
Butang gaya Bootstrap termasuk: 1. butang kelabu bulat “.btn”; 2. butang besar “.btn-lg”; " butang ultra-kecil; 5. ".btn-block" butang peringkat blok; 6. ".disabled" butang gaya dilumpuhkan, dsb.

Persekitaran pengendalian tutorial ini: sistem Windows 7, bootsrap versi 3.3.7, komputer DELL G3
| Gaya kelas | Penerangan |
|---|---|
| .btn | Butang kelabu bulat, untuk menjadikan butang kurang tajam, butang kami harus menggunakan gaya ini untuk mendapatkan bucu bulat, dan kemudian menutupnya dengan ciri lain. |
| .btn-default | Butang lalai/standard, yang putih berwarna kelabu apabila ditekan. |
| .btn-primary | Gaya butang asal (tidak dikendalikan), ini sepadan dengan aktif, iaitu gaya butang yang belum dikendalikan, semasa aktif ialah Gaya yang sepadan dipaparkan apabila butang diklik. |
| .btn-success | Aksi yang berjaya |
| .btn-info | Butang gaya ini yang boleh digunakan untuk memaparkan maklumat |
| .btn-warning | Butang yang memerlukan operasi berhati-hati |
| .btn- bahaya | Tindakan butang yang mewakili tindakan berbahaya |
| .btn-link | Menjadikan butang kelihatan seperti pautan (masih mengekalkan tingkah laku butang ) |
| .btn-lg | Butang besar |
| .btn-sm | Butang kecil |
| .btn-xs | Butang super kecil |
| .btn-block | Butang tahap blok ( menghulurkan hingga 100% daripada lebar elemen induk) |
| .aktif | Butang diklik dan butang itu akan mengambil rupa yang ditekan (latar belakang gelap, sempadan berwarna gelap, bayang-bayang). |
| .dilumpuhkan | Melumpuhkan butang, menjadikan warna 50% lebih cerah dan kehilangan kecerunan. |
Kumpulan butang asas
<div class="btn-group">
<button type="button" class="btn btn-default">按钮 1</button>
<button type="button" class="btn btn-default">按钮 2</button>
<button type="button" class="btn btn-default">按钮 3</button>
</div>
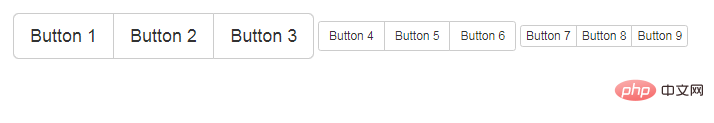
Saiz butang
<div class="btn-group btn-group-lg"> <button type="button" class="btn btn-default">Button 1</button> <button type="button" class="btn btn-default">Button 2</button> <button type="button" class="btn btn-default">Button 3</button> </div> <div class="btn-group btn-group-sm"> <button type="button" class="btn btn-default">Button 4</button> <button type="button" class="btn btn-default">Button 5</button> <button type="button" class="btn btn-default">Button 6</button> </div> <div class="btn-group btn-group-xs"> <button type="button" class="btn btn-default">Button 7</button> <button type="button" class="btn btn-default">Button 8</button> <button type="button" class="btn btn-default">Button 9</button> </div>

Untuk pengetahuan lanjut tentang bootstrap, sila lawati: Tutorial Asas Bootstrap! !
Atas ialah kandungan terperinci Apakah butang gaya bootstrap?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah fail .Xauthority?
Apakah fail .Xauthority?
 Penyelesaian untuk membahagikan jadual perkataan kepada dua muka surat
Penyelesaian untuk membahagikan jadual perkataan kepada dua muka surat
 Garis miring jadual Excel dibahagikan kepada dua
Garis miring jadual Excel dibahagikan kepada dua
 Apakah pemacu optik
Apakah pemacu optik
 Penyelesaian kepada pengecualian pengecualian perisian yang tidak diketahui dalam aplikasi komputer
Penyelesaian kepada pengecualian pengecualian perisian yang tidak diketahui dalam aplikasi komputer
 Apakah platform Fengxiangjia?
Apakah platform Fengxiangjia?
 Apakah enjin carian direktori yang ada?
Apakah enjin carian direktori yang ada?
 Apakah perisian Penguin?
Apakah perisian Penguin?