
Kaedah: 1. Ikat acara klik pada elemen teks dan nyatakan fungsi pemprosesan acara 2. Gunakan atribut "window.location.href" dalam fungsi pemprosesan acara untuk melaksanakan fungsi lompat a; tag, sintaks Tetapkan "window.location.href="Tentukan laluan halaman";".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Cara jquery melaksanakan fungsi teg
Dalam jquery, anda boleh mengikat acara onclick pada teg, apabila teg itu diklik, laksanakan fungsi jquery untuk merealisasikan lompatan pautan. Contoh berikut menerangkan cara menggunakan jquery untuk mengklik pada tag a.
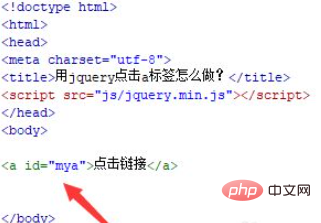
Buat fail html baharu, bernama test.html, untuk menerangkan cara menggunakan jquery untuk mengklik pada teg a. Memperkenalkan fail perpustakaan jquery.min.js, yang merupakan prasyarat untuk menggunakan kaedah jquery. Buat pautan menggunakan teg dan namakan pautan "Klik Pautan".
Tetapkan atribut id tag a kepada mya, yang digunakan terutamanya untuk menetapkan dan mendapatkan objek tag a melalui id di bawah.

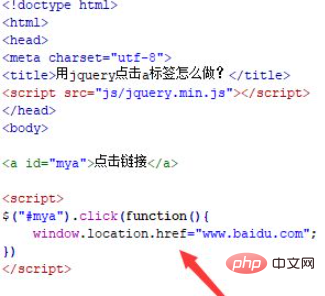
Dalam fail test.html, dalam teg js, gunakan $ dalam jquery untuk mendapatkan objek teg melalui id dan mengikat acara klik onclick kepada objek , apabila tag a diklik, fungsi fungsi dilaksanakan. Gunakan kaedah window.location.href untuk melaksanakan lompatan Sebagai contoh, di sini melompat ke laman utama Baidu.

Buka fail test.html dalam penyemak imbas, klik pautan untuk melihat kesannya.

Dalam jquery, objek elemen boleh diperolehi melalui atribut id atau atribut kelas.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana jquery melaksanakan fungsi teg. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!