
Kaedah: 1. Gunakan atribut kedudukan untuk menetapkan elemen gambar kepada gaya kedudukan tetap Sintaks ialah "elemen gambar {position:fixed;}"; dengan gaya kedudukan tetap Bahagian bawah sudah mencukupi, dan sintaksnya ialah "elemen gambar {bottom:0;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara meletakkan gambar di bahagian bawah dalam css
Dalam css, anda boleh menggunakan atribut kedudukan untuk menetapkan elemen gambar kepada gaya kedudukan tetap , dan kemudian gunakan atribut bawah untuk menetapkan jarak antara elemen gambar dan bahagian bawah kepada 0, supaya gambar boleh diperbaiki di bahagian bawah.
Apabila nilai atribut kedudukan ditetapkan, elemen akan ditetapkan kepada gaya kedudukan tetap.
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img{
position:fixed;
bottom:0;
}
</style>
</head>
<body>
<img src="1118.02.png" alt="">
</body>
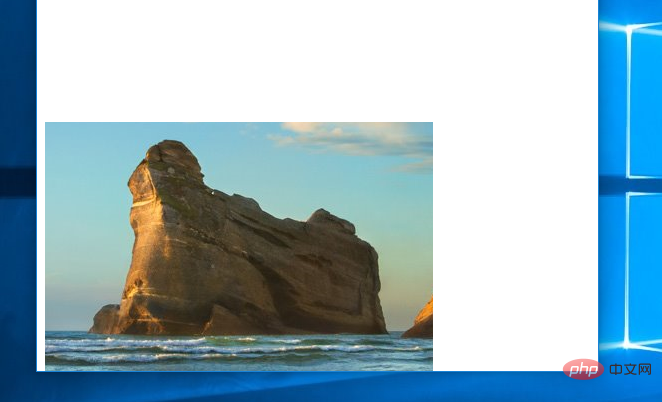
</html>Hasil output:

(Perkongsian video pembelajaran: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk meletakkan imej di bahagian bawah dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!