
HTML表格隐藏内容的方法:1、给表格元素tr、th或td设置hidden属性,语法“ <元素名 hidden> ”;2、给表格元素tr、th或td添加“display: none;”样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
我们有下面一个表格:
| 姓名 | 年龄 |
|---|---|
| Peter | 20 |
| Lois | 20 |
| Lois | 20 |
| Peter | 20 |

想要隐藏HTML表格的内容要怎么做?下面给大家介绍几种方法。
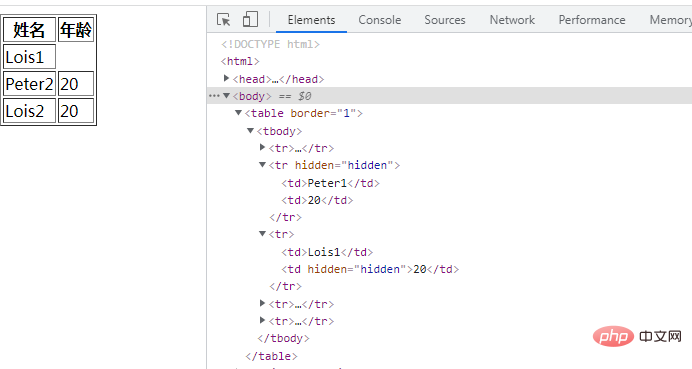
1、给表格元素设置hidden属性
| 姓名 | 年龄 |
|---|---|
| Peter1 | 20 |
| Lois1 | 20 |
| Peter2 | 20 |
| Lois2 | 20 |

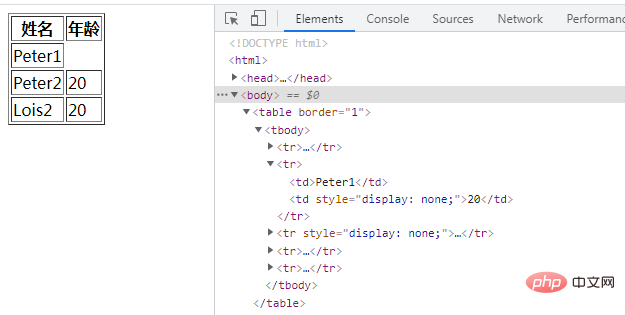
2、给表格元素添加display: none;样式
| 姓名 | 年龄 |
|---|---|
| Peter1 | |
| Peter2 | 20 |
| Lois2 | 20 |

推荐教程:《html视频教程》
Atas ialah kandungan terperinci HTML表格怎么隐藏内容. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!