 applet WeChat
applet WeChat
 Pembangunan program mini
Pembangunan program mini
 Biar saya tunjukkan langkah demi langkah bagaimana untuk mengoptimumkan program mini? (Ringkasan latihan)
Biar saya tunjukkan langkah demi langkah bagaimana untuk mengoptimumkan program mini? (Ringkasan latihan)
Biar saya tunjukkan langkah demi langkah bagaimana untuk mengoptimumkan program mini? (Ringkasan latihan)
Bagaimana untuk mengoptimumkan program mini? Artikel ini akan meringkaskan amalan pengoptimuman program mini dan lihat item pengoptimuman program mini saya harap ia akan membantu anda!

Proses menjalankan program mini
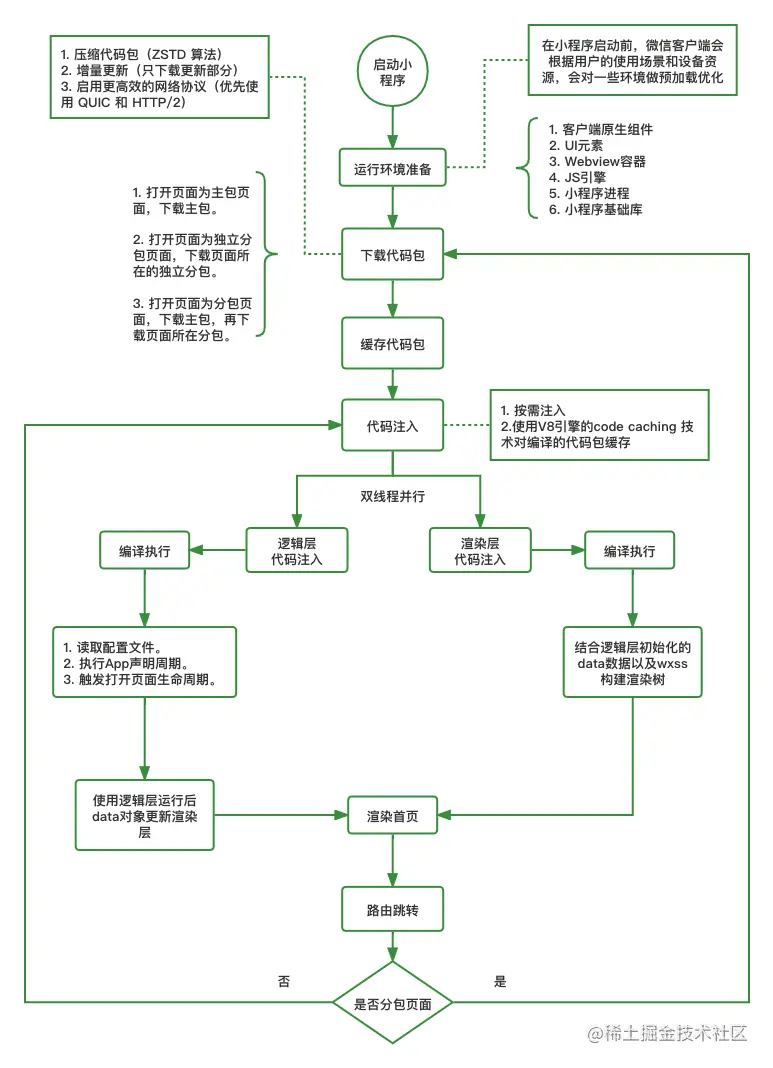
Mari kita susun dahulu prinsip operasi program mini, supaya menajamkan pisau dan potong kayu tanpa kesilapan.
Sebuah gambar bernilai seribu perkataan:

Adalah disyorkan agar anda memahami dengan teliti kandungan dalam gambar Ia mempunyai sokongan teori yang kukuh untuk program kecil arah pembangunan dan pengoptimuman.
Item pengoptimuman
1. Penggunaan munasabah subkontrak
Inti utama WeChat mini program Ia dicirikan oleh permulaan yang cepat Untuk ciri ini, pegawai telah mengehadkan saiz pakej, dengan had atas 2M.
