
Terdapat 4 jenis penentududukan CSS3: 1. Relatif (kedudukan relatif), elemen rujukan mengimbangi ialah elemen itu sendiri, yang tidak akan menyebabkan elemen itu terlepas daripada aliran dokumen 2. Mutlak (mutlak kedudukan), elemen induk terdekat Elemen kedudukan ialah koordinat rujukan;

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3, komputer Dell G3.
Terdapat empat jenis kedudukan css yang berbeza adalah: statik, relatif, mutlak, tetap
1. Relatif (kedudukan relatif)
relatif Elemen rujukan offset untuk kedudukan ialah elemen itu sendiri dan tidak akan menyebabkan elemen pecah jauh daripada aliran dokumen . Ruang yang diduduki oleh kedudukan awal elemen akan dikekalkan. Elemen berkedudukan relatif sering digunakan sebagai elemen induk bagi elemen berkedudukan mutlak. Dan elemen yang diposisikan selalunya digredkan secara hierarki dengan atribut indeks-z
Contoh kod:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.rel{
width: 200px;
height:200px;
background: red;
position: relative;
top:200px;
left: 200px;
}
</style>
</head>
<body>
<p class="rel">相对定位</p>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
</body>
</html>Rendering:
Walaupun elemen rel ialah mengimbangi yang dihasilkan, tetapi teks tidak memenuhi kedudukan asalnya Ia dapat dilihat bahawa elemen yang agak berkedudukan tidak terlepas daripada aliran dokumen, dan kedudukan asal masih akan dikekalkan.
2. Elemen diposisikan mengambil elemen kedudukan terdekat dalam elemen induk sebagai koordinat rujukan
Jika elemen induk bagi elemen kedudukan mutlak tidak menggunakan kedudukan, maka objek rujukan ini secara mutlak. elemen diposisikan ialah html, elemen akan keluar dari aliran dokumen. Ia adalah seolah-olah telah dipadamkan daripada strim dokumen . Dan elemen yang diposisikan selalunya digredkan secara hierarki dengan atribut indeks-zContoh kod:
Rendering:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.abs{
width: 200px;
height:200px;
background: red;
position: absolute;
top: 200px;
left: 200px;
}
</style>
</head>
<body>
<div>绝对定位</div>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
</body>
</html>
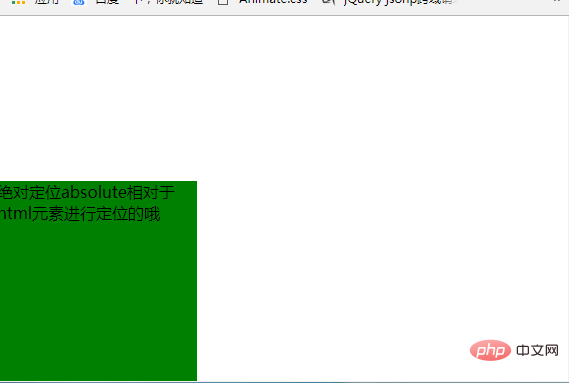
Penyampaian contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin:0px;
padding:0px;
}
body {
height:1500px;
}
div {
width:100px;
height:100px;
background:green;
position:absolute;
bottom:0px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
3
tetap(Kedudukan tetap)Koordinat rujukan anjakan ialah tetingkap visual, menggunakan elemen tetap untuk melepaskan diri daripada aliran dokumen. Dan elemen yang diposisikan selalunya digredkan secara hierarki dengan atribut indeks-z
Kod contoh:
Contoh rendering:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.fix{
width:200px;
height: 200px;
background: red;
position: fixed;
top: 200px;
left: 200px;
}
</style>
</head>
<body>
<div>固定定位</div>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
</body>
</html>
kedudukan tetap tetap dan kedudukan mutlak adalah serupa, kedua-duanya boleh menyebabkan anjakan elemen Perkara di atas menunjukkan kedudukan tetap jika anda belum berbuat demikian setakat ini Untuk melihat perbezaan antara kedudukan mutlak, kita boleh menambah lebih banyak teks dalam teks untuk menyebabkan penyemak imbas menghasilkan bar skrol Seret bar skrol untuk melihat perbezaan antara. dua kaedah penentududukan. Elemen kedudukan tetap, seperti namanya, boleh dibetulkan pada kedudukan tertentu. Kedudukan mutlak akan menggerakkan kedudukan semasa bar skrol menatal.
4. statik (kedudukan statik)
Nilai lalai, kotak elemen dijana secara normal, atribut offset kiri atas, kanan bawah tidak akan menjejaskan kedudukan statiknya Paparan biasa
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Terdapat beberapa jenis penentududukan css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!