
Artikel ini memberi anda pengetahuan tentang JavaScript single-thread kami. Mengapa JavaScript boleh melaksanakan pemasa dan fungsi pada masa yang sama.

1 Proses dan Benang
1.1 Proses (Proses)
ialah aktiviti menjalankan program dalam komputer pada set data tertentu Ia adalah unit asas peruntukan sumber dan penjadualan dalam sistem dan asas struktur sistem pengendalian. Dalam seni bina komputer kontemporari yang direka untuk benang, proses adalah bekas untuk benang. Program ialah perihalan arahan, data dan organisasinya, dan proses ialah entiti program. Ia adalah aktiviti menjalankan program dalam komputer pada set data tertentu Ia adalah unit asas peruntukan sumber dan penjadualan dalam sistem dan asas struktur sistem pengendalian. Program ialah perihalan arahan, data dan organisasinya, dan proses ialah entiti program.
Kami membandingkan proses di sini dengan tingkat kilang, yang mewakili satu tugas yang boleh dikendalikan oleh CPU. Pada bila-bila masa, CPU sentiasa menjalankan satu proses, dan proses lain berada dalam keadaan tidak berjalan.
1.2 Benang
ialah unit terkecil yang sistem pengendalian boleh melaksanakan penjadualan operasi. Ia termasuk dalam proses dan merupakan unit operasi sebenar dalam proses. Benang merujuk kepada satu aliran kawalan berjujukan dalam satu proses Berbilang benang boleh dijalankan serentak dalam satu proses, dan setiap utas menjalankan tugas yang berbeza secara selari.
Benang di sini dibandingkan dengan pekerja di bengkel, iaitu bengkel boleh membenarkan berbilang pekerja bekerjasama untuk menyelesaikan tugas.
2. Pelayar berbilang benang
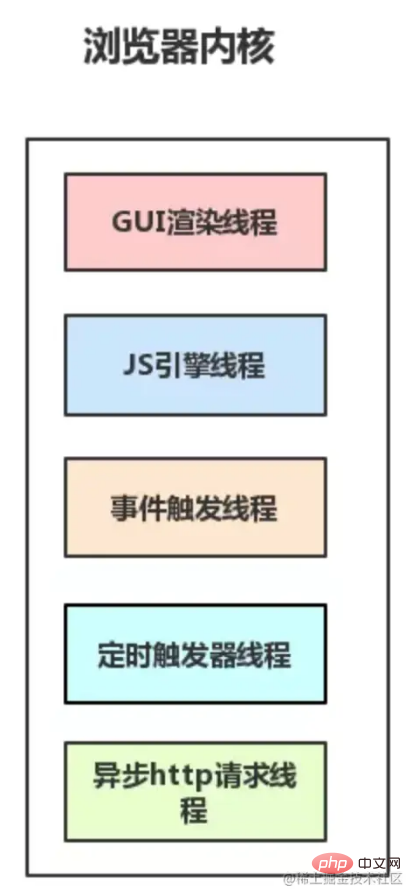
Inti penyemak imbas berbilang benang Di bawah kawalan kernel, setiap utas bekerjasama antara satu sama lain untuk mengekalkan penyegerakan penyemak imbas biasanya terdiri daripada komposisi benang Residen berikut:
benang pemaparan GUI
Benang enjin JavaScript
Urutan pencetus peristiwa
Urutan pencetus bermasa
Urutan permintaan http tak segerak

Kami melihat benang enjin JS, yang sangat biasa dan betul Di sinilah kami melaksanakan program skrip javascript.
Enjin JS berbilang benang bermakna enjin JS hanya memperuntukkan satu utas untuk pelaksanaan apabila ia melaksanakan JS Ini bermakna enjin JS memperuntukkan satu utas untuk pelaksanaan JavaScript panggilan Single berulir.
2.1 Mari kita bincangkan tentang mekanisme pelaksanaan JS di sini
Memandangkan JavaScript adalah satu benang (hanya terdapat satu utas JS yang menjalankan program JavaScript dalam halaman Tab di bila-bila masa).
Jadi kita perlu bergantung pada baris gilir tugas untuk melaksanakan kod JavaScript.
Enjin JS akan sentiasa menunggu ketibaan tugasan dalam baris gilir tugas, dan kemudian laksanakan tugasan.
Sudah tentu tiada masalah dalam melaksanakan tugasan penyegerakan dengan cara ini Kami meletakkan tugasan dalam baris gilir tugas dan melaksanakannya satu persatu Logiknya sangat jelas. Walau bagaimanapun, jika kami menghantar permintaan ke latar belakang, masa antara menghantar dan menerima mungkin mengambil masa satu saat. Kami tidak boleh menunggu untuk satu saat Jika kami meminta lima kali, kemudian tunggu selama lima saat. Paparan tidak memenuhi keperluan kami, jadi kami memerlukan tugas tak segerak untuk menangani masalah ini.
2.2 Tugasan segerak dan tugasan tak segerak
Tugasan segerak merujuk kepada tugasan beratur untuk pelaksanaan pada urutan utama Hanya apabila tugasan sebelumnya selesai barulah tugasan seterusnya diteruskan . , apabila kita membuka tapak web, proses pemaparan tapak web, seperti pemaparan elemen, sebenarnya adalah tugasan segerak
Tugas tak segerak merujuk kepada tugasan yang tidak memasuki utas utama tetapi memasuki baris gilir tugas . Hanya barisan tugasan memberitahu utas utama , apabila tugas tak segerak boleh dilaksanakan, tugasan akan memasuki utas utama Apabila kami membuka tapak web, memuatkan gambar dan muzik sebenarnya adalah tugas tak segerak.
