
ajax请求返回类型有:1、xml类型,可用jQuery处理;2、html类型(纯文本HTML信息);3、script类型(纯文本JavaScript代码);4、json类型;5、jsonp类型;6、text类型(纯文本字符串)。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
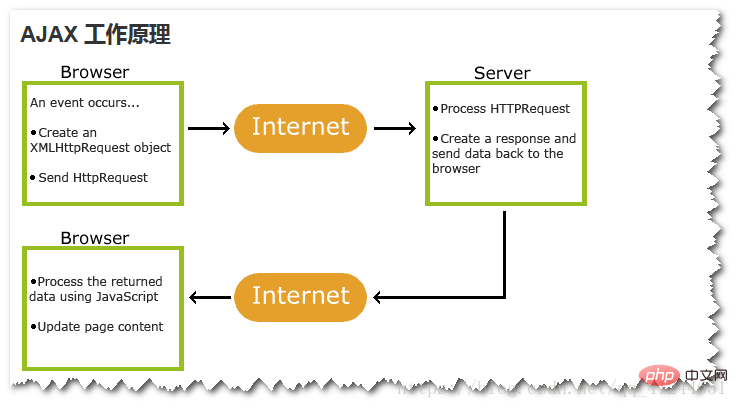
Ajax详解
Ajax = 异步 JavaScript 和 XML。
Ajax 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 Ajax)如果需要更新内容,必需重载整个网页面。
(注:图片来自网络)
如何使用Ajax技术
首先,需要获取XMLHttpRequest对象:
var xhr; xhr = new XMLHttpRequest();
XMLHttpRequest对象有5个核心属性:
onreadystatechange:当准备状态发生变化readyState:准备状态,该属性的值可能是0~4之间的数字,0表示尚未建立连接,4表示接收到响应status:响应码,例如404、200responseText:响应的字符串responseXML:响应的XML当需要发出请求时,需要XMLHttpRequest对象的open()和send()方法:
使用演示:
// 异步检查用户名是否存在 function checkUsername(username) { // 获取XMLHttpRequest对象 var xhr = new XMLHttpRequest(); var url = "check_username.do?username=" + username; // 配置onreadystatechange xhr.onreadystatechange = function() { // 当服务器已经响应(4)且响应码是200时 if (xhr.readyState == 4 && xhr.status == 200) { // 根据服务器的响应,显示响应的提示消息 if (xhr.responseText == "1") { // 表示用户名存在 document.getElementById("username_hint").innerHTML= "用户名正确"; } else { // 表示用户名不存在 document.getElementById("username_hint").innerHTML= "用户名不存在"; } } }; // 调用函数 xhr.open("GET", url, true); xhr.send(); }
在JQuery中,Ajax有三种实现方式:
$.ajax({ "url":"", //访问路径 "data":"", // 需要传输的数据 "type":"", // 请求方式 "dataType":"", // 返回值类型 "success":function(obj){}, // 响应成功时的回调函数 "error":function(obj){} // 响应失败时的回调函数 }); $.get(URL,callback); $.post(URL,data,callback);
使用Ajax时的返回值类型有哪些?
xml、html、script、JSON、jsonp、text
xml:返回XML文档,可用 jQuery 处理。
html:返回纯文本HTML信息;
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了 “cache” 参数;
json:json方式和html方式在请求和服务器中完全是一样,请求的返回值实际上都是String对象,有两点不同,第一:html方式的时候并没有限制返回的字符串格式,而json方式的时候,必须符合json协议的规范。第二:html方式请求完成之后没有做任何的操作直接回调sucuess,而json多了一步就是加了eval,执行返回的字符串,看看源码data = eval_r("(" + data + ")");返回json对象;(方法的返回值是Javabean时,在响应体中响应成json字符串格式)
jsonp:jsonp方式的交互方式和js是一样的,本身xmlHttpRequest对象并不能跨域访问,但是script标签的src可以跨域访问,这里就注意两个概念:第一Ajax是不能跨域操作的,第二jQuery的jsonp是可以跨域操作,jsonp到底是什么东西呢?他是一个非官方的定义,目前的规范,需要服务器和客户端进行配合使用;
text:返回纯文本字符串。
【相关教程推荐:AJAX视频教程】
Atas ialah kandungan terperinci ajax请求返回类型有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!