
Bagaimana untuk membina projek uni-apl dengan cepat? Artikel berikut akan memperkenalkan kepada anda dua kaedah membina projek uni-app dari awal. Saya harap ia akan membantu anda!
uni-app ialah rangka kerja bahagian hadapan yang menggunakan Vue.js untuk membangunkan aplikasi merentas platform Pembangun menulis satu set kod yang boleh disusun ke iOS, Android , H5 dan applet dan platform lain.
Kaedah 1: Gunakan HBuilderX untuk membangun dan menjalankan dengan pantas
Langkah 1: Sediakan alat HbuilderX
Tapak web rasmi uni-app mempunyai pengenalan yang berkaitan Anda perlu memuat turun versi pembangunan aplikasi alat HbuilderX.
Langkah 2: Buat projek uni-apl baharu dan pilih projek kosong.
Struktur folder dalam projek templat lalai uni-app adalah seperti berikut:

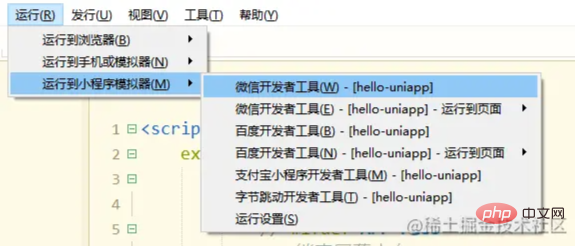
Klik pilihan [Run] dalam bar alat dan pilih persekitaran berjalan yang berbeza dalam kotak lungsur. Anda boleh merujuk kepada laman web rasmi untuk langkah-langkah. Oleh kerana projek terbaharu adalah di pihak WeChat, di sini kami akan memperkenalkan perkara-perkara yang berkaitan berkaitan operasi bahagian WeChat.
Jalankan dalam Alat Pembangun WeChat: Masukkan projek hello-uniapp, klik Jalankan pada bar alat -> Jalankan ke simulator program mini -> Alami aplikasi uni.
Nota:  Jika ini kali pertama menggunakannya, anda perlu mengkonfigurasi laluan yang berkaitan bagi idea program mini sebelum ia boleh berjalan dengan jayanya . Dalam HbuilderX, anda perlu pergi ke Tools->Configuration->Run Configuration, cari konfigurasi menjalankan program mini dan salin laluan alat pembangun WeChat ke dalamnya.
Jika ini kali pertama menggunakannya, anda perlu mengkonfigurasi laluan yang berkaitan bagi idea program mini sebelum ia boleh berjalan dengan jayanya . Dalam HbuilderX, anda perlu pergi ke Tools->Configuration->Run Configuration, cari konfigurasi menjalankan program mini dan salin laluan alat pembangun WeChat ke dalamnya.

Secara keseluruhan Pemasangan: npm i -g @vue/cli (anda boleh melangkau langkah ini jika anda telah memasangnya sebelum ini ->2): Disebabkan uni-app adalah berdasarkan vue3.0 atau lebih tinggi, anda perlu mengemas kini vue kepada versi yang sesuai ;
Buat projek: vue create -p dcloudio/uni-preset-vue
my-projectIkut gesaan dan masukkan terus;
untuk memulakan (WeChat applet): npm run dev:mp-weixin
Alat pembangun applet WeChat Import projek: Projek program mini perlu diimport secara manual.
Disyorkan: "
tutorial uniappAtas ialah kandungan terperinci Bagaimana untuk membina projek uni-app dengan cepat? Dua kaedah pembinaan dikongsi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!