
Artikel ini memberi anda pengetahuan tentang vuex dalam vue Vuex ialah model pengurusan negeri yang dibangunkan khas untuk aplikasi Vue.js.

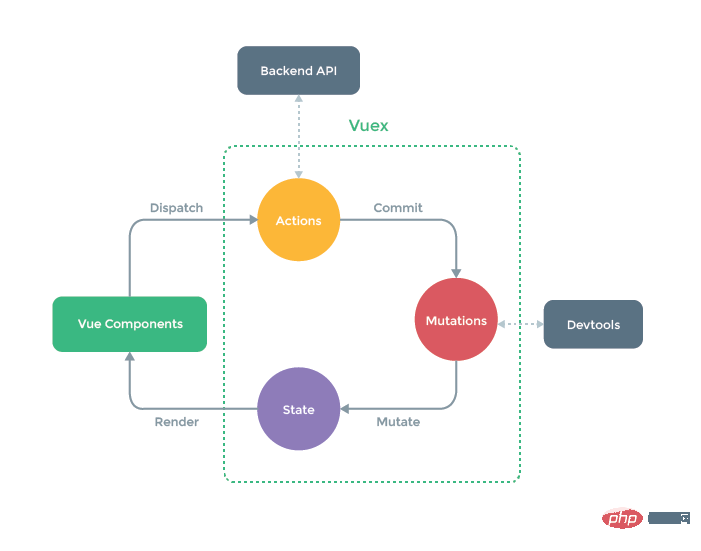
Vuex ialah corak pengurusan keadaan yang dibangunkan khusus untuk aplikasi Vue.js. Ia menggunakan storan terpusat untuk mengurus status semua komponen aplikasi dan menggunakan peraturan yang sepadan untuk memastikan status berubah dengan cara yang boleh diramal.
<script src="vue.js"></script> <script src="vuex.js"></script>
// 下载 npm install vuex --save // 安装 import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex)

Vuex berbeza daripada objek global ringkas dalam dua berikut mata:
Storan keadaan Vuex adalah reaktif. Apabila komponen Vue membaca keadaan daripada kedai, jika keadaan dalam kedai berubah, komponen yang sepadan akan dikemas kini dengan cekap sewajarnya.
Anda tidak boleh terus menukar keadaan dalam kedai. Satu-satunya cara untuk menukar keadaan dalam stor adalah dengan melakukan mutasi secara eksplisit. Ini membolehkan kami menjejaki setiap perubahan keadaan dengan mudah, membolehkan kami melaksanakan beberapa alatan untuk membantu kami memahami aplikasi kami dengan lebih baik.
Kedai
Teras setiap aplikasi Vuex ialah kedai (gudang). "Kedai" pada asasnya ialah bekas yang mengandungi kebanyakan keadaan dalam aplikasi anda.
Nyatakan
Sumber data yang memacu aplikasi dan digunakan untuk menyimpan data biasa untuk semua komponen.
Getter
Getter boleh difahami sebagai sifat pengiraan kedai Nilai pulangan getter akan dicache mengikut kebergantungannya, dan hanya berlaku apabila kebergantungannya nilai berlaku Ia akan dikira semula hanya jika ia berubah.
Mutasi
Objek mutasi menyimpan fungsi panggil balik yang menukar data Nama fungsi secara rasmi dipanggil jenis Parameter pertama ialah keadaan, dan parameter kedua ialah muatan. , iaitu, parameter tersuai. mutasi mestilah fungsi segerak. Kaedah dalam objek mutasi perlu menggunakan store.commit untuk memanggil
Tindakan
Tindakan melakukan mutasi dan bukannya mengubah keadaan secara langsung. tindakan boleh mengandungi sebarang operasi tak segerak. Kaedah dalam objek tindakan perlu dipanggil menggunakan store.dispatch.
Fungsi Tindakan menerima objek konteks dengan kaedah dan sifat yang sama seperti tika kedai, jadi anda boleh memanggil context.commit untuk menyerahkan mutasi atau mendapatkan keadaan dan getter melalui context.state dan context.getters.
Modul
Memandangkan pokok keadaan tunggal digunakan, semua keadaan aplikasi akan tertumpu kepada objek yang agak besar. Apabila aplikasi menjadi sangat kompleks, objek stor berpotensi menjadi agak kembung. Untuk menyelesaikan masalah di atas, Vuex membenarkan kami membahagikan kedai kepada modul. Setiap modul mempunyai keadaan, mutasi, tindakan, getter, dan juga submodul bersarang sendiri—dipecah dengan cara yang sama dari atas ke bawah.
