
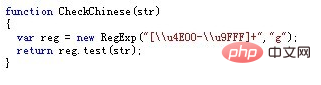
Kaedah: 1. Gunakan ungkapan biasa untuk menentukan sama ada ia adalah aksara Cina dan larang input Sintaks ungkapan biasa untuk memadankan aksara Cina ialah "/[u4E00-u9FA5]/g" 2. Gunakan julat aksara Unikod kawalan untuk menghalang input aksara Cina dan pengekodan aksara Cina semuanya lebih besar daripada 255, jadi selagi pengekodan lebih daripada 255, semuanya adalah aksara Cina.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Cara mengawal ketidakupayaan untuk memasukkan aksara Cina dalam JavaScript
1. Ia sangat mudah boleh dicapai dengan dua kod. Butirannya adalah seperti berikut :

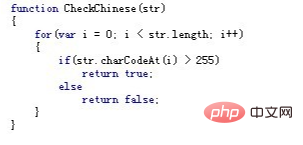
2 Gunakan julat aksara Unicode untuk menentukan
Antara aksara Unicode, kerana pengekodan bahasa Cina. aksara lebih besar daripada 255, jadi selagi pengekodan lebih besar daripada 255 ialah aksara Cina, kodnya adalah seperti berikut:

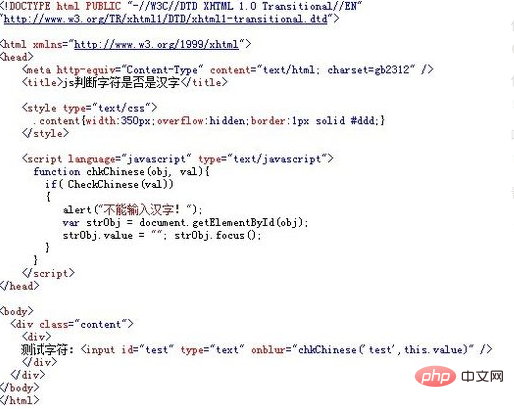
3. Apabila anda ingin menggunakan di atas dua kaedah, ia adalah sangat mudah, hanya memanggilnya secara langsung Contoh penggunaan khusus adalah seperti berikut:

[Cadangan berkaitan: Tutorial pembelajaran javascript ]
Atas ialah kandungan terperinci Bagaimana untuk mengawal ketidakupayaan untuk memasukkan aksara Cina dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!