
html5中设置文本斜体的方法:1、使用“”标签,语法“斜体文本内容”;2、使用“”标签,语法“斜体文本内容”;3、使用style属性给文本元素添加“font-style:italic;”样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html5中设置文本斜体
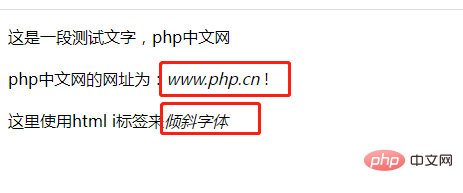
方法1:使用标签
定义与文本中其余部分不同的部分,并把这部分文本呈现为斜体文本。

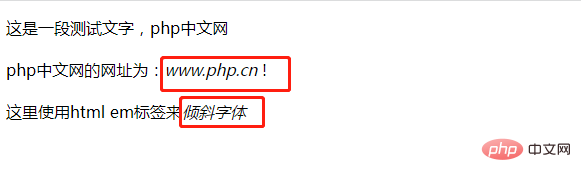
方法2:使用标签

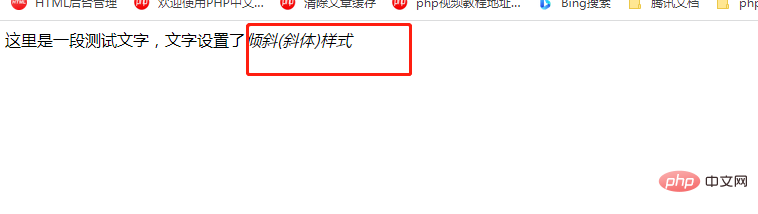
方法3:使用style属性给文本元素添加font-style: italic;样式

相关推荐:《html视频教程》
Atas ialah kandungan terperinci html5中怎么设置文本斜体. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5? Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5 Apa itu j2ee
Apa itu j2ee nombor siri pemasangan pscs5
nombor siri pemasangan pscs5 Bagaimana untuk menyelesaikan masalah permulaan komputer yang perlahan
Bagaimana untuk menyelesaikan masalah permulaan komputer yang perlahan penggunaan operator shift js
penggunaan operator shift js Bagaimana untuk memperkenalkan css luaran ke dalam html
Bagaimana untuk memperkenalkan css luaran ke dalam html penggunaan fungsi tarikh
penggunaan fungsi tarikh