<body><p id="app">
<input type="button" value="+" @click="add">
{{this.$store.state.count}}
<input type="button" value="-" @click="reduce">
{{this.$store.getters.synchro}}
<input type="button" value="改变为10" @click="changeNum"></p><script src="vue.js"></script><script src="vuex.js"></script><script>
var store = new Vuex.Store({
state: {
count: 0
},
getters: {
synchro(state) {
return state.count }
},
mutations: {
increment(state) {
state.count++
},
inreduce(state) {
state.count--
},
inchange(state, num) {
state.count = num }
},
actions: {
change(context, num) {
context.commit('inchange', num)
}
}
})
new Vue({
el: '#app',
store,
methods: {
add() {
this.$store.commit('increment')
},
reduce() {
this.$store.commit('inreduce')
},
changeNum() {
this.$store.dispatch('change', 10)
}
}
})</script></body>import Vue from 'vue'import App from './App'import router from './router'import Vuex from 'vuex'// 全局状态管理Vue.use(Vuex)Vue.config.productionTip = falsevar store = new Vuex.Store({
state: {
num: 0
},
mutations: {
changeNum(state, num){
state.num += num }
}})new Vue({
el: '#app',
store,
router,
components: { App },
template: '<App/>'})Panggil
<template>
<p>
<input type="button" value="改变count的值" @click="change">
{{this.$store.state.count}}
<p></template><script>export default {
name: '',
data () {
return {
}
},
methods: {
change() {
this.$store.commit('changeNum', 10)
}
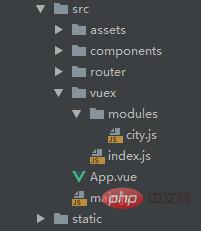
}}</script> Buat direktori vuex dalam direktori src dan buat Direktori modul baharu dan fail index.js diletakkan dalam direktori vuex 
Perkenalkan direktori vuex ke dalam fail main.js
import Vue from 'vue'import App from './App'import router from './router'import store from './vuex'Vue.config.productionTip = false/* eslint-disable no-new */new Vue({
el: '#app',
store,
router,
components: { App },
template: '<App/>'})Tulis kod berikut dalam index.js
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)let modules = {}const requireAllModules = require.context("./", true, /\.js$/)requireAllModules.keys().forEach(key => {
let module = requireAllModules(key).default
if (module && module.name && module.namespaced) {
modules[module.name] = module }})export default new Vuex.Store({
modules: modules,
strict: process.env.NODE_ENV !== "production"})Cipta fail city.js baharu dalam direktori modul dengan kod berikut:
export default {
name: "city",
namespaced: true,
state: {
cityName: '',
cityCode: ''
},
getters: {
getState(state) {
return state },
getCityCode(state) {
return state.cityCode }
},
mutations: {
changeCity(state, cityName) {
state.cityName = cityName }
}}Tetapkan nilai dalam komponen
<template>
<p>
<ul>
<li v-for="item in city" @click="handChangeCity(item.name)"></li>
</ul>
</p></template><script>import { mapMutations } from 'vuex' // 引入vuexexport default {
name: "city",
data() {
return {
city: [
{ id: 1, name: '北京' }
{ id: 2, name: '上海' }
{ id: 3, name: '广州' }
{ id: 4, name: '深圳' }
{ id: 5, name: '厦门' }
]
}
},
methods: {
// 修改
...mapMutations({
changeCity: "city/changeCity"
}),
// 第一种写法
handChangeCity(cityName) {
this.changeCity(cityName)
}
// 第二种写法 不需要使用 ...mapMutations
handChangeCity(cityName) {
this.$store.commit('city/changeCity', cityName);
}
}}</script>Tetapkan nilai dalam komponen lain Gunakan
<template>
<p>
<p>{{getState.cityName}}</p>
<p>{{getCityCode}}</p>
</p></template><script>import { mapGetters} from 'vuex' // 引入vuexexport default {
data() {
return {
}
},
computed: {
// 第一种使用方法
...mapGetters({
getState: "city/getState"
})
// 第二种使用方法
...mapGetters('city', ['getState', 'getCityCode'])
}}</script>
Atas ialah kandungan terperinci Pengenalan terperinci kepada vuex in vue (penjelasan dan contoh terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 apa itu vuex
apa itu vuex
 Pengenalan kepada tag standard dalam php
Pengenalan kepada tag standard dalam php
 Apakah yang perlu saya lakukan jika msconfig tidak boleh dibuka?
Apakah yang perlu saya lakukan jika msconfig tidak boleh dibuka?
 Bagaimana untuk mengeksport projek dalam phpstorm
Bagaimana untuk mengeksport projek dalam phpstorm
 Jenis penggunaan dalam JavaScript
Jenis penggunaan dalam JavaScript
 Penjelasan terperinci tentang setinterval
Penjelasan terperinci tentang setinterval
 Perkara yang perlu dilakukan jika suis Bluetooth tiada dalam Windows 10
Perkara yang perlu dilakukan jika suis Bluetooth tiada dalam Windows 10
 Telefon mudah alih manakah yang disokong oleh OS Hongmeng?
Telefon mudah alih manakah yang disokong oleh OS Hongmeng?