
Teg li dalam HTML boleh digunakan untuk mentakrifkan item senarai Ia boleh digunakan dengan teg ul untuk mentakrifkan senarai tidak tersusun Ia boleh digunakan dengan teg ol untuk mentakrifkan senarai tertib "
” atau “
”.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Apa yang boleh saya lakukan dengan li dalam html?
Dalam html, anda boleh menggunakan teg li untuk mentakrifkan senarai. Teg
li digunakan bersama dengan teg ol untuk mentakrifkan senarai tersusun Contoh adalah seperti berikut:
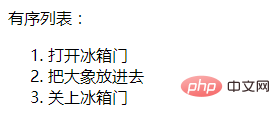
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>有序列表:</p> <ol> <li>打开冰箱门</li> <li>把大象放进去</li> <li>关上冰箱门</li> </ol> </body> </html>
Hasil keluaran:

teg li Gunakannya dengan teg ul untuk mentakrifkan senarai tidak tersusun Contoh adalah seperti berikut:
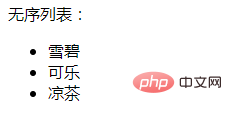
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>无序列表:</p> <ul> <li>雪碧</li> <li>可乐</li> <li>凉茶</li> </ul> </body> </html>
Hasil keluaran:

Tutorial yang disyorkan: "tutorial video html 》
Atas ialah kandungan terperinci Apa yang boleh saya lakukan dengan li dalam html?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!