
Adakah anda tahu v-model? Artikel berikut akan memperkenalkan anda kepada v-model dalam vue dan memberi anda pemahaman yang mendalam tentang v-model. Saya harap ia akan membantu anda.

Pertama sekali, kita mesti faham apakah peranan v-model dalam pembelajaran
pada komponen v-model akan menggunakan prop bernama value dan acara bernama input secara lalai, tetapi kawalan input seperti butang radio dan kotak semak mungkin menggunakan atribut value untuk Tujuan yang berbeza . Pilihan model boleh digunakan untuk mengelakkan konflik tersebut ---Ini adalah jawapan yang terdapat di laman web rasmi vue.
Kedua, kita perlu tahu intipati v-model dan apakah prinsip pelaksanaannya
Pada pendapat saya, v-model itu sendiri Ia hanyalah gula sintaks, yang sebenarnya memberikan kami arahan terbina dalam vue Dengan cara ini, ia bukan sahaja memudahkan kod kami tetapi juga membolehkan kami memahami cara menggunakan arahan ini
.Menggunakan arahan model-v membolehkan kami mendapatkan secara langsung kandungan yang kami masukkan dalam kotak input dan menyimpan kandungan input ke data data kami Apabila nilai input berubah, data data akan dikemas kini secara automatik dan data akan menjadi dikemas kini secara automatik. Paparan yang sepadan akan dikemas kini dan diberikan.
<div>
<p>{{model}}</p>
<!-- v-model -->
<input>
</div>
<script>
export default {
data() {
return {
model:'',
}
},
}
</script>MVVM yang mengikat dua hala Prinsipnya sebenarnya untuk memantau data dan kemudian mengemas kini paparan halaman apabila data berubah.
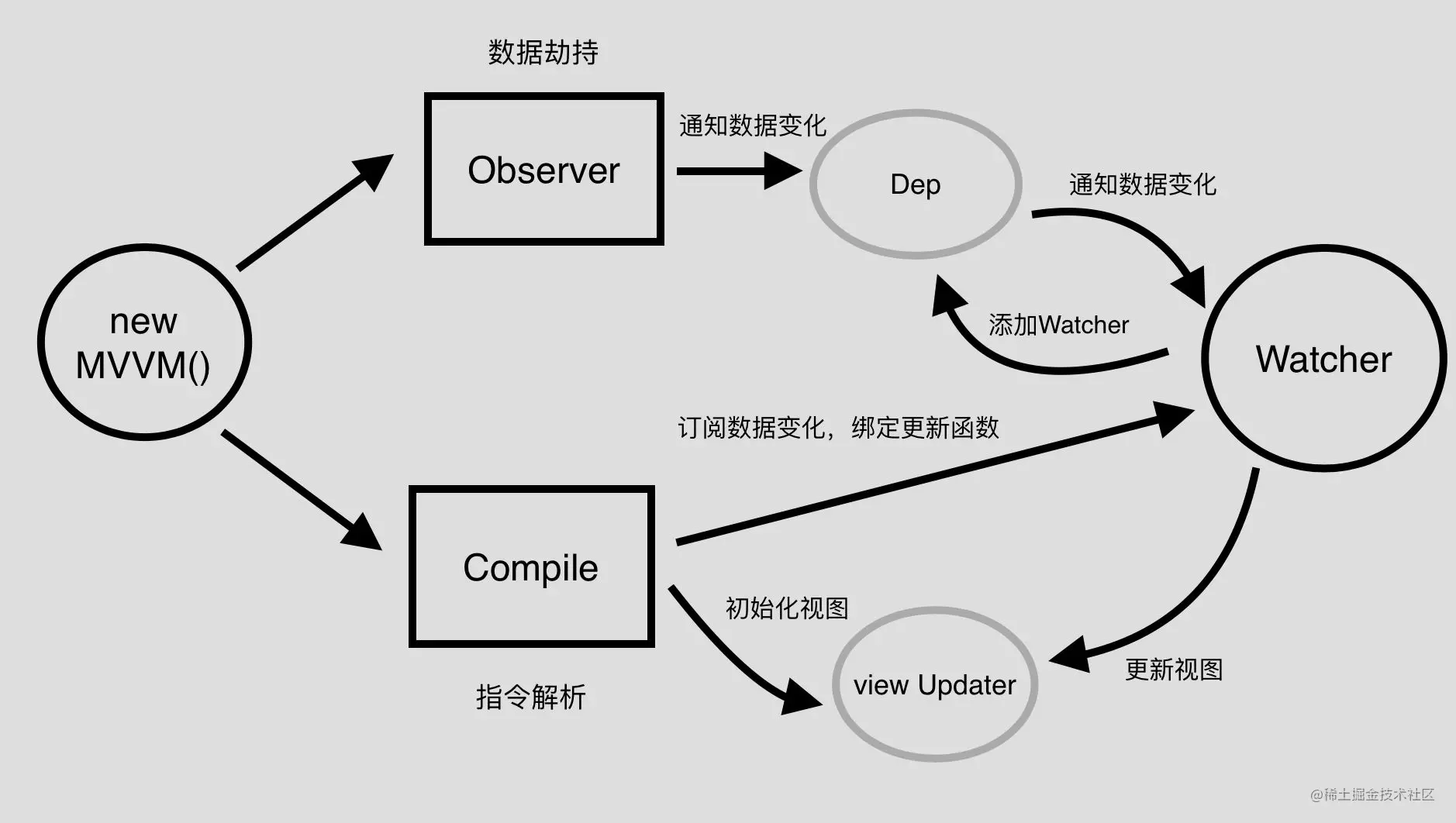
Carta alir MVVM
Angka berikut ialah prinsip pengikatan dua hala Kami memantau data kami melalui langkah demi langkah proses melalui rampasan data dan penghuraian templat

