
Terdapat 5 jenis kedudukan HTML5: 1. Kedudukan mutlak (mutlak); (statik) ).

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Beberapa kaedah penentududukan dalam html5
kedudukan menetapkan kedudukan elemen peringkat blok berbanding blok induknya dan relatif kepada dirinya sendiri di mana ia haruslah Kedudukan
1. Kedudukan mutlak (mutlak)
Ciri-ciri:
Jika tiada unsur induk, objek rujukan ialah keseluruhan Dokumen
Secara lalai, objek rujukan ialah elemen induk yang diposisikan
Menambah elemen yang berkedudukan mutlak akan terlepas daripada aliran keseluruhan reka letak dan musnahkannya ruang Reka letak
Seret elemen yang diposisikan sepenuhnya keluar daripada aliran dokumen dan gunakan kiri, kanan, atas, bawah dan atribut lain berbanding dengan elemen induknya yang paling hampir dengan tetapan kedudukan terbanyak Untuk kedudukan mutlak, jika induk elemen tidak menetapkan atribut kedudukan, kedudukan akan berdasarkan sudut kiri atas elemen badan sebagai rujukan. Elemen yang diposisikan secara mutlak boleh disusun, dan susunan tindanan boleh dikawal melalui atribut indeks-z Nilai indeks-z ialah integer tanpa unit, dengan yang lebih besar di atas, dan boleh mempunyai nilai negatif.
Kaedah penentududukan mutlak: Jika elemen induknya menetapkan kedudukan selain daripada statik, seperti kedudukan:relatif atau kedudukan:mutlak dan kedudukan:tetap, maka ia akan menjadi relatif kepada elemen induk dan kedudukannya ditentukan melalui atribut kiri, atas, kanan dan bawah Jika elemen induknya tidak mempunyai set penentududukan, maka ia bergantung pada sama ada elemen induk elemen induknya mempunyai set penentududukan. unsur nenek moyang tahap Secara analogi, secara ringkasnya, kedudukannya adalah relatif kepada unsur nenek moyang pertama yang mempunyai kedudukan selain daripada kedudukan statik Jika semua elemen nenek moyang tidak mempunyai salah satu daripada tiga kedudukan di atas, maka ia akan menjadi relatif kepada dokumen . badan ke kedudukan (bukan relatif kepada tetingkap pelayar, kedudukan relatif kepada tetingkap adalah tetap).
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
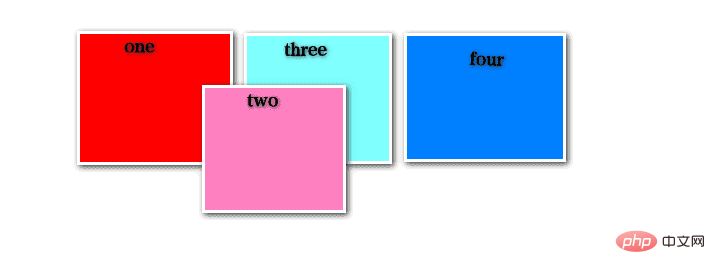
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>Letakkan div dengan class="two" 50px dari bahagian atas dan kiri
. Ia akan mengubah susun atur elemen lain dan tidak akan meninggalkan sebarang ruang kosong dalam kedudukan asal elemen ini.
2. Kedudukan relatif (relatif bersamaan dengan adegan luar badan)
Ciri:
Objek rujukan ialah kedudukan lalainya sendiri
Menduduki ruang
Tidak mengganggu aliran susun atur
Elemen yang diposisikan secara relatif tidak boleh disusun dan boleh diimbangi dalam aliran dokumen biasa berdasarkan kiri, kanan, atas, bawah dan atribut lain. Anda juga boleh menggunakan reka bentuk hierarki indeks-z.
