkaitan: tutorial pembelajaran javascript ]
Atas ialah kandungan terperinci Bagaimana untuk menetapkan imej ke tengah dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!