
Bagaimana untuk melaksanakan tolak pintasan siaran langsung dalam uniapp? Artikel berikut akan meringkaskan dan berkongsi dengan anda langkah-langkah untuk menolak pintasan Saya harap ia akan membantu anda!

Pada asasnya laksanakan panggilan video uniapp melalui mana-mana pemalam SDK audio dan video RTC Jika anda belum melaksanakan panggilan video asas, sila rujuk artikel (https://blog.csdn.net/anyRTC/article/details/121352746)
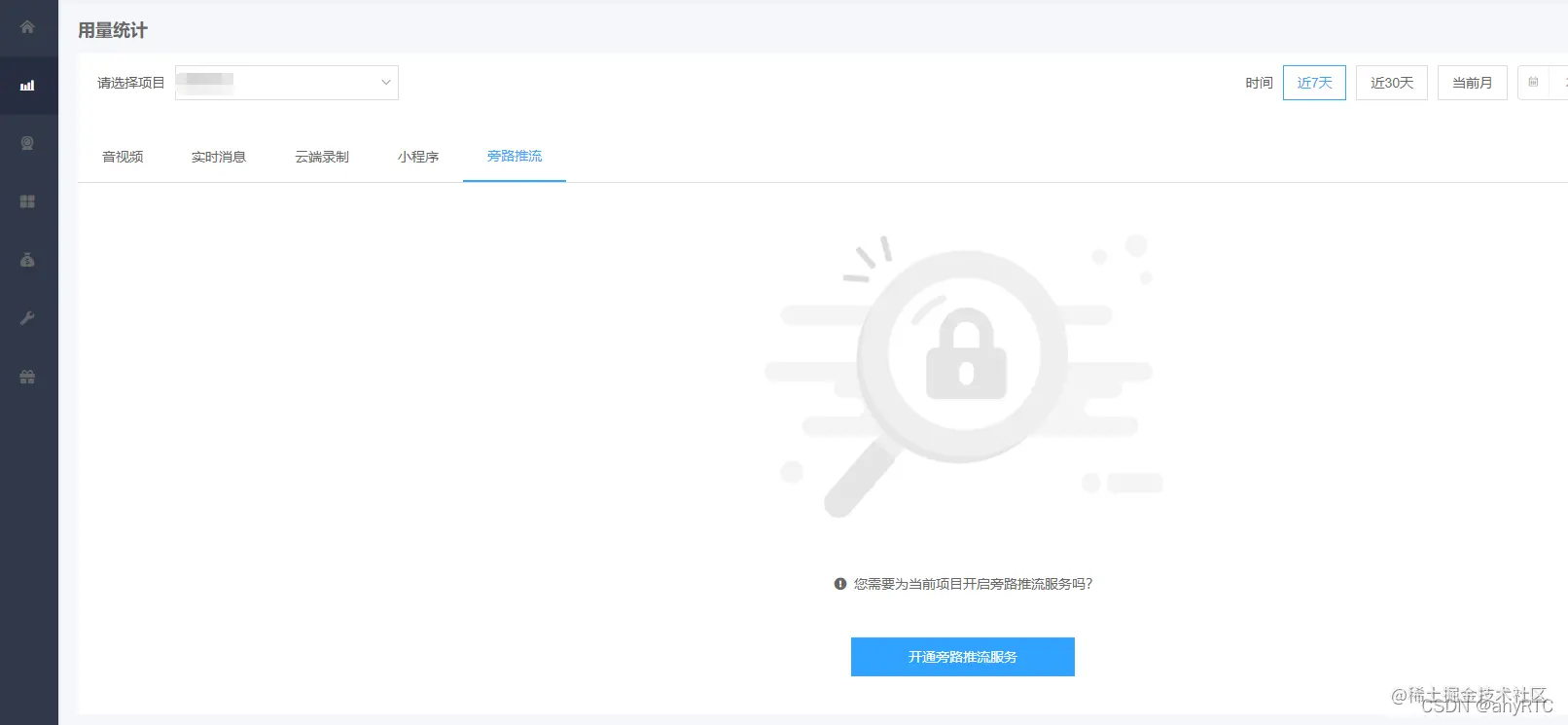
1. Aktifkan kebenaran yang sepadan
Pergi ke mana-mana Konsol RTC - Statistik Penggunaan Pilih item yang sepadan untuk mendayakan perkhidmatan tolak pintasan

2 Pelarasan mod
Pelarasan pemandangan Senario komunikasi lalai sdk, mod komunikasi perlu ditukar kepada mod siaran langsung
// 设置直播模式
rtcModule.setChannelProfile({
"profile": 1
}, (res) => {
console.log(res);
}Pelarasan perananSauh peranan: boleh menerbitkan dan menerima aliran audio dan video Peranan - Khalayak: Hanya boleh menerima strim audio dan video
// 1 设置为主播 2 设置为观众
rtcModule.setClientRole({
"role": 1
}, (res) => {
console.log(res);
})3 Tetapkan reka letak paparan tekan dan tetapan audio
Muat turun mana-mana contoh pemalam SDK audio dan video RTC daripada pasaran pemalam uniapp
Perkenalkan utils/classes.js dalam LiveTranscoding, TranscodingUser
import { LiveTranscoding, TranscodingUser } from "./classes.js"LiveTranscoding: Susun atur keseluruhan pakejTranscodingUser: Susun atur sauh pakej
Tetapkan reka letak paparan dan tetapan audio tolak
Apabila saluran terus menambah sauh dan mencantumkan strim, cuma panggil tetapan sekali lagi