Subkontrak ialah keutamaan pertama dalam pengoptimuman program mini, yang boleh meningkatkan kelajuan permulaan program mini dan kelajuan pembukaan halaman dengan berkesan.
Pakej terbahagi kepada [pakej utama] [sub-kontrak biasa] dan [sub-kontrak bebas].
[Pakej utama] hendaklah hanya meletakkan halaman permulaan atau halaman TabBar.
[Subpakej biasa] Letakkan halaman lain yang bukan halaman TabBar Adalah disyorkan untuk membahagikan berbilang subpakej mengikut bilangan halaman atau modul untuk mengurangkan saiz. subpakej. Apabila pengguna memasuki halaman subpakej yang sepadan Pakej ini akan dimuat turun hanya apabila diperlukan, yang juga membolehkan pemuatan atas permintaan dan mengelakkan pembaziran sumber. Apabila program mini dimulakan dari halaman dalam sub-pakej biasa, ia perlu memuat turun pakej utama dahulu, dan kemudian memuat turun sub-pakej tersebut.
[Subpakej bebas] Letakkan beberapa halaman dengan kebebasan yang tinggi Apabila program mini dimulakan dari halaman dalam subpakej bebas, hanya subpakej bebas akan dimuat turun, sekali gus meningkatkan permulaan. kelajuan program mini Apabila pengguna Masukkan halaman TabBar atau halaman sub-pembungkusan biasa lain sebelum kembali untuk memuat turun pakej yang sepadan.
Tidak boleh ada apa-apa perkara global dalam sub-pakej bebas, termasuk komponen, log masuk, dll. Memperkenalkan sumber daripada mana-mana pakej lain akan menyebabkan ralat.
Pengarang mengesyorkan menyusun halaman dan fungsi sebelum membuat subkontrak bukan kerana saiz pakej melebihi 2J, tetapi itu. ia mestilah fleksibel Bahagikan mengikut perniagaan dan fungsi. Di bawah keadaan rangkaian biasa hari ini, pengguna mungkin tidak melihat perbezaan yang sangat besar antara muat turun 2J subpakej dan 500KB subpakej Walau bagaimanapun, jika ia berada dalam persekitaran rangkaian yang lemah, perbezaannya antara dua ini Jika tidak, akan ada jurang yang besar dalam masa pengguna mempunyai skrin kosong (pengalaman peribadi, boleh dikatakan ia menyayat hati).
Sebagai contoh, saya akan meletakkan halaman kedua dengan frekuensi tinggi yang boleh diakses terus dari halaman TabBar ke dalam sub-pakej, dan kemudian halaman lain yang lebih dalam Atau halaman yang tidak begitu penting dibahagikan kepada pakej, atau halaman keseluruhan modul perniagaan pesanan dibahagikan kepada pakej.
Pakej terbahagi, jadi secara semula jadi [subpakej pra-muat turun] amat diperlukan. Ia boleh dikonfigurasikan mengikut peraturan laman web rasmi Apabila pengguna memasuki halaman tertentu, pakej akan dimuat turun terlebih dahulu.
2 Inject on demand
Selepas program mini memuat turun pakej, semua JS pakej di mana halaman dibuka akan. digabungkan dan disuntik Beberapa halaman yang tidak dilawati dan komponen tersuai yang tidak digunakan juga akan disuntik ke dalam persekitaran yang sedang berjalan. Mempengaruhi masa suntikan dan penggunaan ingatan. Apa yang kami harapkan ialah apabila muat turun pakej selesai, hanya kod untuk halaman yang akan kami buka akan disuntik.
Ini juga merupakan titik di mana memulakan program mini atau melompat ke halaman subkontrak mempengaruhi masa skrin putih.
