
Dalam jquery, anda boleh menggunakan kaedah one() untuk membenarkan elemen melaksanakan satu peristiwa hanya sekali ).satu(peristiwa,data ,fungsi)”.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Bagaimana untuk melaksanakan acara sekali sahaja dalam jquery
Dalam jquery, anda boleh menggunakan kaedah one() untuk membuat elemen melaksanakan acara sekali sahaja, satu() Kaedah melampirkan satu atau lebih pengendali acara pada elemen yang dipilih dan menentukan fungsi untuk dijalankan apabila peristiwa itu berlaku.
Apabila menggunakan kaedah one(), fungsi pengendali acara hanya boleh dijalankan sekali bagi setiap elemen.
Sintaksnya adalah seperti berikut:
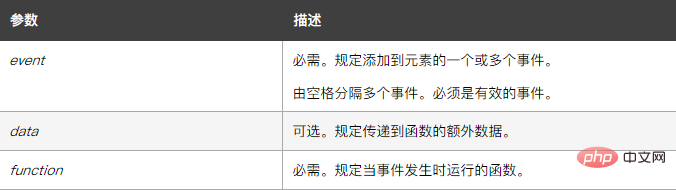
$(selector).one(event,data,function)
Antaranya:

Contohnya seperti berikut:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p").one("click",function(){
$(this).animate({fontSize:"+=6px"});
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>请点击 p 元素增加其内容的文本大小。每个 p 元素只会触发一次改事件。</p>
</body>
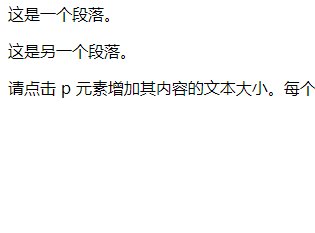
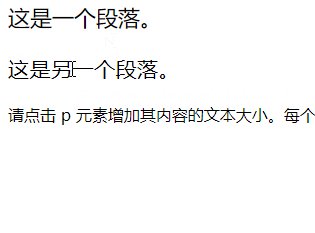
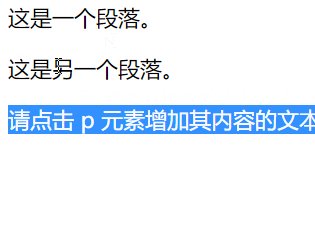
</html>Hasil keluaran:

Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan acara hanya sekali dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!