
Bagaimana untuk menyesuaikan tema dan warna kod editor VSCode? Artikel berikut akan memperkenalkan kepada anda cara mengubah suai tema dan warna kod saya harap ia akan membantu anda!

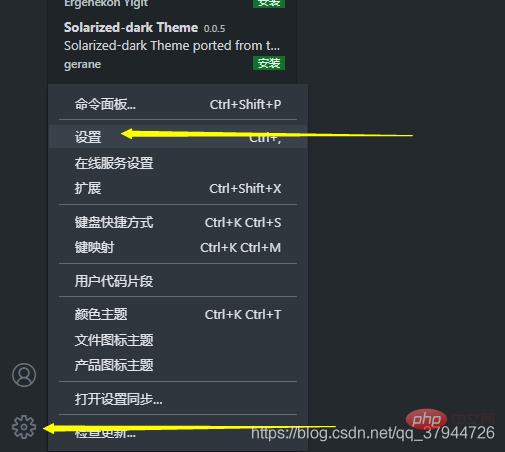
Di penjuru kiri sebelah bawah Kod VS, klik Tetapan.

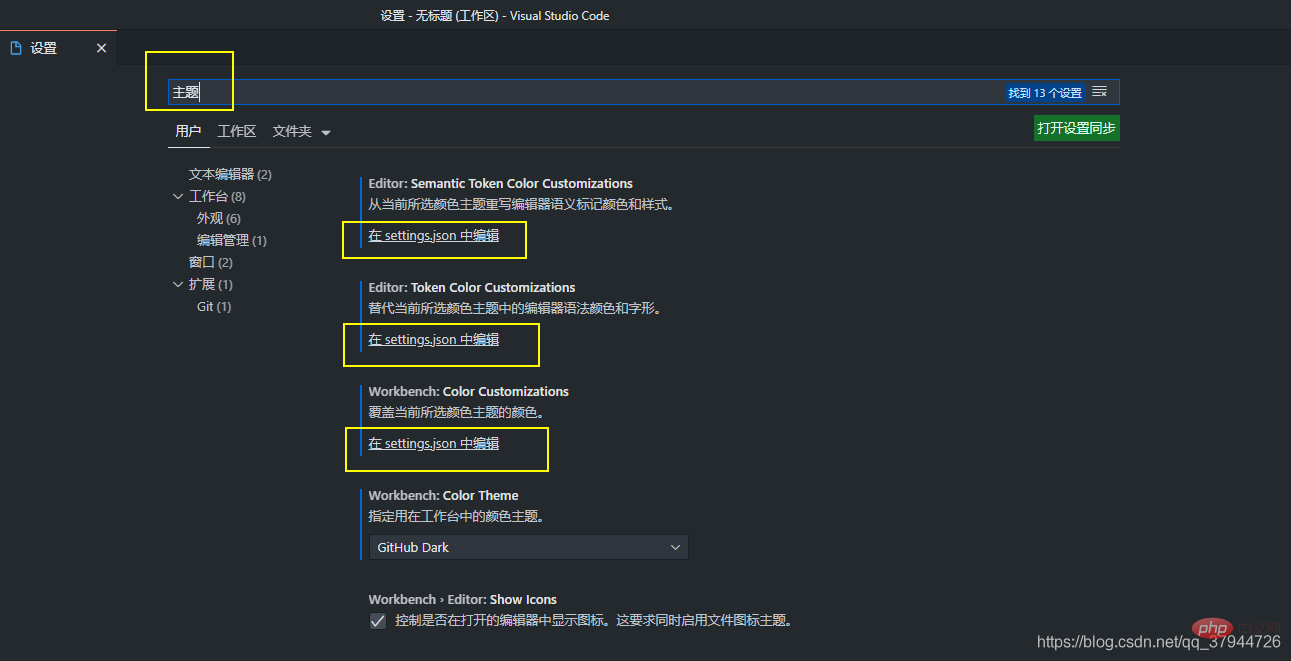
Selepas membuka tetapan, cari kata kunci: tema dalam bar carian.
Hasil carian menunjukkan bahawa terdapat banyak suntingan dalam setting.json Klik mana-mana satu untuk mengedit warna kod. [Pembelajaran yang disyorkan: "tutorial pengenalan vscode"]