Kod berkaitan rampasan data pemerhati
Pemerhati sebenarnya Pemerhati memantau setiap item dalam data kami melalui lintasan gelung Apabila data berubah, kemas kini akan dihantar kepada pelanggan melalui kaedah beritahu dan pada masa yang sama . KompilLakukan kompilasi teks kami untuk mengemas kini paparan separa.
class Observe {
constructor(vm) {
this.walk(vm.data)
}
// 循环遍历 让 data 里每一个key 都监听
walk(data) {
Object.keys(data).forEach( key => {
this.defineReactive(data, key, data[key])
})
}
// 定义响应式 这个函数也是响应式的核心函数
defineReactive(data, key, value) {
let dep = new Dep()
Object.defineProperty(data, key, {
get() {
console.log('触发 get 收集依赖');
// 收集依赖
if( Dep.target ) {
// 添加订阅者
dep.addSub(Dep.target)
}
return value
},
set(newValue) {
console.log(value, '触发 set 派发更新');
// 新值覆盖旧值
value = newValue
// 派发更新
dep.notify()
},
})
}
}Kemas kini paparan penonton
Watcher ialah pelanggan kami, melalui kemas kiniKaedah untuk mengemas kini pandangan
constructor(vm, exp, cb ) {
this.vm = vm;
this.exp = exp;
this.cb = cb;
this.value = this.get()
}
// 更新
update() {
this.run()
}
// 更新 DOM
run() {
const value = this.get()
// 新旧值进行比对
if( value !== this.value ) {
// 调用回调函数
this.cb.call(this.vm, value)
}
}
// 收集依赖
get() {
Dep.target = this
let value = this.vm.data[this.exp]
Dep.target = null;
return value
}
}Ini adalah pemahaman saya tentang pengikatan dua hala. Saya harap semua orang boleh mengkritik dan membetulkan saya.
[Cadangan berkaitan: tutorial vue.js]
Atas ialah kandungan terperinci Mari bawa anda pemahaman mendalam tentang v-model dalam vue!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!