
Dalam css, anda boleh menggunakan atribut "font-size" dan unit vw untuk menukar saiz teks secara automatik Atribut "font-size" digunakan untuk menetapkan saiz fon unit vw boleh menukar saiz secara automatik mengikut lebar viewport , yang membolehkan teks menukar saiz secara automatik Sintaks ialah "elemen teks {font-size: value vw;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menukar saiz teks secara automatik dalam css
Dalam css, anda boleh menggunakan unit vw untuk menukar saiz teks secara automatik .
vw ialah atribut css, serupa dengan px, rem, dsb., dan merupakan unit panjang. Dalam penyemak imbas, 1 vw = lebar viewport/100
Menurut ciri ini, vw boleh membantu kami melaksanakan reka letak penyesuaian mudah alih Kelebihannya ialah apa yang anda lihat adalah apa yang anda perolehi, malah lebih baik daripada rem, kerana ia tidak digunakan sama sekali.
Adalah disyorkan untuk menggunakannya dengan bahasa prapemprosesan CSSseperti sass dan kurang, kerana ia boleh menentukan pembolehubah dan fungsi, yang akan memberikan bantuan besar dalam menggunakan vw.
Contoh adalah seperti berikut:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
font-size:5vw;
}
</style>
</head>
<body>
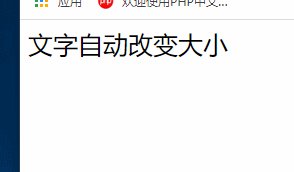
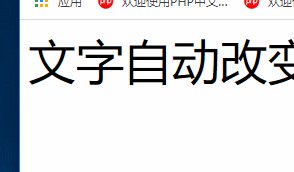
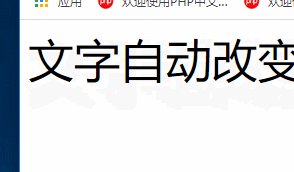
<p>文字自动改变大小</p>
</body>
</html>Hasil output:

(Belajar perkongsian video: css tutorial video )
Atas ialah kandungan terperinci Bagaimana untuk membuat teks menukar saiz secara automatik dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!