
Prototaip dan rantaian prototaip adalah perkara yang sukar dan perkara penting dalam JavaScript Artikel berikut akan membantu anda memahami prototaip dan rantaian prototaip saya harap ia akan membantu anda.

Jika pemahaman anda tentang prototaip dan rantaian prototaip masih berada pada tahap yang sangat cetek dan samar-samar, anda juga boleh membaca artikel saya, ia sepatutnya dapat Anda boleh membantu . Jika ia membantu anda sama sekali, sila suka, komen dan ke hadapan. Jika anda mempunyai sebarang pertanyaan atau keraguan, anda boleh meninggalkan mesej di ruangan komen saya akan membalas anda secepat mungkin perkara menjadi yang betul, yang memberi manfaat kepada industri kami.
Walaupun saya sering menjawab soalan temuduga tentang prototaip sebelum ini, saya sentiasa berada pada tahap kekaburan yang sangat cetek tentang mata pengetahuan, dan sering terlupa (saya percaya ini adalah sama untuk semua orang, hahaha). cuti Tahun Baru (akhirnya saya menyentuh papan kekunci), saya mengikuti video dari Stesen B untuk mendapatkan beberapa pengetahuan yang berkaitan, dan akhirnya saya memahaminya secara keseluruhan. Di sini mereka disusun dan diringkaskan.
Uuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuuu>
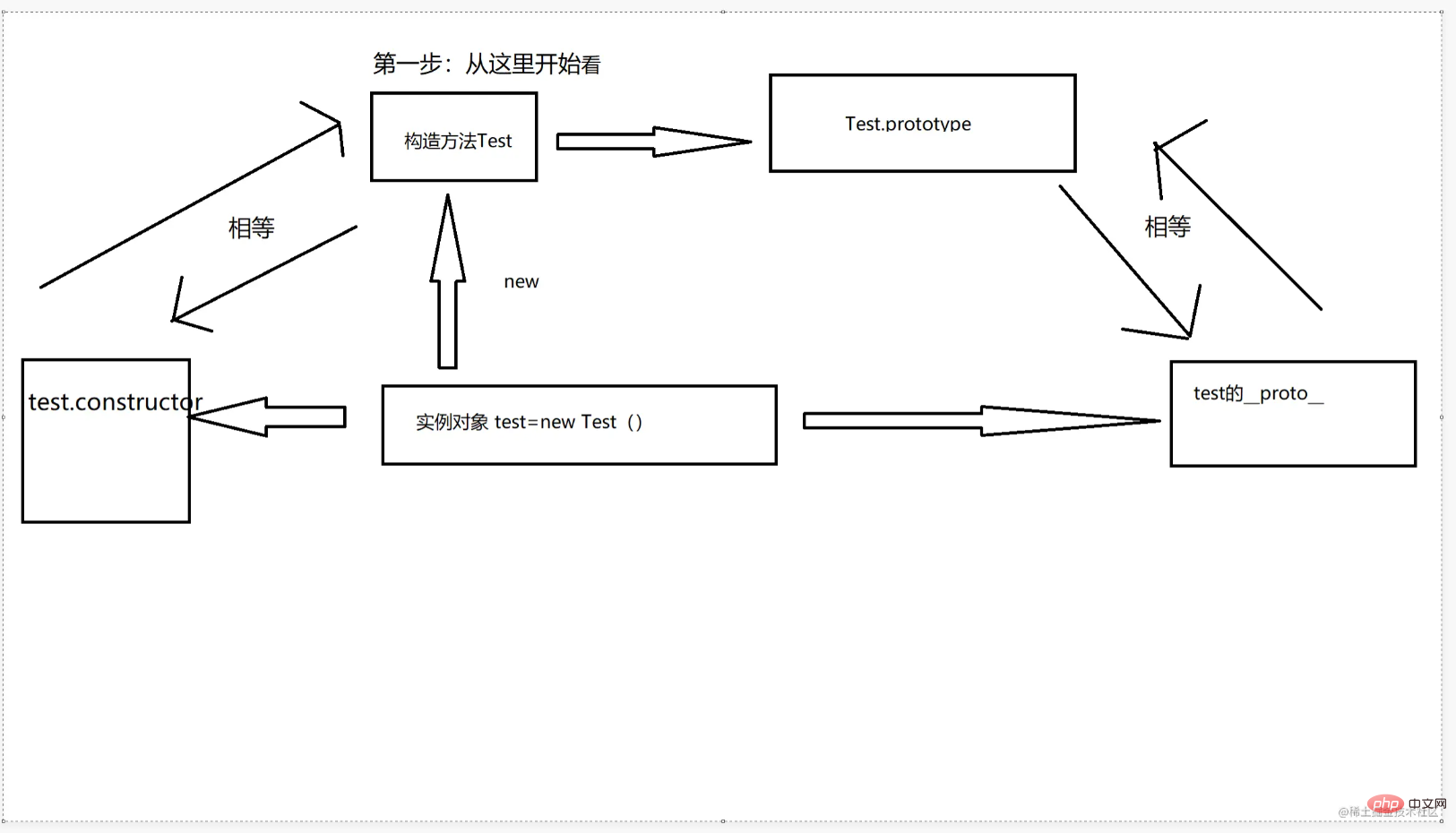
Mula-mula ketahui hubungan yang sepadan
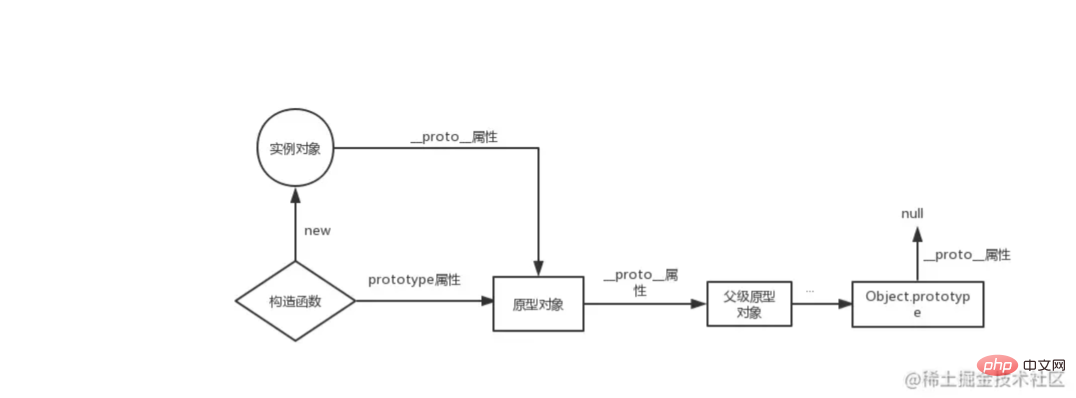
: Rantai prototaip (titik pautan) prototype__proto__
prototype__proto__ memegang pembina objek Fungsi ialah objek khas, jadi __proto__ juga wujud dalam fungsi, dan ia adalah prototype
Satu perkara yang orang sering abaikan dan lupa:__proto__ ialah kaedah (pembina), function ialah objek contoh! ! !
