
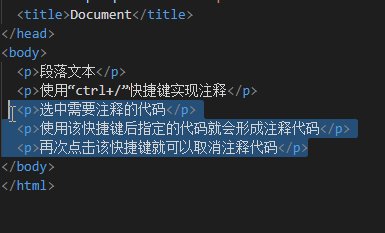
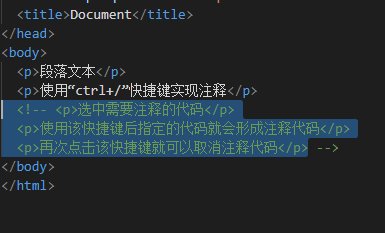
在html5中,可以利用“ctrl+/”快捷键实现注释,选中需要注释的代码,使用该快捷键后指定的代码就会被“ ”包裹起来形成注释代码,再次点击该快捷键就可以取消注释代码。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html5怎样利用快捷键实现注释
在html5中,可以利用ctrl+/快捷键注释代码。
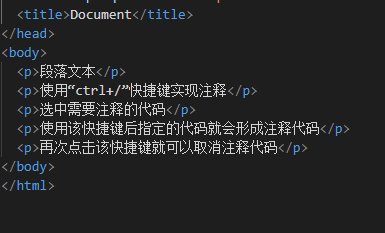
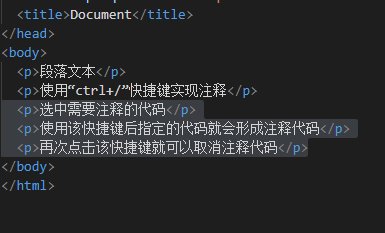
示例如下:

注释性的内容并没有在浏览器中展现出来,浏览器在解析html代码的时候遇到注释内容会自动跳过,所以注释部分内容其实是给程序员自己看的,并不在页面展示。
但是在实际开发过程中,坚持给关键代码注释是一个好的编程习惯,因为实际工作中,通常会有很多同事协同完成一个项目的开发,合理的注释可以帮助同事查看你的代码是能够快速理解你那一部分代码是做什么的,提高开发效率,减少后期维护的成本。所以当你写一个功能或者一个比较复杂的业务逻辑是别忘了注释下。
还有个问题就是在实际开发过程中直接去写还是会稍微显得有点麻烦,现在大部分编辑都提供了快捷键方便大家快速注释一句或者一段代码,如果你也和我一样使用VScode,那么可以使用"Ctrl+/"快速注释一行内容,如果需要注释多行,直接选中多行然后执行快捷键就完成注释了,能注释当然也能取消注释,取消注释你只需要和你注释代码的时候的操作再一次执行“ctrl+/” 就可以取消注释。
推荐教程:《html视频教程》
Atas ialah kandungan terperinci html5怎样利用快捷键实现注释. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!