
Dalam HTML5, elemen output ialah "output". Elemen teg ini digunakan untuk mentakrifkan jenis output yang berbeza. nama keluaran=" nama" untuk="id_elemen">".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Dalam html5, elemen output ialah "output".
html5
untuk: digunakan untuk menunjukkan ID elemen yang mengambil bahagian dalam pengiraan, asingkan berbilang ID dengan ruang
borang: ID borang yang sepadan dengan elemen ini Jika elemen ini diletakkan dalam borang, tidak perlu menyatakan nilai ini. Apabila ia berada di luar borang, ia perlu menunjukkan bentuk mana ia milik.
nama: Nama unsur ini.
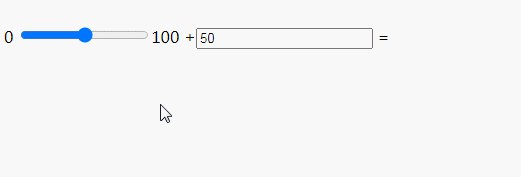
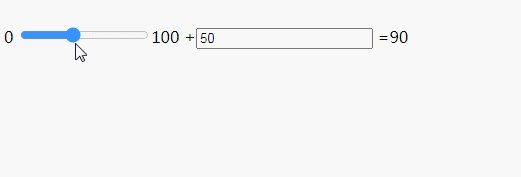
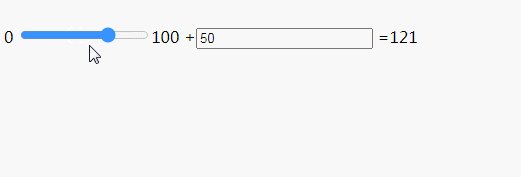
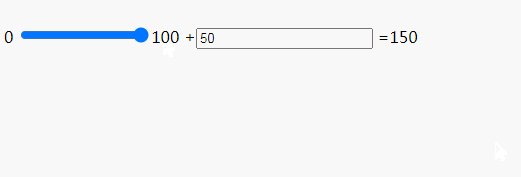
Contoh 1: Paparkan hasil pengiraan dalam elemen Contoh 2:
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>

Cadangan berkaitan: "tutorial video html
"<form onsubmit="return false" oninput="o.value = parseInt(a.value) + parseInt(b.value)"> <input name="a" type="number" step="any"> + <input name="b" type="number" step="any"> = <output name="o"></output> </form>
Atas ialah kandungan terperinci Apakah elemen output dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!