Objectnew Object ialah pembina objek instantiated
console.log(Object) //typeof Object ==='function' console.log(new Object) //typeof new Object ==='object'
constructor
//test.constructor -> 实例化test对象的构造函数 Test
console.log(test.constructor===Test) //true
//这里个人理解为永无止境的自身调用自身,求解,没找到相关文章。
console.log(test.constructor.prototype.constructor===Test) //true
console.log(test.constructor.prototype.constructor.prototype.constructor===Test) //true
//constructor允许更改
function Test2() {
this.a=123
}
test.constructor=Test2
console.log(test)function Test(){}
let test=new Test() //new完之后 test是个实例对象了
console.log(test.__proto__===Test.prototype) //根据上面的对应关系表 可以知道结果为true
//Test.prototype也是一个对象,所以他必须也得有__proto__
//Test.prototype.__proto__已经到达终点了,终点是什么,终点就是Object构造函数,所以下面结果为ture
console.log(Test.prototype.__proto__.constructor===Object)
//且 按照上面对应关系中的规则和上条的结果,下条结果也是ture
console.log(Test.prototype.__proto__===Object.prototype) //
//终点为null
console.log(Object.prototype.__proto__) //null memegang  pembina objek ialah objek sekali lagi, jadi ia juga mempunyai
pembina objek ialah objek sekali lagi, jadi ia juga mempunyai
sebagai titik pautan (untuk __proto__) dan nilai sebagai kaedah pembina, iaitu rantai prototaip. prototypeprototype__proto__Object.__proto____proto__keyObjek fungsi khas prototype
//__proto__
test{
b:333,
a:1,
__proto__:Test.prototype={
c:222,
b:2,
__proto__:Object.prototype={
c:3,
__proto__:null
}
}
}Ingat jadual surat-menyurat pada permulaan artikel
, kemudian
Memandangkan//函数是特殊对象 所以__proto__是存在的,且是个function console.log(Test.__proto__) //function console.log(Test.prototype) //object
dan Test Ya, tetapi ada perkara istimewa yang perlu diingati di sini. new Function
//对象的__proto__保存着对象的构造函数的prototype
console.log(Test.__proto__===Function.prototype) //true 这里是不是和关系表对应上了,能正常理解
const obj={}
const obj2=new Object()
console.log(Object) //function
console.log(typeof Object) //'function' membina sendiri. Function__proto__prototypemempunyai Harta Sendiri dan dalam
Function.__proto__===Function.prototypeFunctionmempunyai Harta Sendiri
//正常来说函数的Test.prototype应该是个object, //Function.prototype是个function,这也是一个特殊的点 typeof Test.prototype==='object' //true console.log(Function.__proto__) // 一个function console.log(Function.prototype) // 一个function //Function既然是函数对象_,那么他的_proto__就指向他的构造函数的prototype,也就是 //Function.__proto__===Function.prototype,自己调自己,这样理解是不是也没毛病。 console.log(Function.__proto__===Function.prototype) //true //Object既然是个构造方法,那么底层也是new Function console.log(Object.__proto__===Function.prototype) //true // 因为Function.__proto__===Function.prototype 所以下面代码是成立的 (Object.__proto__===Function.__proto__)===true
digunakan untuk menentukan sama ada ia adalah harta objek itu sendiri ( Diwarisi daripada rantai bukan prototaip)
dalamhasOwnProperty
let test={
a:1,
b:2
}
Object.prototype.c=3
console.log(test.hasOwnProperty('a')) //true
console.log(test.hasOwnProperty('b')) //true
console.log(test.hasOwnProperty('c')) //falsedigunakan untuk menyemak sama ada objek mengandungi atribut tertentu (termasuk Atribut pada rantai prototaip) [Cadangan berkaitan: tutorial pembelajaran javascript
]in
Atas ialah kandungan terperinci Artikel ini akan membantu anda memahami prototaip dan rantaian prototaip dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!