
Cara memadamkan nama kelas dalam JavaScript: 1. Gunakan pernyataan "document.getElementById("id value")" untuk mendapatkan objek elemen yang ditentukan berdasarkan nilai id 2. Gunakan "element object. classList.remove("nama kelas Pernyataan ")" memadamkan nama kelas yang ditentukan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Dalam JavaScript, anda boleh menggunakan atribut classList dan kaedah remove() untuk memadamkan nama kelas
Atribut classList mengembalikan nama kelas elemen sebagai. objek DOMTokenList. Sifat ini digunakan untuk menambah, mengalih keluar dan menukar kelas CSS dalam elemen.
Atribut classList ialah baca sahaja, tetapi anda boleh mengubah suai menggunakan kaedah add() dan remove().
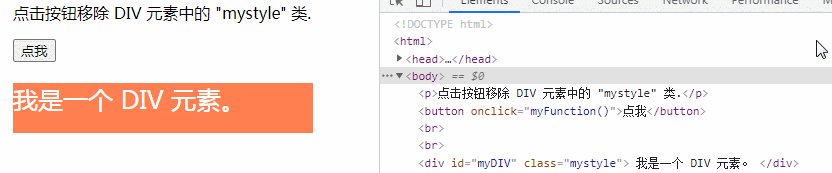
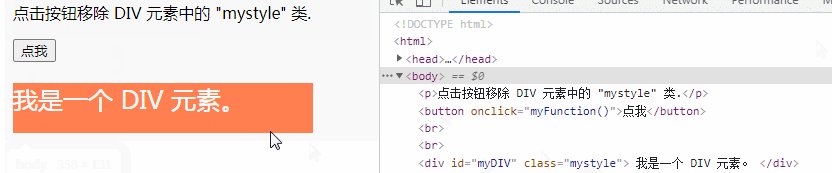
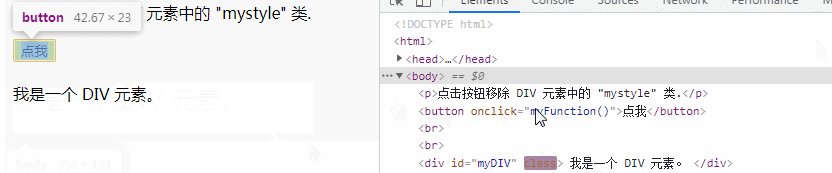
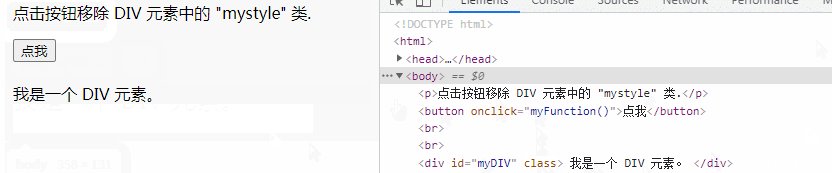
Contoh: Padamkan nama kelas "mystyle"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.mystyle {
width: 300px;
height: 50px;
background-color: coral;
color: white;
font-size: 25px;
}
</style>
</head>
<body>
<p>点击按钮移除 DIV 元素中的 "mystyle" 类.</p>
<button onclick="myFunction()">点我</button><br><br>
<div id="myDIV" class="mystyle">
我是一个 DIV 元素。
</div>
<script>
function myFunction() {
var div=document.getElementById("myDIV");
div.classList.remove("mystyle");
}
</script>
</body>
</html>
[Cadangan berkaitan: tutorial pembelajaran javascript】
Atas ialah kandungan terperinci Bagaimana untuk memadam nama kelas dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!