{
"lazyCodeLoading" : "requiredComponents"
}3. Jelaskan beberapa prinsip panggilan <span style="font-size: 18px;">setData</span>setData
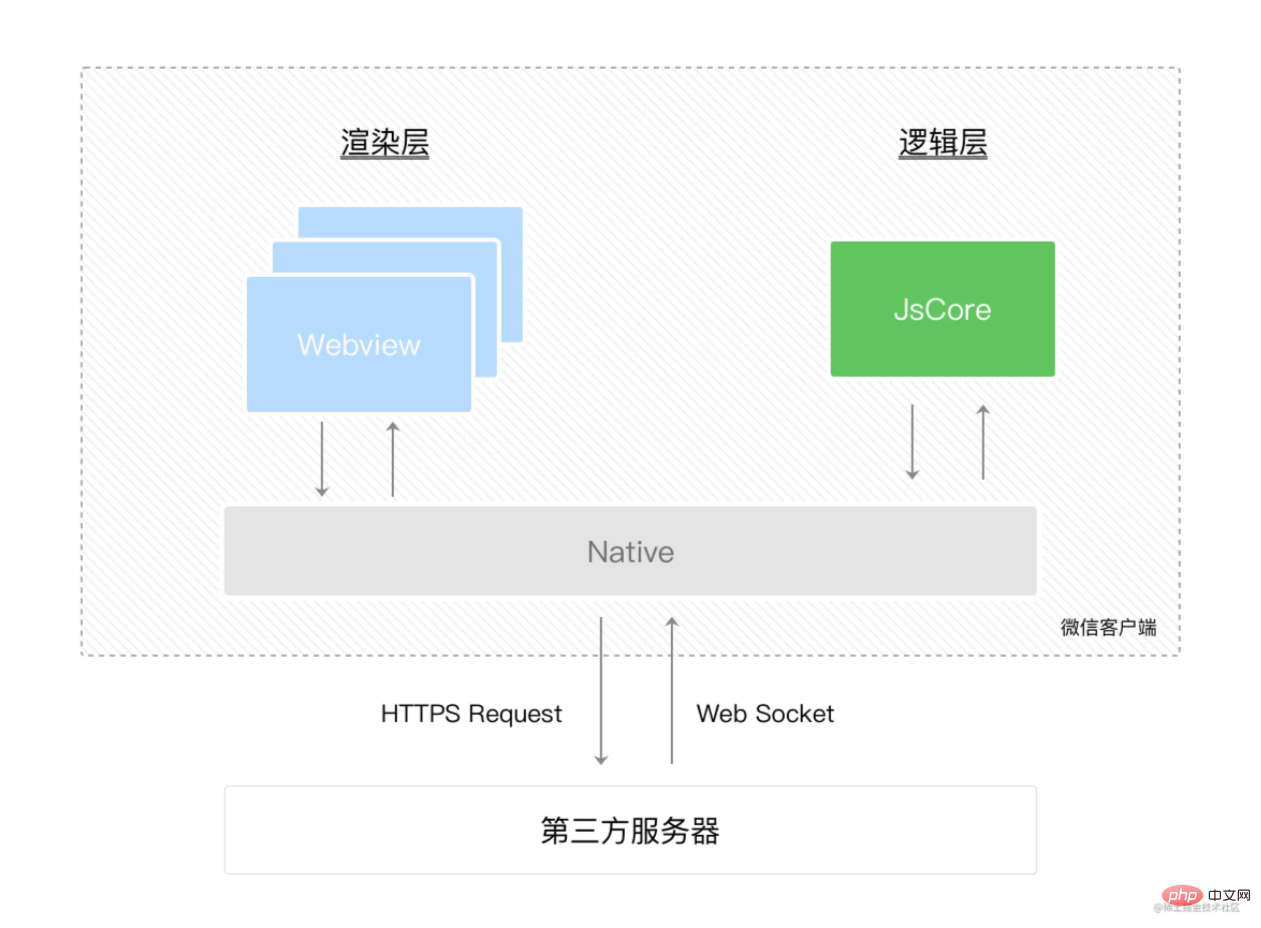
wxmlAplet dijalankan pada klien WeChat, iaitu wxs, wxss dan WebView semuanya dijalankan pada klien Persekitaran berjalan terbahagi kepada dua urutan, satu untuk pemaparan Benang, benang logik. Lapisan pemaparan menggunakan JSCore untuk membuat, dan lapisan logik menggunakan JS untuk menjalankan kod wxml. wxss dan wxs berfungsi pada urutan pemaparan, manakala
Berkomunikasi melalui pelanggan sebagai stesen pemindahan
setDataLapisan pemaparan mencetuskan peristiwa dan bertindak balas kepada pelanggan, dan lapisan logik melepasi setData menghantar data kepada pelanggan Data pada kedua-dua belah akan ditukarkan kepada rentetan dan kemudian dihantar Pelanggan akan bertindak balas secara berasingan, dan respons bukan masa nyata. Ini bermakna halaman yang mencetuskan

Native
回到问题,setData在逻辑层调用,让渲染层快速响应取决于逻辑层到客户端的数据传输效率,而这个传输效率又取决于你传输数据的大小,所以在调用setData的时候应该尽可能减少数据传输大小。
Native会将wxml转换成 js对象,然后和setData传进来的对象做差异化对比,将差异化渲染到视图上。
综上原理,我们调用setData应该遵循几个原则:
- 尽可能减小需要 setData 数据的大小,
JSON.stringify后不超过 256KB。 - 避免将不需要渲染的数据(不在
wxml中绑定的数据)传入setData,减少差异对比耗时。 - 避免过于频繁调用
setData,会导致逻辑层业务繁忙,一直在处理setData的传输队列,而导致抽不开身去处理渲染层的响应,从而导致渲染阻塞,页面出现卡顿,甚至setData无效。如果可以的话,可以采用节流等方式进行优化。 - 尽可能将多个需要更新的数据合并为一次
