
Dalam HTML5, kod untuk mengalih keluar sempadan elemen ialah "<element style="border:none;">"; , dan atribut sempadan digunakan untuk menetapkan gaya Sempadan elemen Apabila nilai atribut sempadan ialah "tiada", elemen itu tidak mempunyai sempadan secara lalai. <element style="border:none;">

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Apakah kod untuk mengalih keluar sempadan luar elemen dalam html5?
Atribut gaya menentukan gaya sebaris elemen
Atribut gaya akan mengatasi sebarang tetapan gaya global, seperti yang dinyatakan dalam teg
Atribut sempadan menetapkan gaya sempadan elemen.
Kod untuk mengalih keluar sempadan luar elemen adalah seperti berikut:
<element style="border:none;">
Contohnya adalah seperti berikut:
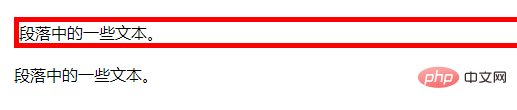
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p style="border:5px solid red;">段落中的一些文本。</p> <p style="border:none;">段落中的一些文本。</p> </body> </html>
Hasil output:

Tutorial disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Apakah kod untuk mengalih keluar sempadan luar elemen dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!