
Kaedah: 1. Gunakan pernyataan "elemen {animation: name time}" untuk mengikat animasi pada elemen dan tetapkan masa yang diperlukan untuk animasi 2. Gunakan "@keyframes name {100%{height: selepas menukar nilai Ketinggian;}}", tetapkan tindakan animasi untuk menukar ketinggian elemen, dan mencapai kesan menukar ketinggian elemen secara perlahan-lahan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menukar ketinggian elemen dalam css secara perlahan
Dalam css, anda boleh menggunakan atribut animasi dan peraturan @keyframes untuk mencapai animasi kesan penskalaan elemen Melalui peraturan @keyframes, animasi boleh dibuat.
Animasi dicipta dengan menukar secara beransur-ansur satu set gaya CSS kepada yang lain. Anda boleh menukar set gaya CSS ini beberapa kali semasa animasi.
Nyatakan masa apabila perubahan berlaku sebagai peratusan, atau melalui kata kunci "dari" dan "kepada", yang bersamaan dengan 0% dan 100%. 0% ialah masa mula animasi, 100% ialah masa tamat animasi. Untuk sokongan penyemak imbas terbaik, anda harus sentiasa menentukan pemilih 0% dan 100%.
Gunakan atribut ketinggian untuk menetapkan tindakan animasi. Sifat ini digunakan untuk menetapkan ketinggian elemen. Format sintaks
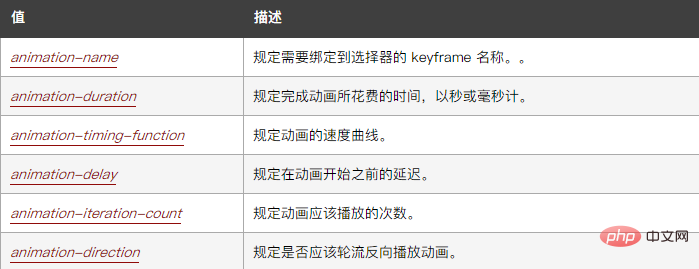
atribut animasi adalah seperti berikut:
animation: name duration timing-function delay iteration-count direction;

Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
background-color:pink;
animation:fadenum 5s;
}
@keyframes fadenum{
100%{height:300px;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>Output hasil:

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana perlahan-lahan menukar ketinggian elemen dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!