
Teg peta dalam HTML5 digunakan untuk mentakrifkan pemetaan imej klien, iaitu imej dengan kawasan boleh klik Sintaksnya ialah "
...> ; ", elemen imej boleh merujuk atribut "nama" teg untuk melaksanakan pemetaan imej, jadi atribut "nama" adalah penting.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Apakah penggunaan teg peta dalam html5?
boleh merujuk id atau atribut nama dalam
elemen kawasan sentiasa bersarang di dalam elemen peta. Elemen kawasan mentakrifkan kawasan dalam peta imej.
Sintaks adalah seperti berikut:
<map name="value">...</map>
Contohnya adalah seperti berikut:
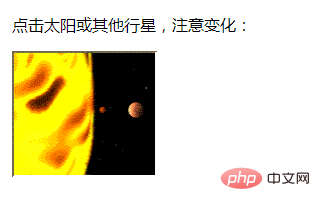
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p>点击太阳或其他行星,注意变化:</p> <img src="planets.gif" width="145" style="max-width:90%" alt="Planets" usemap="#planetmap"> <map name="planetmap"> <area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm"> <area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm"> <area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm"> </map> </body> </html>
Hasil output:

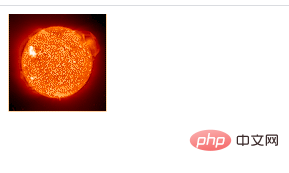
Apabila anda mengklik pada gambar, halaman akan melompat:

Tutorial yang disyorkan: "tutorial video html "
Atas ialah kandungan terperinci Apakah kegunaan tag peta dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!