
Dalam
html, atribut maks dan min bagi teg input boleh digunakan untuk mengehadkan bilangan nombor input Atribut maks digunakan untuk menentukan nilai maksimum yang dibenarkan dalam medan input, dan atribut min ialah digunakan untuk menentukan nilai minimum yang dibenarkan dalam medan input Kemudian anda boleh mengehadkan bilangan nombor input, sintaksnya ialah "".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Bagaimana untuk mengehadkan bilangan nombor input dalam html5
Jika anda ingin mengehadkan bilangan nombor input dalam html, kami boleh menggunakan maks atribut teg input dan atribut min. Atribut maks
menentukan nilai maksimum yang dibenarkan untuk medan input. Atribut min digunakan untuk menentukan nilai minimum yang dibenarkan untuk medan input. Petua: Atribut maks digunakan bersama dengan atribut min untuk mencipta julat nilai undang-undang.
Sintaks adalah seperti berikut:
<input max="number|date"> <input min="number|date">
Apabila nilai atribut ialah nilai berangka, ia mengawal nilai maksimum nilai input dan kita boleh mengehadkan jumlah input.
Contohnya adalah seperti berikut:
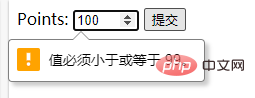
<html> <body> <form action="/example/html5/demo_form.asp" method="get"> Points: <input type="number" name="points" min="0" max="99" /> <input type="submit" /> </form> </body> </html>
Hasil output:

Tutorial yang disyorkan: "html Video tutorial》
Atas ialah kandungan terperinci Bagaimana untuk mengehadkan bilangan nombor input dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Bagaimana untuk mengaktifkan perkhidmatan storan awan
Bagaimana untuk mengaktifkan perkhidmatan storan awan
 Apa yang diedarkan
Apa yang diedarkan
 Mongodb dan mysql mudah digunakan dan disyorkan
Mongodb dan mysql mudah digunakan dan disyorkan
 Bagaimana untuk menyelesaikan tiada laluan ke hos
Bagaimana untuk menyelesaikan tiada laluan ke hos
 Bagaimana untuk belajar bahasa go dari 0 asas
Bagaimana untuk belajar bahasa go dari 0 asas
 Bagaimana untuk membungkus ireport secara automatik
Bagaimana untuk membungkus ireport secara automatik