// 单个主播布局
// const anchor = new TranscodingUser(主播标识uid, {
// width: 280,
// height: 210,
// x: 0,
// y: 0
// })
// 多个主播布局(3列)
let anchorList= [];
lists.map((item,index)=> {
anchorList.push(new TranscodingUser(主播标识uid, {
width: 280,
height: 210,
x: (index % 3) * 280,
y: Math.floor(index / 3) * 210,
}))
}
// 设置旁路推流(3列)
rtcModule.setLiveTranscoding({
"transcoding": new LiveTranscoding(anchorList, {
width: 840,
height: Math.ceil(anchorList.length / 3) * 210,
})
}, (ret) => {
console.log(ret);
});4. Tekan aliran
Apabila anda perlu menolak berbilang aliran, sila melintasi aliran tolak
rtcModule.addPublishStreamUrl({
url: 推流的cdn地址,
transcodingEnabled: true // 转码是指在旁路推流时对音视频流做一些转码处理后再推送到其他 RTMP 服务器
}, (res) => {
console.log("添加旁路推流", res);
});melalui onRtmpStreamingStateChanged panggil balik Tentukan status tolak Tambahkan panggilan balik ke setCallBack dan hantar kod status yang berkaitan di bawah:
// 状态码
state: {
0: "推流未开始或已结束",
1: "正在连接 AR 推流服务器和 RTMP 服务器",
2: "推流正在进行,成功推流后",
3: "正在恢复推流",
4: "推流失败"
},
// 错误码
errorCode: {
0: "推流成功",
1: "参数无效,请检查输入参数是否正确。请确保调用 setLiveTranscoding ",
2: "推流已加密,不能推流",
3: "推流超时未成功,可重新推流",
4: "推流服务器出现错误",
5: "RTMP 服务器出现错误",
6: "推流请求过于频繁",
7: "单个主播的推流地址数目达到上线 10",
8: "主播操作不属于自己的流,请检查 App 逻辑",
9: "服务器未找到这个流",
10: "推流地址格式有错误,请检查推流地址格式是否正确",
}5 . Hentikan tolak
rtcModule.removePublishStreamUrl({
url: 推流的cdn地址,
}, (res) => {
console.log("取消旁路推流", res);
});Disyorkan: "tutorial uniapp"
Atas ialah kandungan terperinci Cara melaksanakan tolak pintasan siaran langsung dalam uniapp (perkongsian langkah). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!