
eq bermaksud: 1. Pemilih ":eq()", yang boleh memilih elemen dengan nilai indeks yang ditentukan, dan sintaksnya ialah "$(":eq(index)""; eq()" kaedah traversal boleh mengembalikan elemen dengan nombor indeks tertentu bagi elemen yang dipilih. Sintaks ialah "$(elemen).eq(index)".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Apakah maksud eq dalam jquery?
:eq() pemilih memilih elemen dengan nilai indeks yang ditentukan.Nilai indeks bermula dari 0, dan nilai indeks semua elemen pertama ialah 0 (bukan 1).
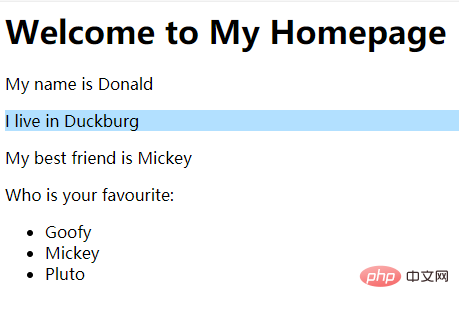
sering digunakan dengan elemen/pemilih lain untuk memilih elemen dengan nombor urutan tertentu dalam kumpulan tertentu. Contoh adalah seperti berikut:Hasil keluaran:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p:eq(1)").css("background-color","#B2E0FF");
});
</script>
</head>
<body>
<html>
<body>
<h1>Welcome to My Homepage</h1>
<p class="intro">My name is Donald</p>
<p>I live in Duckburg</p>
<p>My best friend is Mickey</p>
<div id="choose">
Who is your favourite:
<ul>
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul>
</div>
</body>
</html>
</body>
</html>
Indeks bermula dengan 0, jadi indeks elemen pertama ialah 0 (bukan 1).
Contoh adalah seperti berikut:Hasil keluaran:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").eq(1).css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (下标 0).</p>
<p>Donald Duck (index 1).</p>
<p>我住在 Duckburg (index 2).</p>
<p>我最好的朋友是 Mickey (index 3).</p>
</body>
</html>Tutorial video berkaitan yang disyorkan:
tutorial video jQuery 
Atas ialah kandungan terperinci Apakah maksud eq dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Windows 11 pemindahan komputer saya ke tutorial desktop
Windows 11 pemindahan komputer saya ke tutorial desktop