setData,减少通信过程。 - 避免后台页面触发
setData,也会占用Js线程,有可能会造成阻塞,导致真正需要setData的数据没有响应
减小setData的数据大小通常在列表场景中,通常只更新需要更新的下标:
const needRefresh = `list[${index}]`
// 写法一
setData({
[needRefresh]: '新值'
})
// 写法二
setData({
[`list[${index}]`]: '新值'
})
// 写法三
setData({
'list[0]': '新值'
})
// 写法四
const needRefresh = `list[${index}].disabled`
setData({
[needRefresh]: '新值'
})
// 写法5 更新对象
setData({
'personal.name':'xxx'
})如果有变量,就需要放在
[]内。
4. 控制图片大小比例
图片太大会增加下载时间和内存的消耗,并且为了用户体验,应该控制图片的高宽比例,防止图片变形或者被裁切(这个问题可以根据
image的mode属性进行调整)。
一个合格的图片应该满足以下两点:
图片宽高乘积 <= 实际显示宽高乘积 * (设备像素比 ^ 2)。
显示的高/宽与原图的高/宽不超过 15%。
由于这些图片都出自 UI,所以在这一条优化上你需要做的是:拿着这两条指标去跟 UI battle。
good lucky ~
以上第一条就是和设备的【dpr】相关,移动端开发一定要理解【dpr】,这里就不多赘述了。
我们应该合理的采用图片资源,例如在【dpr】为 2 的设备上,一个 60x60 的元素区域显示的图片为了兼顾清晰度与资源大小,图片大小不应该超过 120x120, 同理,【dpr】为 3 设备,图片应该不超过 180x180。
我们小程序的资源都放在cdn上,可以利用cdn的图片云处理功能对资源请求进行控制,我司用的七牛云和又拍云,如下:
// 七牛云
`${_src}?imageMogr2/thumbnail/!${scaleRatio}p`
// 又拍云
`${_src}!/scale/${scaleRatio}`更多云处理功能可以挪步官网:七牛云(https://developer.qiniu.com/dora/8255/the-zoom) 和又拍云(https://help.upyun.com/knowledge-base/image/)
我们在小程序内自定义了图片组件 cus-image , 该组件会根据【dpr】对图片进行云处理。并提供了 ratio 属性灵活调整图片大小(因为运营方上传的图片可能在不同尺寸的元素区域内引用,所以需要开发人员灵活控制)。
5. 避免短时间内发起太多请求
小程序中wx.request、wx.uploadFile、wx.downloadFile的发起的网络请求短时间内最大并发限制是 10 个,超过 10 个就会导致请求阻塞。而图片请求的并发最大数量为6。
那短时间怎么去界定呢?
