
Atribut yang menyatakan bahawa medan input diperlukan dalam HTML5 ialah "diperlukan", dan sintaksnya ialah "
" atau " "; atribut ini menetapkan bahawa ia mesti dalam Isi medan input sebelum menyerahkan borang Apabila menggunakan atribut ini pada elemen, medan diperlukan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Atribut yang manakah dalam html5 yang digunakan untuk menyatakan bahawa medan input diperlukan
Dalam html, atribut yang diperlukan boleh menentukan bahawa input? medan diperlukan.
Atribut yang diperlukan ialah atribut Boolean. Atribut yang diperlukan menentukan bahawa medan input mesti diisi sebelum borang boleh diserahkan. Jika atribut ini digunakan, medan diperlukan (atau diperlukan). Sintaks
adalah seperti berikut:
<input required>
atau
<input required="required">
Contohnya adalah seperti berikut:
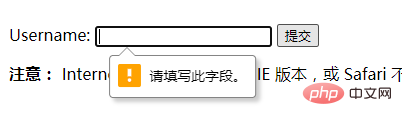
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <form action="demo-form.php"> Username: <input type="text" name="usrname" required> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 9及更早 IE 版本,或 Safari 不支持 input 标签的 required 属性。</p> </body> </html>
Hasil keluaran :

Tutorial disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Atribut yang manakah dalam html5 digunakan untuk menyatakan bahawa medan input diperlukan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!