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: relative;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
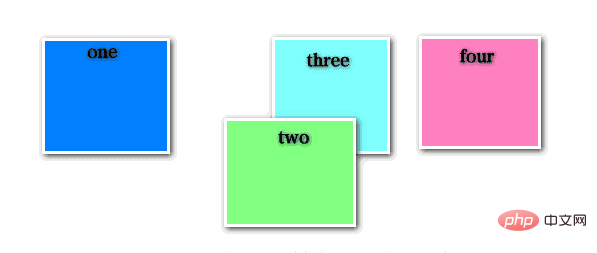
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>Letakkan div dengan class="two" 50px dari atas dan kiri kedudukan asalnya. Ia tidak akan mengubah susun atur elemen lain, tetapi akan meninggalkan ruang kosong dalam kedudukan asal elemen ini.

3. Kedudukan tetap (tetap)
Ciri:
Objek rujukan Kedudukan tetap untuk tetingkap penyemak imbas
adalah serupa dengan kedudukan mutlak, tetapi ia diposisikan secara relatif kepada tetingkap penyemak imbas dan tidak menatal dengan bar skrol.
Salah satu kegunaan penentududukan tetap yang paling biasa ialah untuk mencipta pengepala tetap, pengaki tetap atau bar sisi tetap pada halaman tanpa menggunakan jidar, jidar atau pelapik.
Cara untuk memusatkan elemen di kiri, kanan, atas dan bawah tetingkap penyemak imbas:
Kaedah 1:
position:fixed left:50%; top:50%; margin-left: -盒子宽度的一半 margin-top:-盒子高度的一半
Kaedah 2:
position:fixed; left:0; right:0 top:0 bottom:0 margin:auto
4. Kedudukan melekit (melekit mempunyai masalah keserasian)
Ciri:
Ia adalah gabungan relatif dan tetap
Apabila halaman tidak mencetuskan bar skrol, kesan pelaksanaan adalah kedudukan: relatif, jika tidak pelaksanaan adalah kedudukan: tetap
Aplikasinya ialah: penyerapan halaman Atas
<!DOCTYPE html>
<html>
<meta charset="utf8">
<head>
<style>
section:first-child {
height: 200px;
background-color: lightgray;
}
section:nth-child(2) {
height: 100px;
background-color: orange;
position: sticky;
position: -webkit-sticky;
top: 50px;
}
section:nth-child(3) {
height: 300px;
background-color: lightgray;
}
section:nth-child(4) {
height: 100px;
background-color: orange;
position: sticky;
position: -webkit-sticky;
top: 150px;
}
section:last-child {
height: 500px;
background-color: darkgray;
}
</style>
</head>
<body>
<section>SECTION-1</section>
<section>SECTION-2</section>
<section>SECTION-3</section>
<section>SECTION-4</section>
<section>SECTION-5</section>
</body>
</html>5. Kedudukan statik (lalai statik)
Apabila anda tidak mempunyai Apabila menentukan kaedah penentududukan untuk elemen (seperti div), lalai adalah statik, yang bermaksud bahawa elemen diletakkan di tempat yang sesuai mengikut aliran dokumen . Oleh itu, di bawah resolusi yang berbeza, penggunaan kedudukan aliran boleh disesuaikan dengan baik dan mencapai kesan susun atur yang agak baik.
Secara umumnya, kita tidak perlu menyatakan bahawa kaedah penentududukan elemen semasa adalah statik - kerana ini ialah kaedah penentududukan lalai. Melainkan anda ingin mengatasi sistem kedudukan yang diwarisi daripada elemen induk.
Atribut kiri dan atas tidak mempunyai kesan pada statik, yang diletakkan mengikut jidar.
Cadangan berkaitan: "tutorial video html"
Atas ialah kandungan terperinci Apakah jenis kedudukan html5?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mencari lokasi telefon bimbit orang lain
Bagaimana untuk mencari lokasi telefon bimbit orang lain
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Apakah rangka kerja kecerdasan buatan Python?
Apakah rangka kerja kecerdasan buatan Python?
 Bagaimana untuk menutup but selamat
Bagaimana untuk menutup but selamat
 Bagaimana untuk menyelesaikan skrin biru 0x0000006b
Bagaimana untuk menyelesaikan skrin biru 0x0000006b
 Berapakah nilai satu Bitcoin dalam RMB?
Berapakah nilai satu Bitcoin dalam RMB?
 Pengenalan kepada tahap peperiksaan Python
Pengenalan kepada tahap peperiksaan Python