- 【网络请求】耗时超过 300ms 的请求并发数不超过 10 个(一般不会出现这个问题,如果有这个问题那可能该考虑拆分页面、拆分业务或者合并接口了。)
- 【图片请求】同域名耗时超过 100ms 的图片请求并发数不超过 6 个
例如:300ms内发送了12个请求,其中10个请求在300ms内就请求完成了,只有2个请求超过300ms,这样是没有问题的。
【解决方案】
- 在接口请求上我们应该尽可能的减少请求数量。
- 图片可以设置懒加载
lazy-load。 - 图标可以使用雪碧图。
- 将图片资源拆分在多个域名下。
- 自定义一个分片处理函数,将请求拆分成数个阶段发出。
function interelTasks(task,wait){
this.data.timer = setInterval(()=>{
task()
}, wait)
}
async function task(promiseList = []){
const result = await promise.all(promiseList)
// do something
}叨扰一句:有些时候在请求数量限制范围内,我们应该对没有先后顺序的接口进行并发处理,提高接口处理效率。
6. 请求耗时优化
这一点主要体现在两个方面——【接口】和【静态资源】。
【接口】基本上不应该超过1000ms,哪怕是几百毫秒也可能需要做一些优化了,基本上正常速度在10-200ms,个别接口几百也正常,大部分都应该不超过500ms(后端大佬请消消气)。
【静态资源】首先从资源的大小考虑出发,大部分资源是图片,可以参考上面的图片大小标准。其次考虑资源缓存,对于小程序而言,静态资源基本上是存放在cdn上的,设置缓存可以有效的提高客户端表现性能。
这边给大家分享一个图片压缩网站:https://tinypng.com/
7. 避免使用过大的 WXML 节点数目
建议一个页面使用少于 1000 个 WXML 节点,节点树深度少于 30 层,子节点数不大于 60 个。一个太大的 WXML 节点树会增加内存的使用,样式重排时间也会更长,影响体验。
页面的节点数包含所有子节点数,需要注意的是子节点数,若一个子节点数大于60的时候,或许你就该考虑对组件或者页面进行重新划分了。
基本功!
8. 使用骨架屏
骨架屏相信大家都不陌生,如果我们的优化手段都用尽了,页面需要加载的资源本身就比较多,那骨架屏也是我们退而求其次的最佳方案了,也算是“曲线救国“了。
实现骨架屏的方式有多种,你可以自己写一个骨架组件,也可以用一些生成骨架屏的插件。除此之外,小程序还提供了白嫖方案,开发者工具提供了自动生成骨架屏代码的能力。
详情请访问 https://developers.weixin.qq.com/miniprogram/dev/devtools/skeleton.html
9. 合理的进行组件拆分并减小<span style="font-size: 18px;">data</span>的大小
微信小程序的更新是基于组件的,自定义组件的更新只会在组件内部,这能减少差异比较带来的耗时。
控制data的大小主要是为了减少内存消耗,比如在data中定义一些图片路径的变量,如果可以,我更推荐通过background的方式去加载一些图片。
10. 滚动区域设置惯性滚动
惯性滚动会使滚动比较顺畅,在安卓下默认有惯性滚动,而在 iOS 下需要额外设置 -webkit-overflow-scrolling: touch 的样式。
11. 扩大点击元素的可点击区域
微信规定最小可点击区域应该不小于 20x20 像素。这种样式问题不多赘述了,八仙过海,各显神通。
最后
性能优化不是一个技术债务,而是需要我们在平时的迭代版本中去不断的优化或重构,团队中的成员都应该明确这一点。
性能优化不仅仅是前端的事情,是需要团队中各个不同的职责相互配合才能做好的事情,所以,如果你发现接口慢,图片大,请勇敢的提出来,并和你的同事沟通解决。事无巨细,都很重要。
还有一些更细节的优化点可以参考官网地址:
- https://developers.weixin.qq.com/miniprogram/dev/framework/audits/audits.html
如果有什么问题欢迎留言指正。
【相关学习推荐:小程序开发教程】
Atas ialah kandungan terperinci Biar saya tunjukkan langkah demi langkah bagaimana untuk mengoptimumkan program mini? (Ringkasan latihan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1794
1794
 16
16
 1740
1740
 56
56
 1591
1591
 29
29
 1474
1474
 72
72
 267
267
 587
587


