
Dalam css3, simbol ">" (simbol sub-gabungan) digunakan untuk mewakili pemilih turunan Sintaks "E>F{...}" digunakan untuk memilih semua elemen anak langsung F itu adalah elemen E Dan tetapkan gaya untuknya; pemilih keturunan hanya boleh memilih elemen anak, bukan elemen cucu.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam CSS3, simbol ">" (penggabung anak) digunakan untuk mewakili pemilih keturunan.
Boleh terdapat aksara ruang putih pada kedua-dua belah simbol sub-gabungan, yang merupakan pilihan. Oleh itu, tiada masalah dengan tulisan berikut:
E > F{sRules}
E> F{sRules}
E >F{sRules}
E>F{sRules}Pemilih keturunan digunakan untuk memilih semua elemen F yang merupakan anak langsung unsur E dan menetapkan gaya untuknya.
Jika anda tidak mahu memilih mana-mana unsur keturunan, tetapi ingin mengecilkan pemilihan kepada hanya anak unsur.
Berbanding dengan pemilih keturunan, pemilih anak hanya boleh memilih elemen yang merupakan elemen anak bagi sesuatu elemen.
Tidak seperti pemilih yang mengandungi (E F), pemilih keturunan hanya boleh memukul elemen kanak-kanak, bukan cucu.

Contoh
Pilih semua
elemen yang induknya ialah
div > p
{
background-color:yellow;
}<style>
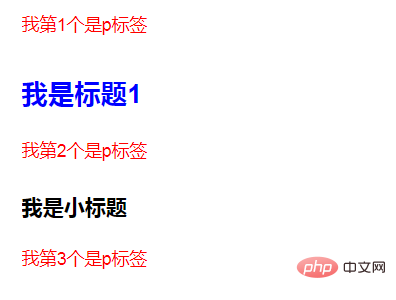
.demo > p{color:red;}
.demo > h3{color:blue;}
</style>
<div class="demo">
<p>我第1个是p标签</p>
<h3>我是标题1</h3>
<p>我第2个是p标签</p>
<h4>我是小标题</h4>
<p>我第3个是p标签</p>
</div> (Belajar perkongsian video:
(Belajar perkongsian video:
Atas ialah kandungan terperinci Apakah yang digunakan oleh css3 untuk mewakili pemilih keturunan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tutorial css3
tutorial css3
 Apakah sifat kecerunan css3?
Apakah sifat kecerunan css3?
 Bagaimana untuk menyelesaikan masalah skrin hitam selepas menghidupkan komputer dan tidak dapat memasuki desktop
Bagaimana untuk menyelesaikan masalah skrin hitam selepas menghidupkan komputer dan tidak dapat memasuki desktop
 windows explorer telah berhenti berfungsi
windows explorer telah berhenti berfungsi
 Bagaimana untuk menyelesaikan kegagalan resolusi dns
Bagaimana untuk menyelesaikan kegagalan resolusi dns
 Komponen utama yang membentuk CPU
Komponen utama yang membentuk CPU
 geforce 940mx
geforce 940mx
 penyelesaian kernelpanic
penyelesaian kernelpanic