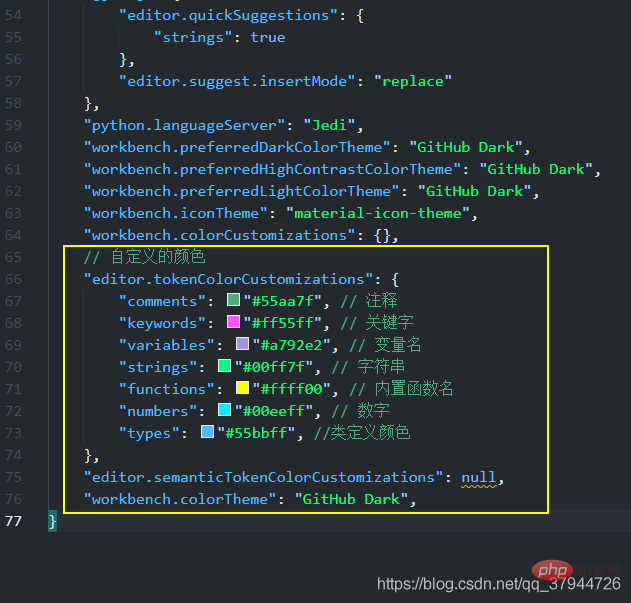
Masukkan kod yang sepadan selepas kod tetapan fail.json, dan kemudian simpannya.

Kodnya adalah seperti berikut:
1 2 3 4 5 6 7 8 9 10 |
|
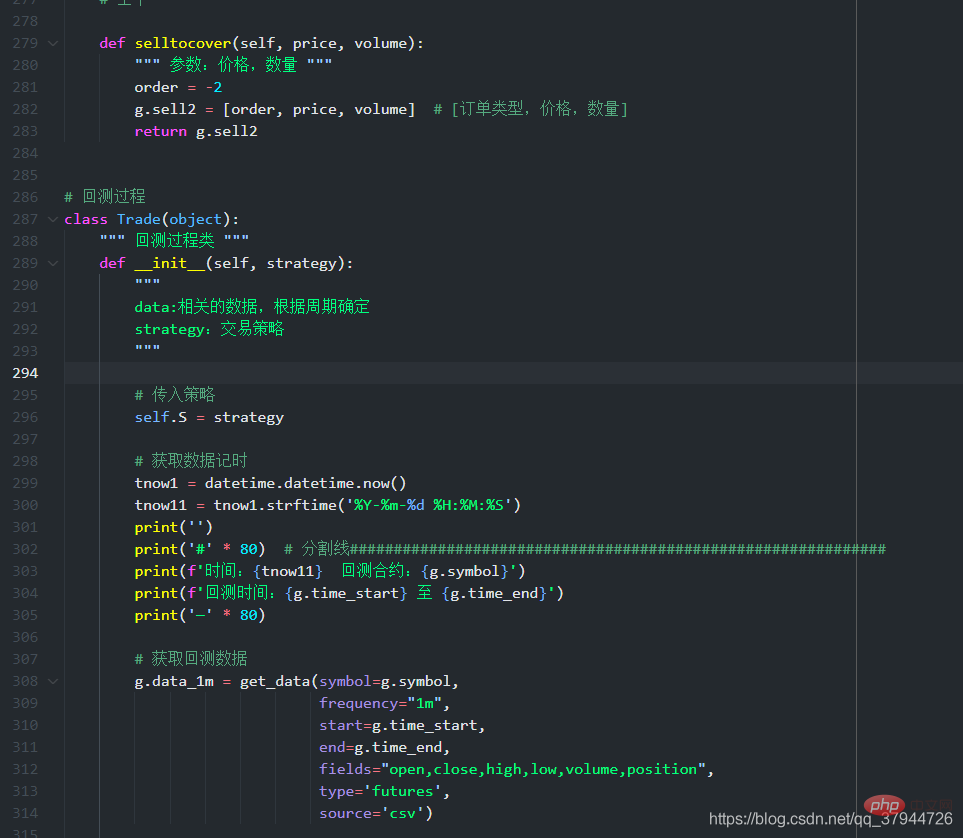
Anda akan mendapati bahawa warna kod dalam editor berubah dengan sewajarnya.

Saya mendapati bahawa saya masih tidak menyukai warna tanda petikan, jadi saya mencari maklumat untuk masa yang lama dan terus bermain-main dengannya.
//Kod selepas peraturan padanan teks akan menimpa kod tetapan warna sebelumnya.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 |
|
Kini kelihatan seperti ini:

Warna tanda petikan telah berjaya diubah suai. Tetapi saya masih tidak tahu cara mengubah suai perkataan simpanan sistem seperti Benar dan Tiada.
Mari lakukan ini buat masa ini, ia pada dasarnya sedia untuk digunakan!
Bagi saya, penampilan diutamakan dan kepentingan menyenangkan mata sentiasa diutamakan!
Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial vscode! !
Atas ialah kandungan terperinci Bagaimana untuk menyesuaikan tema dan warna kod dalam VSCode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio