
Apabila menggunakan JavaScript untuk beroperasi pada tatasusunan, kami selalunya perlu menyandarkan tatasusunan. Artikel berikut akan membawa anda melalui penyalinan mendalam dan penyalinan cetek dalam tatasusunan JavaScript Saya harap ia akan membantu anda!

Memperkenalkan salinan dalam dan salinan cetek tatasusunan, pertama sekali, saya akan menyemak jenis data
1. Jenis data asas: number string boolean null undefined
2. Jenis data rujukan: objek tatasusunan fungsi (diperkenalkan dalam artikel seterusnya)
Bagi kaedah penyimpanan, mari kita analisanya:
Pertama Izinkan saya memperkenalkan memori tindanan dan memori timbunan kepada semua orang, untuk memahami:
Memori tindanan: ruang memori di mana enjin berfungsi semasa melaksanakan kod juga digunakan untuk menyimpan nilai asas dan nilai jenis rujukan.
Memori timbunan: digunakan untuk menyimpan satu set nilai jenis rujukan yang tidak tertib dan unik, yang boleh diperoleh menggunakan nama kunci dalam tindanan.
Mari kita lihat semula:
var a = 2;
var b = a;
b++;//3
console.log(a); //2Analisis dan analisis, tetapkan nilai a kepada b, dan kemudian tukar nilai b, nilai bagi a tidak terjejas. Tetapi untuk jenis data rujukan, ini tidak berlaku. Apa yang diberikan ialah alamat.
var arr = [1,2,3] ;
var arr2 = arr ;
arr2.push(4) ;
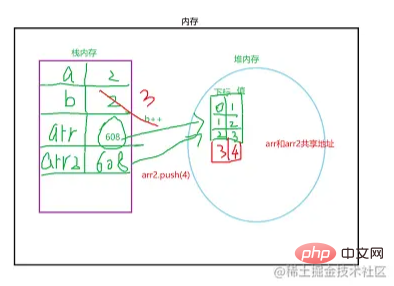
console.log(arr); // arr发生了改变Analisis: arr menyalin alamat Apakah alamat itu boleh dibandingkan dengan arr dan arr2 ke bilik ini akan terjejas. Seperti yang ditunjukkan di bawah

Salinan dalam dan salinan cetek
Salinan cetek tatasusunan:
Hanya alamat (alamat kongsi) disalin
var arr = [1,2,3,4,5] ;
// 数组的浅复制 --- 只是复制了地址
var arr2 = arr ;
//改变其中一个数组,两个数组都会改变,Ia masih sangat mudah untuk faham copy cetek .
Salinan dalam tatasusunan:
Salin nilai dalam tatasusunan
1 tetapkan nilai kepada Tatasusunan baharu
var arr = [1, 2, 3, 4, 5]
var arr3 = [];
arr.forEach(function(v) {
arr3.push(v)
})
console.log(arr3);
arr3.push('a');
console.log(arr, arr3);//arr[1,2,3,4,5],arr3[1,2,3,4,5,'a']menukar nilai dalam tatasusunan baharu, tatasusunan asal tidak akan berubah
2 slice() memintas semua nilai dalam tatasusunan dan mendapat tatasusunan baharu
var arr3 = arr.slice() ;
console.log(arr3);
arr3.push('a') ;
console.log(arr3);//[1,2,3,4,5,'a']
console.log(arr);//[1,2,3,4,5]menukar nilai dalam tatasusunan baharu, tatasusunan asal tidak akan berubah
Biar saya sebutkan di sini:
Jenis data asas Pemindahan adalah mengikut nilai, dan jenis data rujukan memindahkan alamat (alamat kongsi parameter formal dan parameter sebenar)
Kesukaran Kesukaran, penyalinan mendalam tatasusunan berbilang dimensi, yang disebutkan di atas adalah kesemua tatasusunan satu dimensi Salinan dalam dan salinan cetek
Tatasusunan dua dimensi: Tatasusunan dua dimensi pada asasnya ialah tatasusunan dengan tatasusunan sebagai elemen tatasusunan, iaitu "tatasusunan", seperti : arr=[[1,2,3],[1,2],[1, 2,3,4]]
Analisis kod berikut, yang merupakan traversal tatasusunan dua dimensi Pembolehubah i dan j mewakili: Subskrip ialah elemen ke-j dalam elemen i (iaitu tatasusunan). .
var arr = [
[1, 2, 3],
[4, 5, 6],
[2, 3, 4]
]
for (var i in arr) {
for (var j in arr[i]) {
console.log(arr[i][j]);
}
}Tatasusunan berbilang dimensi: Tatasusunan tiga dimensi dan ke atas
Salinan dalam tatasusunan berbilang dimensi
Menyalin dalam tatasusunan berbilang dimensi tidak semudah untuk menilai tatasusunan satu dimensi, kerana anda tidak boleh menilai sama ada elemen dalam tatasusunan itu adalah tatasusunan lagi. jadi anda perlu menggunakan Rekursi yang dinyatakan sebelum ini.
Kaedah yang digunakan: Array.isArray(arr[i]) Nilai tatasusunan dan kembalikan nilai Boolean.
Idea: Tentukan sama ada elemen tatasusunan berbilang dimensi adalah tatasusunan Jika ya, teruskan melintasi tatasusunan dan menilai Jika tidak, anda boleh menggunakan kaedah penilaian tatasusunan satu dimensi untuk melaksanakan penyalinan dalam.
<script>
var arr = [1, 2, 3, 4, [5, 6, [7, 8]]];
var arr2 = arr.slice();
function deepArr(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
// newArr.push(arr[i]) 这个arr[i]有可能还是一个数组
if (Array.isArray(arr[i])) {
// 继续遍历数组 ,还是得到一个数组
var list = deepArr(arr[i]);
// 再把得到的数组放入newArr
newArr.push(list)
} else {
newArr.push(arr[i]);
}
}
return newArr
}
var res = deepArr(arr);
res[4].push('a');
console.log(res);//改变
console.log(arr);//不改变
</script>Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Artikel ini akan memberi anda analisis ringkas tentang penyalinan dalam dan penyalinan cetek dalam tatasusunan JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!