
Dalam fail css, atribut bold font ialah "font-weight". ditetapkan kepada "lebih berani" untuk menentukan aksara yang lebih berani.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam fail css, atribut fon tebal ialah "font-weight".
Atribut berat fon boleh menetapkan ketebalan teks dan menyokong berbilang nilai atribut:
| 值 | 描述 |
|---|---|
| normal | 默认值。定义标准的字符。 |
| bold | 定义粗体字符。 |
| bolder | 定义更粗的字符。 |
| lighter | 定义更细的字符。 |
|
定义由细到粗的字符。400 等同于 normal,而 700 等同于 bold。 |
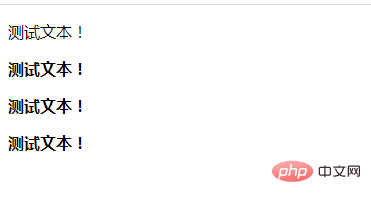
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css 文字加粗</title>
<style>
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
p.thicker {
font-weight: 900;
}
</style>
</head>
<body>
<p class="normal">测试文本!</p>
<p class="bold">测试文本!</p>
<p class="bolder">测试文本!</p>
<p class="thicker">测试文本!</p>
</body>
</html>
(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Mengapakah atribut fon tebal dalam fail css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!