
Perbezaan: 1. Untuk elemen biasa, peratusan saiz unit akan berubah apabila saiz elemen induk berubah, manakala saiz unit px tetap; 2. Untuk elemen kedudukan tetap, peratusan saiz unit akan berubah dengan penyemakan imbas Saiz unit px berubah bergantung pada saiz tetingkap penyemak imbas Saiz unit px ditetapkan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah perbezaan antara peratusan unit gaya css dan px
Pixel (px): Pixel ialah unit saiz tetap yang digunakan untuk media skrin (iaitu dibaca pada skrin komputer).
Satu piksel adalah sama dengan satu titik pada skrin komputer (bahagian terkecil bagi resolusi skrin anda). Banyak pereka web menggunakan unit piksel dalam dokumen web untuk menghasilkan pemaparan sempurna piksel tapak web yang dipaparkan oleh penyemak imbas. Satu masalah dengan unit Pixel ialah ia tidak membuat skala untuk pembaca cacat penglihatan untuk menampung peranti mudah alih.
% unit biasanya relatif kepada elemen induk, tetapi tidak begitu tepat.
Untuk elemen kedudukan biasa, ia adalah elemen induk seperti yang kita fahami Untuk elemen dengan kedudukan: mutlak;, ia adalah relatif kepada elemen induk kedudukan: tetap;, ia adalah relatif kepada the ViewPort (visual window)
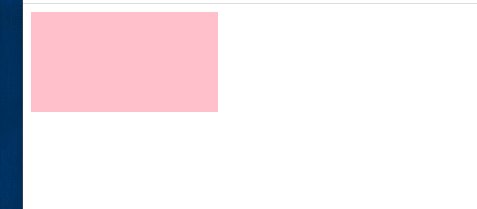
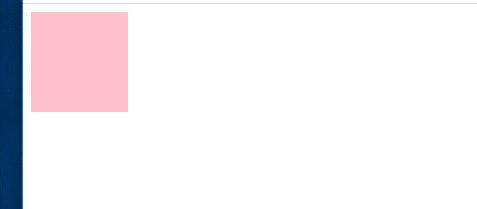
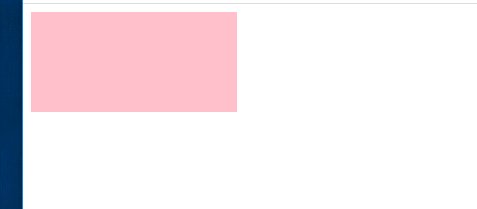
Peratusan akan berubah dengan saiz tetingkap pelayar adalah saiz tetap dan harus digunakan mengikut situasi sebenar.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:20%;
height:300px;
background:pink;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Hasil keluaran apabila menukar saiz tetingkap penyemak imbas:

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah perbezaan antara peratusan unit gaya css dan px. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!