
Teg tajuk HTML5 mempunyai sejumlah 6 tahap: 1. "
", yang boleh mentakrifkan tajuk peringkat pertama 2. "
", yang boleh menentukan tahap kedua tajuk; 3. "< ;h3>", tajuk tiga peringkat boleh ditakrifkan; 4. "
", tajuk empat peringkat boleh ditakrifkan; 5. "
", tajuk lima peringkat boleh ditakrifkan; 6. “
”, Enam peringkat tajuk boleh ditakrifkan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Dokumen HTML mengandungi pelbagai peringkat tajuk, yang ditakrifkan oleh elemen
Tanda perkataan tajuk<h1>~<h6></h6>
</h1>
Tatabahasa:
<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>
Penjelasan:
Dalam tatabahasa ini, terdapat 6 Untuk tajuk tiga peringkat,
Contoh:
<html> <head> <meta http-equiv="content-type" content="text/html;charset=gb2312"/> <title>标题字标记</title> </head> <body> <h1>1级标题</h1> <h2>2级标题</h2> <h3>3级标题</h3> <h4>4级标题</h4> <h5>5级标题</h5> <h6>6级标题</h6> </body> </html>
Teg daripada
Petua: Saiz kekisi yang tepat berbeza dari penyemak imbas ke penyemak imbas, tetapi < hl>Tajuknya adalah kira-kira 2 hingga 3 kali ketinggian teks standard dan label
Selaras sifat penjajaran perkataan tajuk
Secara lalai, teks tajuk dijajar ke kiri. Dalam proses penghasilan halaman web, selalunya perlu memilih kaedah penjajaran lain. Tetapan penjajaran hendaklah ditetapkan menggunakan parameter penjajaran.
Sintaks:
<silgn=对齐方式>
Penerangan:
Dalam sintaks ini, atribut align perlu ditetapkan dalam tag tajuk Kemudian, nilai penjajaran ditunjukkan dalam Jadual 3-1.
<<> Jadual 3-1 Kaedah penjajaran left Maksud Jajar ke kiri center Atas ialah kandungan terperinci Terdapat beberapa peringkat tag tajuk dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!Nilai atribut 属性值 含义 左对齐 center 居中对齐 right 右对齐
kiri<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312"/>
<title>标题字的对齐</title>
</head>
<body>
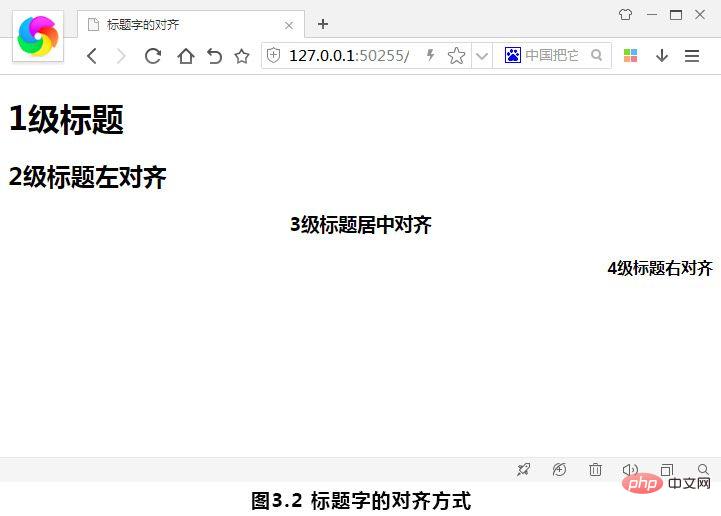
<h1>1级标题</h1>
<h2 align="left">2级标题左对齐</h2>
<h3 align="center">3级标题居中对齐</h3>
<h4 align="right">4级标题右对齐</h4>
</body>
</html>

Penjajaran berpusat
kanan
Dijajarkan ke kanan
Contoh: Tetapan dalam lajur isi Teg kod menetapkan penjajaran yang berbeza dari kiri, tengah dan kanan untuk teks tajuk Anda boleh melihat kesannya dengan melihatnya dalam penyemak imbas, seperti yang ditunjukkan dalam Rajah 3.2. Petua: Saiz kekisi yang tepat adalah berbeza untuk penyemak imbas yang berbeza, Tetapi tajuk
kira-kira 2 hingga 3 kali ketinggian teks standard, dan tajuk
lebih kecil sedikit daripada tangga standard. Tutorial yang disyorkan: "tutorial video html"
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 java mengkonfigurasi pembolehubah persekitaran jdk
java mengkonfigurasi pembolehubah persekitaran jdk
 penggunaan keadaan pandangan
penggunaan keadaan pandangan
 Perbezaan antara cellpadding dan cellpacing
Perbezaan antara cellpadding dan cellpacing
 Perisian partition cakera keras mudah alih
Perisian partition cakera keras mudah alih
 Bagaimana untuk melangkau sambungan rangkaian semasa pemasangan win11
Bagaimana untuk melangkau sambungan rangkaian semasa pemasangan win11
 Perbezaan antara pemacu c dan pemacu d
Perbezaan antara pemacu c dan pemacu d