Semua orang mesti mempunyai pemahaman yang agak konkrit tentang Gelung Peristiwa. Saya tidak akan menerangkan secara terperinci di sini.
3 Artikel ini memfokuskan pada perkara utama - anda boleh membacanya terus
Walau bagaimanapun, adakah anda mempunyai sebarang soalan tentang baris gilir tugas? Adakah ini objek? Adakah ia satu array? Menurut logik saya, utas utama JavaScript kami melaksanakan fungsi segerak, dan fungsi tak segerak boleh diletakkan dalam baris gilir tugasan ini boleh menjadi objek Apabila kami selesai melaksanakan tugas segerak, tolak objek ini (gilir tugas) ke dalam barisan utama benang itu baik-baik saja, tetapi ia tidak seperti yang saya fikirkan.
Baris gilir tugas Evnet Loop diletakkan dalam urutan pencetus peristiwa penyemak imbas Apabila enjin JS melaksanakan fungsi tak segerak, tugas tak segerak akan diletakkan dalam urutan pencetus acara apabila tugas tak segerak yang sepadan bertemu keadaan pencetus Apabila dicetuskan, utas pencetus peristiwa akan menambah tugas tak segerak ke penghujung baris gilir utas utama dalam enjin JS, menunggu pelaksanaan.
Bukankah ia berbeza daripada JavaScript satu benang yang kami bayangkan? Nah, ia benar-benar tidak sama, jadi kesimpulan akhir ialah baris gilir tugas yang kita bicarakan sebenarnya adalah satu benang.
Kemudian, kembali kepada pemasa yang kita bincangkan pada mulanya, pada dasarnya anda boleh menekanya, ia dikawal oleh benang pemasa.
Oleh kerana JavaScript adalah satu-benang, jika ia berada dalam keadaan benang yang disekat, ia akan menjejaskan ketepatan pemasaan, jadi ia perlu membuka urutan yang berasingan untuk pemasaan.
Apabila menggunakan setTimeout atau setInterval, ia memerlukan urutan pemasa mengikut masa dan selepas pemasaan selesai, acara tertentu akan ditolak ke dalam baris gilir acara.
4. Kesimpulan
Jadi, kami betul untuk mengatakan bahawa JavaScript adalah satu utas Walaupun raja datang, ia juga satu benang, tetapi kami Gelung Peristiwa dan pemasa diletakkan dalam utas lain.
5 Enjin V8 - sambungan
Enjin V8 ialah pelaksanaan enjin JavaScript, pada asalnya direka oleh beberapa pakar bahasa, dan kemudiannya diperoleh oleh Google, dan kemudian Google Open source .
V8 dibangunkan menggunakan C. Sebelum menjalankan JavaScript, berbanding dengan enjin JavaScript lain yang menukarnya kepada kod bait atau mentafsirnya untuk pelaksanaan, V8 menyusunnya menjadi kod mesin asli (IA-32, x86-64, ARM , atau CPU MIPS), dan menggunakan kaedah seperti caching sebaris untuk meningkatkan prestasi.
Dengan ciri ini, program JavaScript berjalan sepantas program binari di bawah enjin V8. V8 menyokong banyak sistem pengendalian, seperti tingkap, linux, android, dsb., dan juga menyokong seni bina perkakasan lain, seperti IA32, X64, ARM, dsb., dan mempunyai ciri mudah alih dan merentas platform yang baik.
5.1 Aliran Kerja
Dalam proses melaksanakan JavaScript, enjin V8 terutamanya mempunyai dua peringkat: kompilasi dan berjalan, yang berbeza daripada kompilasi lengkap C sebelum pelaksanaan , JavaScript perlu disusun dan dilaksanakan apabila pengguna menggunakannya. Dalam V8, kod berkaitan JavaScript tidak disusun sekali gus, tetapi disusun apabila kod tertentu perlu dilaksanakan, yang meningkatkan masa tindak balas dan mengurangkan overhed masa. Dalam enjin V8, kod sumber mula-mula ditukar menjadi pokok sintaks abstrak (AST) oleh penghurai, dan kemudian penjana kod penuh pengkompil JIT digunakan untuk menjana kod boleh laku tempatan terus daripada AST. Proses ini berbeza daripada generasi pertama kod bait atau perwakilan perantaraan JAVA, yang mengurangkan masa penukaran daripada AST kepada kod bait dan meningkatkan kelajuan pelaksanaan kod. Walau bagaimanapun, disebabkan kekurangan proses perantaraan penukaran kepada bytecode, peluang untuk mengoptimumkan kod dikurangkan.
Kelas utama yang digunakan oleh enjin V8 semasa menyusun kod tempatan adalah seperti berikut:
Skrip: mewakili kod JavaScript, yang termasuk kod sumber dan kod tempatan yang dijana selepas penyusunan . Kod ialah kedua-dua pintu masuk kompilasi dan pintu masuk berjalan; Penjana kod, menukar AST kepada kod tempatan;
AstNode: kelas nod pokok sintaks abstrak, yang merupakan kelas asas untuk semua nod lain dan mengandungi banyak subkelas, yang akan dibincangkan kemudian untuk berbeza Subkelas menjana kod tempatan yang berbeza; FullCodeGenerator: Subkelas kelas AstVisitor, yang menjana kod boleh laku tempatan untuk JavaScript dengan merentasi AST.
】
Atas ialah kandungan terperinci Adakah anda benar-benar memahami urutan tunggal JavaScript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!